Se activa un evento onChange cuando se ingresan valores en la entrada. Esto activa una función handleChange() , que se usa para establecer un nuevo estado para la entrada.
1. Manejo de entrada única
Primero, tenemos que configurar el campo de entrada como un componente controlado para que tengamos un componente controlado que detecte los cambios y actualice el estado en consecuencia.
Aprenderemos la función handleChange() con la ayuda de un proyecto en el que usaremos la función handleChange() para mostrar la entrada ingresada.
Creando la aplicación React:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app handlechangedemo
Paso 2: después de crear la carpeta de su proyecto, es decir, handlechangedemo, acceda a ella con el siguiente comando:
cd handlechangedemo
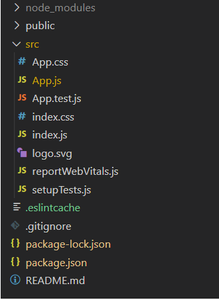
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
App.js: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React, { useState } from "react";
const App = () => {
/* Initial State */
let [Name, setname] = useState('');
/* The handleChange() function to set a new state for input */
const handleChange = (event) => {
setname(event.target.value);
}
return (
/* Short-form of React.Fragement*/
<>
<form>
{ /* The handleChange() is triggered when text is entered */}
<div>
<h1>My Name is <span style={{ color: 'red' }} >
{Name}</span></h1>
<input
type="text"
value={Name}
onChange={handleChange}
placeholder="Enter a text"
/>
</div>
</form>
</>
)
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Producción:
El siguiente será el resultado si el usuario ingresa una entrada que se establece con la ayuda de la función handleChange() como se muestra a continuación:

2. Manejo de entradas múltiples
En el proyecto anterior, escriba el siguiente código en el archivo App.js para manejar múltiples entradas.
Javascript
import React, { useState } from 'react';
const App = () => {
let [Fullname, setFullname] = useState({
fname: '',
lname: ''
})
const handleChange = (event) => {
let value = event.target.value;
let name = event.target.name;
setFullname((prevalue) => {
return {
...prevalue, // Spread Operator
[name]: value
}
})
}
return (
<>
<form>
<div>
<h1>Hello <span style={{ color: 'red' }}>{Fullname.fname}</span>
<span style={{ color: 'green' }}>{Fullname.lname}</span></h1>
<input type='text' placeholder='Enter Your FirstName'
onChange={handleChange} name='fname' />
<input type='text' placeholder='Enter Your LastName'
onChange={handleChange} name='lname' />
</div>
</form>
</>
)
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Producción:
El siguiente será el resultado si el usuario ingresa una entrada que se establece con la ayuda de la función handleChange() como se muestra a continuación:

Explicación: hemos agregado la propiedad de nombre en caso de múltiples entradas para que podamos identificar qué campo de entrada activó la función handleChange() . Hemos utilizado el operador de propagación porque cuando se activa la función handleChange() , necesitamos el valor actual de fname y lname (porque solo entonces podemos agregar (o asignar) la entrada ingresada a las variables de estado ( fname y lname )) que se almacenan en el objeto de estado, por lo que usamos el operador de propagación para tomar un objeto de estado existente.
¿Cómo funciona esta [nombre]: declaración de valor?
Esta declaración asigna el valor a ese campo de entrada cuyo nombre (Propiedad) coincide con el valor.
Publicación traducida automáticamente
Artículo escrito por piyushnagpal80 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA