Chrome DevTools es un conjunto de herramientas para desarrolladores web integradas directamente en el navegador Google Chrome. Esta herramienta ha facilitado mucho la depuración. La herramienta de desarrollo incorporada le permite editar la página, depurarla y también darles acceso para trabajar en el navegador web interno y la aplicación. Este aumenta la productividad de los desarrolladores y también les facilita el diagnóstico del sitio web. Las siguientes son algunas de las funciones más importantes de las herramientas para desarrolladores de Chrome.
- Fácil acceso en escritorio o móvil
- Pestaña Elemento
- Consola
- La red
- Actuación
- Memoria Rastrear fugas de memoria
- Aplicación: Inspeccionar recursos
- Seguridad
- Auditorías o Lighthouse
Para leer en detalle, consulte este artículo: 9 características de las herramientas para desarrolladores de Chrome que debe conocer
API es una abreviatura de Interfaz de programación de aplicaciones, que es una colección de protocolos de comunicación y subrutinas utilizadas por varios programas para comunicarse entre ellos. Hay diferentes tipos de API disponibles como
- API WEB
- API LOCALES
- API DEL PROGRAMA
- SOAP (PROTOCOLO DE ACCESO A OBJETOS SIMPLE)
- REST (Transferencia de estado representacional)
En este artículo, vamos a ver cómo podemos usar esta herramienta para probar nuestras API.
Implementación paso a paso
Paso 1: abre las herramientas para desarrolladores de Chrome
Vaya a su navegador Chrome> Haga clic en la esquina derecha 3 puntos verticales> Más herramientas> Herramientas para desarrolladores como se muestra en la imagen a continuación.

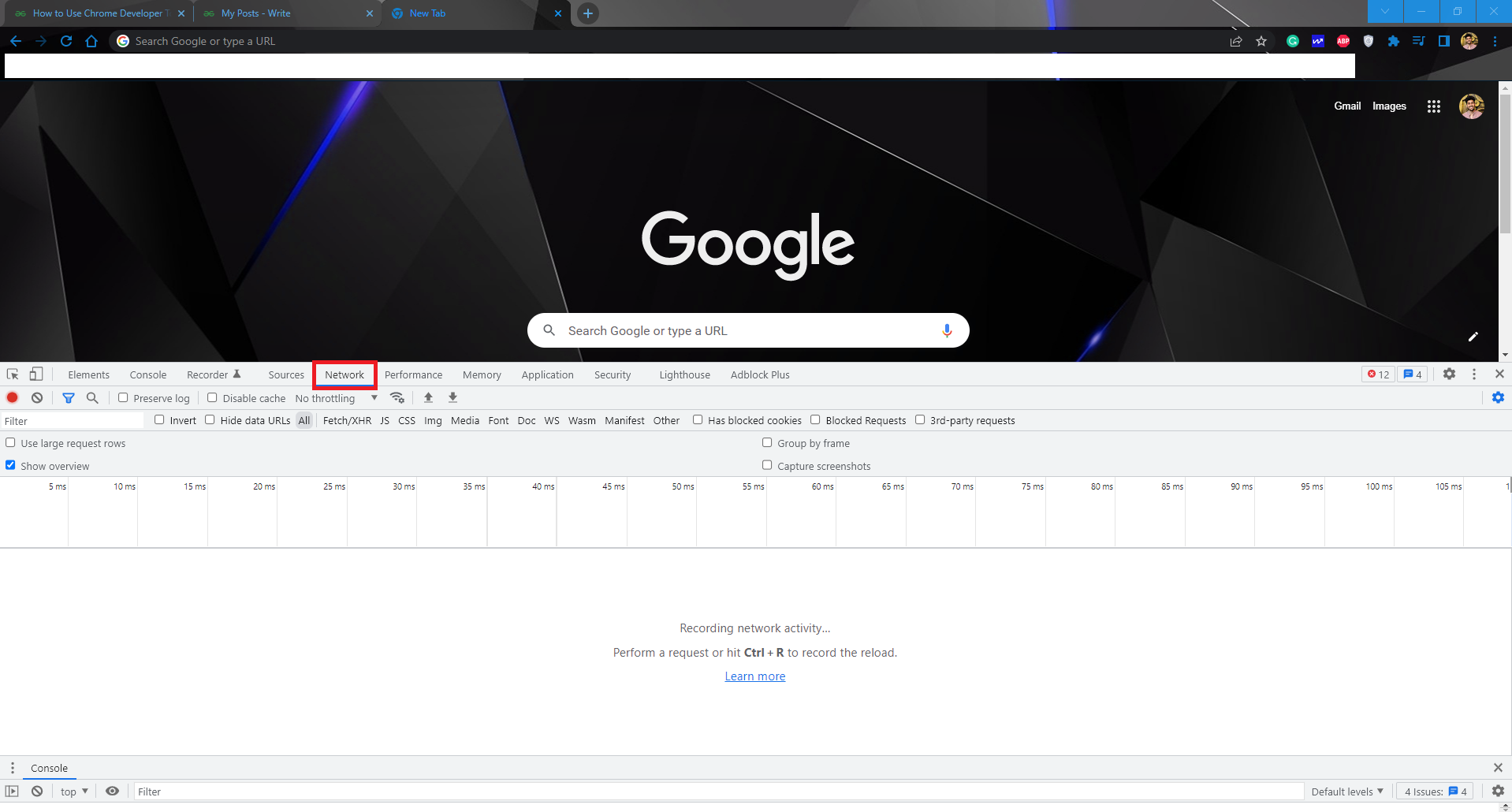
Y así es como se ven las herramientas de desarrollador. Ajuste la pantalla según su conveniencia. Y vaya a la pestaña Red porque hay muchas cosas para explorar en esta herramienta, pero para las pruebas de API necesitamos la pestaña Red como se muestra en la imagen a continuación.

Paso 2: llegue a su punto final
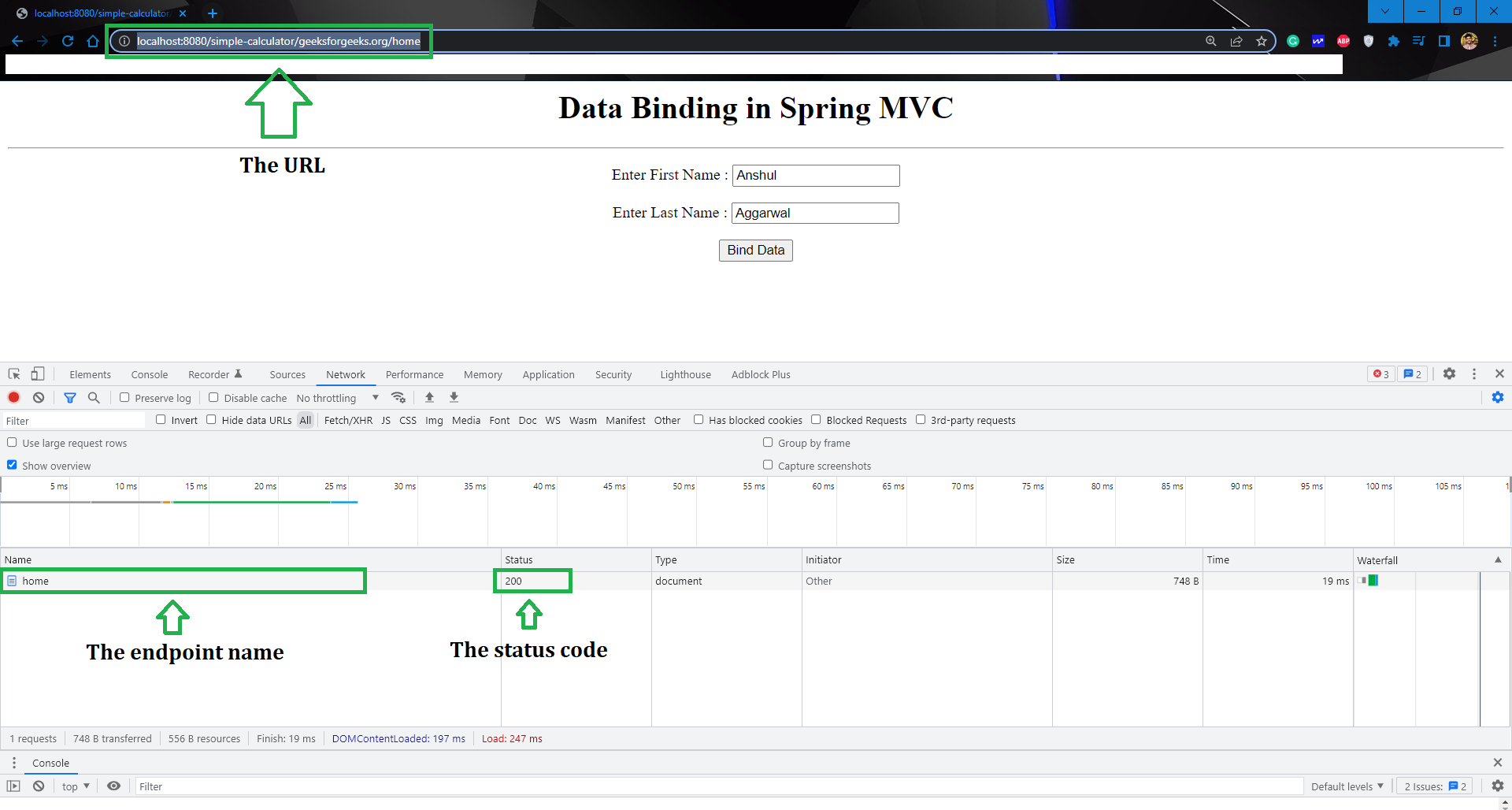
Ahora, en la pestaña URL, presione su punto final o la URL que desea probar. Supongamos que en este artículo estamos poniendo la siguiente URL que hemos creado en este artículo Enlace de datos en Spring MVC con Ejemplo .
http://localhost:8080/simple-calculator/geeksforgeeks.org/home
Y cada vez que ingresa la URL y hace clic en Entrar, puede ver que algo está sucediendo en la pestaña Red. Consulte la imagen de abajo para ver qué sucede.

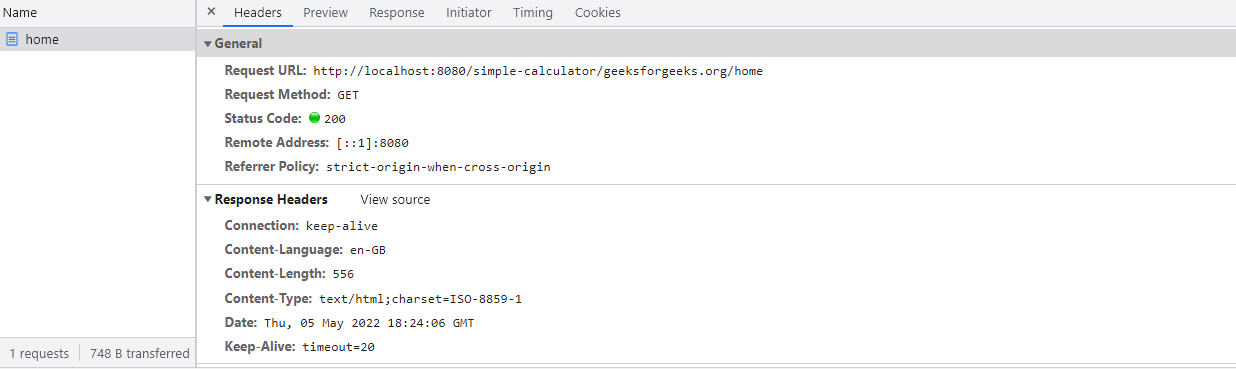
Ahora haga clic en su punto final y podrá ver en la parte de encabezados todo lo relacionado con su API. Se recomienda encarecidamente que también explore la pestaña Vista previa, Respuesta, Tiempo, Cookies. Consulte la imagen de abajo.

Paso 3: Pongamos algunos valores y veamos qué sucede
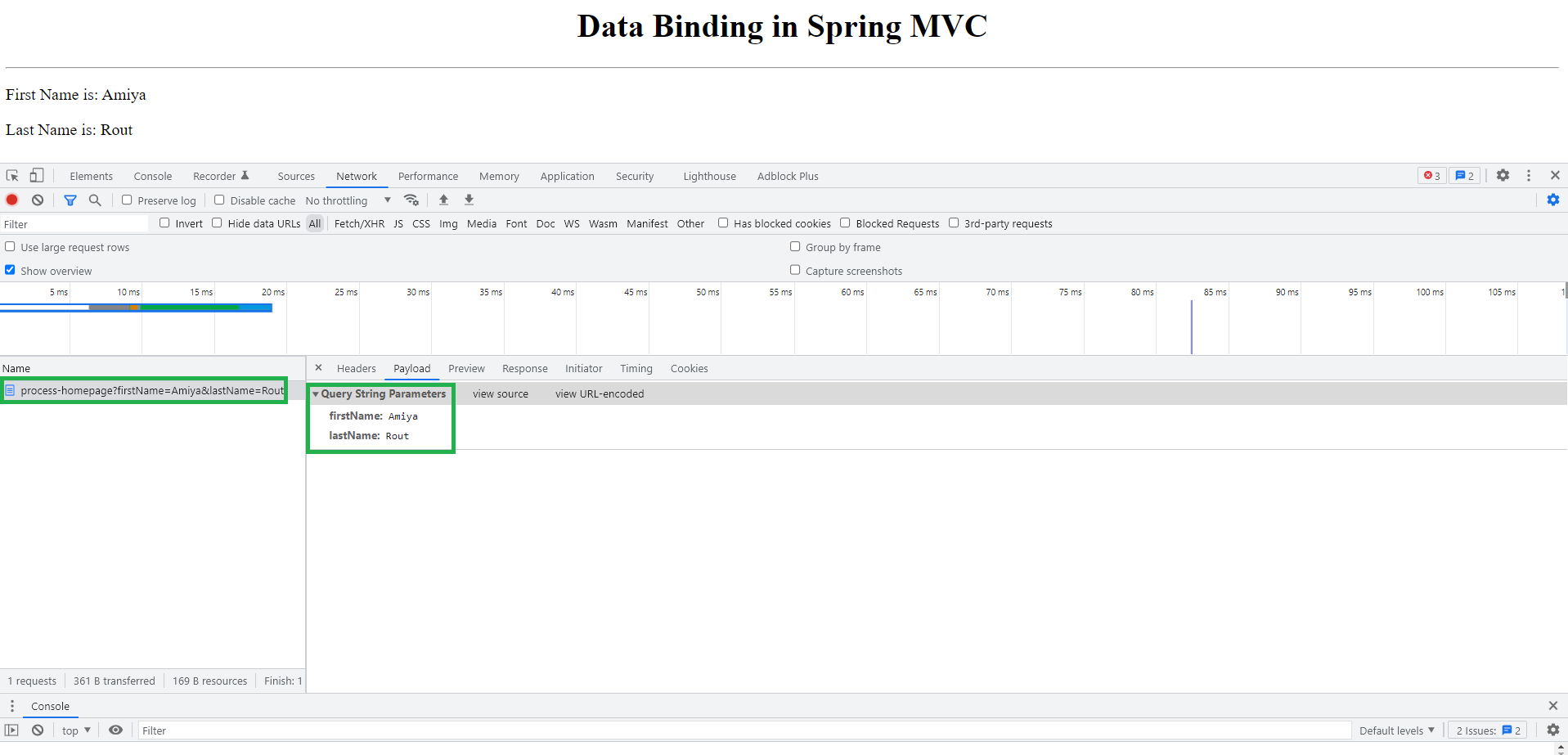
Ahora pongamos algunos valores y hagamos clic en el botón Vincular datos, y puede ver en la imagen a continuación que obtenemos nuestro próximo punto final que es con la string de consulta .
process-homepage?firstName=Amiya&lastName=Rout
Y también en la parte de carga útil, puede ver nuestro parámetro de consulta.
Artículo de referencia: Comprender la string de consulta y el parámetro de consulta en Spring MVC

Entonces, así es como puede jugar con estas herramientas de desarrollo de Chrome y probar su API en caso de falla o de acuerdo con sus requisitos. Hay muchas cosas que puede explorar en esta herramienta y es muy útil para probar sus API.
Publicación traducida automáticamente
Artículo escrito por AmiyaRanjanRout y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA