Angular Material es una biblioteca de componentes de interfaz de usuario desarrollada por el equipo de Angular para crear componentes de diseño para aplicaciones web móviles y de escritorio. Para instalarlo, necesitamos tener angular instalado en nuestro proyecto, una vez que lo tenga, puede ingresar el siguiente comando y descargarlo. La etiqueta <mat-divider> se usa para separar dos secciones o contenido con una línea horizontal.
Sintaxis de instalación:
ng add @angular/material
Acercarse:
- Primero, instale el material angular usando el comando mencionado anteriormente.
- Después de completar la instalación, importe ‘MatDividerModule’ desde ‘@angular/material/divider’ en el archivo app.module.ts.
- Después de importar el ‘MatDividerModule’ necesitamos usar la etiqueta <mat-divider>.
- Cuando usamos <mat-divider>, se representa una línea gris horizontal en la pantalla.
- El objetivo principal de esta etiqueta es separar cualquier bloque de dos, div o cualquier sección.
- Una vez que haya terminado con los pasos anteriores, sirva o comience el proyecto.
Estructura del proyecto:
Implementación de código:
aplicación.módulo.ts:
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { MatDividerModule } from '@angular/material/divider';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
imports:
[
BrowserModule,
FormsModule,
MatDividerModule,
BrowserAnimationsModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
aplicación.componente.html:
HTML
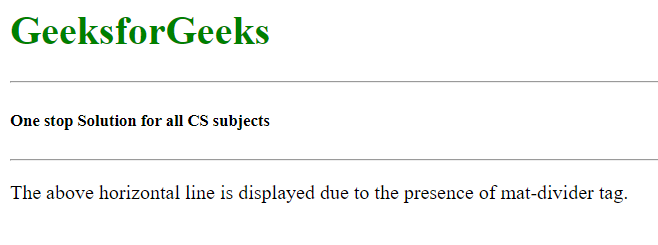
<h1 style="color:green"> GeeksforGeeks </h1> <mat-divider> </mat-divider> <h5>One stop Solution for all CS subjects</h5> <mat-divider> </mat-divider> <p> The above horizontal line is displayed due to the presence of mat-divider tag. </p>
Producción:

Publicación traducida automáticamente
Artículo escrito por bunnyram19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA
