Primero, creamos un proyecto ReactNative nuevo ejecutando el comando » npx react-native init reduxDemo» . También puede integrar Redux en su proyecto existente.
Vaya a la carpeta del proyecto por » cd {rootDirectory}/reduxDemo» e instale las dependencias.
- «npm install redux» , que es una dependencia oficial de redux.
- «npm install react-redux» que se usa para conectar redux para reaccionar.
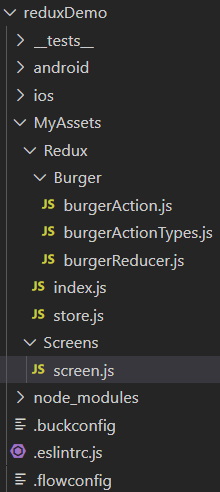
Estructura de directorio: esta es la estructura de directorio que estoy usando. Puede crear su propia estructura de Directorio que más le convenga.
El directorio MyAssets contiene un directorio Redux que contiene todo el código Redux y un directorio Screen que contiene todos los componentes de la pantalla.
Estoy usando Hamburguesa (comida) como ejemplo para mostrar acciones como comprar o crear una Hamburguesa que resultará en una Disminución o Aumento en la cantidad de Hamburguesas.
Crearemos todos los archivos en el directorio MyAssets uno por uno.

Estructura de directorios
Ejemplo paso a paso: Crearemos MyAssests Directory dentro de nuestro proyecto reduxDemo . MyAssets contendrá todos los archivos para el componente de pantalla de la aplicación, así como para Redux. Dentro de MyAssets crearemos un Directorio llamado Redux que contendrá todo nuestro código Redux.
Creación de acciones: dentro del directorio Redux , crearemos un directorio llamado Burger que contendrá todas nuestras acciones y el reductor para Burger.
Para crear acciones crearemos dos archivos bugerActionTypes.js y burgerAction.js dentro del directorio Burger .
- burgerActionTypes.js: en este archivo, exportamos toda la propiedad de string action_type. Este archivo es completamente opcional de crear y sin él tendremos que escribir manualmente la string Action_type en action y reducer.
Javascript
// all action String Type will be exported from here export const INCREASE_BURGER='INCREASE_BURGER'; export const DECREASE_BURGER='DECREASE_BURGER';
- burgerAction.js: en esto, crearemos nuestra función de acción que devuelve action_type y la propiedad de carga útil opcional a reducer.
Javascript
import {INCREASE_BURGER,DECREASE_BURGER} from './burgerActionTypes';
// Action functions which return action type and
// optional payLoad to burgerReducer
export const increaseBurgerAction=(parameter)=>{
return{
type:INCREASE_BURGER,
payload:parameter
}
}
export const decreaseBurgerAction=()=>{
return{
type:DECREASE_BURGER
}
}
Creando Reducer: dentro del directorio Burger , crearemos un archivo burgerReducer.js. En este archivo, crearemos una función burgerReducer() que toma un estado inicial y una acción como parámetro y devuelve un nuevo estado de la tienda basado en action_type .
Javascript
import {INCREASE_BURGER,DECREASE_BURGER} from './burgerActionTypes';
//initializing state
const initialState={
numberOfBurger:10
}
const burgerReducer=(state=initialState,action)=>{
switch(action.type){
case INCREASE_BURGER:return{
...state,
numberOfBurger:state.numberOfBurger+action.payload
}
case DECREASE_BURGER:return{
...state,
numberOfBurger:state.numberOfBurger-1
}
default:return state
}
}
export default burgerReducer;
Creación de tienda: dentro de nuestro directorio Redux , crearemos dos archivos store.js e index.js .
- Index.js: este archivo se usará para exportar todas las acciones desde un solo archivo. Este archivo es completamente opcional para crear y también puede importar acciones desde sus respectivos archivos JavaScript.
Javascript
// Single file for exporting all actions
export {increaseBurgerAction} from './Burger/burgerAction';
export {decreaseBurgerAction} from './Burger/burgerAction';
- store.js: en este archivo, importaremos todos los reductores y luego crearemos una tienda y la exportaremos a App.js. También podemos crear una tienda en App.js, pero para mantener el código limpio, he creado un archivo separado .
Javascript
import {createStore} from 'redux';
import burgerReducer from './Burger/burgerReducer';
// Passing burgerReducer to createStore
const store=createStore(burgerReducer);
export default store;
- App.js: en App.js importamos el componente Proveedor desde ‘react-redux’ y lo almacenamos desde store.js . El proveedor se utiliza para pasar el estado de la tienda a todos sus componentes secundarios.
Javascript
import React from 'react';
import {Provider} from 'react-redux';
import store from './MyAssets/Redux/store';
import Screen from './MyAssets/Screens/screen'
const App= () => {
return (
<Provider store={store}>
<Screen/>
</Provider>
);
};
export default App;
Creando nuestro componente de pantalla: ahora finalmente crearemos nuestro componente de pantalla para usar y actualizar el estado de la tienda. Dentro del directorio MyAssets crearemos un directorio llamado Pantallas que contendrá todos los componentes de la pantalla de nuestra aplicación. Dentro del directorio Screens crearemos un archivo llamado screen.js.
Javascript
import React, { Component } from 'react'
import { Text, View,Button } from 'react-native'
import {connect} from 'react-redux'
import {increaseBurgerAction,decreaseBurgerAction} from '../Redux/index'
class Screen extends Component {
render() {
return (
<View style={{justifyContent:'center',alignItems:'center'}}>
<View style={{marginVertical:50}}>
<Text> Number Of Burger = {this.props.numberOfBurger} </Text>
<Button title="Increase Burger" onPress={()=>{this.props.increaseBurger(5)}}/>
</View>
<View style={{marginVertical:50}}>
<Button title="Decrease Burger" onPress={()=>{this.props.decreaseBurger()}}/>
</View>
</View>
)
}
}
const mapStateToProps=(state)=>{
return{
numberOfBurger:state.numberOfBurger
}
}
const mapDispatchToProps=(dispatch)=>{
return{
increaseBurger:(parameter)=>{dispatch(increaseBurgerAction(parameter))},
decreaseBurger:()=>{dispatch(decreaseBurgerAction())}
}
}
export default connect(mapStateToProps,mapDispatchToProps)(Screen);
- Render: Esto se llama cuando cambia el estado de la tienda.
- mapStateToProps: esta función asigna el estado de la tienda al componente de pantalla que se usará como accesorios. También podemos cambiarle el nombre a otro que no sea mapStateToProps.
- mapDispatchToProps: esta función asigna las acciones al componente de pantalla que se llamará mediante accesorios. También podemos cambiarle el nombre a otro que no sea mapDispatchToProps.
- connect: esta es una función incorporada ‘react-redux’ que se usa para conectar el componente de pantalla a mapStateToProps y mapDispatchToProps. Pase siempre mapStateToProps como primer parámetro y mapDispatchToProps como segundo parámetro para la función connect(); de lo contrario, generará un error.
Producción:
- Primero llamamos this.props.increaseBurger(5) en Button desde nuestro componente. Observe cómo pasamos el número ‘5’ como un parámetro, este parámetro se proporcionará a la función de aumentarBurgerAction(parámetro) de la función mapDispatchToProps .
- Luego , se llamará al archivo de aumento de BurgerAction () de burgerActions.js, que devolverá action_type y ‘5’ como una carga útil para la función de reducción.
- Luego, se llamará a la función burgerReducer() , que aceptará un estado inicial y una acción como parámetro y luego aumentará el número de hamburguesas del valor inicial a +5.

- this.props.decreaseBurger() en Button funciona igual que this.props.increaseBurger() . Observe que no hemos pasado ningún parámetro esta vez.
Reductores múltiples: en la mayoría de los casos, tenemos que usar reductores múltiples para separar estados y acciones. Para demostrar esto, he creado otro directorio llamado Pizza que contiene código para pizzaReducer.js, pizzaActionsType.js y pizzaActions.js.
- store.js: en esto, usamos combineReducers(), que es una función incorporada de ‘redux’ para combinar nuestros reductores.
Javascript
import {createStore,combineReducers} from 'redux';
import burgerReducer from './Burger/burgerReducer';
import pizzaReducer from './Pizza/pizzareducer';
// Combining burgerReducer and pizzaReducer in rootReducer
const rootReducer=combineReducers({
burgerReducer:burgerReducer,
pizzaReducer:pizzaReducer
})
// Passing rootReducer to createStore
const store=createStore(rootReducer);
export default store;
- pizzaReductor.js:
Javascript
import {PIZZA_DECREASE,PIZZA_INCREASE} from './pizzaActionsType';
// Initializing state
const initialState={
numberOfPizza:30
}
const pizzaReducer=(state=initialState,action)=>{
switch(action.type){
case PIZZA_INCREASE:return{
...state,
numberOfPizza:state.numberOfPizza+action.payload
}
case PIZZA_DECREASE:return{
...state,
numberOfPizza:state.numberOfPizza-1
}
default:return state
}
}
export default pizzaReducer;
- pizzaActionType.js:
Javascript
export const PIZZA_INCREASE='PIZZA_INCREASE'; export const PIZZA_DECREASE='PIZZA_DECREASE';
- pizzaActions.js:
Javascript
import {PIZZA_INCREASE,PIZZA_DECREASE} from './pizzaActionsType';
// Action functions which return action type
// and optional payLoad to burgerReducer
export const increasePizzaAction=(parameter)=>{
return{
type:PIZZA_INCREASE,
payload:parameter
}
}
export const decreasePizzaAction=()=>{
return{
type:PIZZA_DECREASE
}
}
- índice.js:
Javascript
// Single file for exporting all actions
export {increaseBurgerAction} from './Burger/burgerAction';
export {decreaseBurgerAction} from './Burger/burgerAction';
export {increasePizzaAction} from './Pizza/pizzaActions';
export {decreasePizzaAction} from './Pizza/pizzaActions';
- screen.js: modifica el código de nuestro componente de pantalla para usar acciones y estado de pizza.
Javascript
import React, { Component } from 'react'
import { Text, View,Button } from 'react-native'
import {connect} from 'react-redux'
import {increaseBurgerAction,decreaseBurgerAction,increasePizzaAction,decreasePizzaAction} from '../Redux/index'
class Screen extends Component {
render() {
return (
<View style={{justifyContent:'center',alignItems:'center'}}>
<View style={{marginVertical:50}}>
<Text> Number Of Burger = {this.props.numberOfBurger} </Text>
<Button title="Increase Burger" onPress={()=>{this.props.increaseBurger(5)}}/>
<Button title="Decrease Burger" onPress={()=>{this.props.decreaseBurger()}}/>
</View>
<View style={{marginVertical:50}}>
<Text> Number Of Pizza = {this.props.numberOfPizza} </Text>
<Button title="Increase Burger" onPress={()=>{this.props.increasePizza(5)}}/>
<Button title="Decrease Burger" onPress={()=>{this.props.decreasePizza()}}/>
</View>
</View>
)
}
}
const mapStateToProps=(state)=>{
return{
numberOfBurger:state.burgerReducer.numberOfBurger,
numberOfPizza:state.pizzaReducer.numberOfPizza
}
}
const mapDispatchToProps=(dispatch)=>{
return{
increaseBurger:(parameter)=>{dispatch(increaseBurgerAction(parameter))},
decreaseBurger:()=>{dispatch(decreaseBurgerAction())},
increasePizza:(parameter)=>{dispatch(increasePizzaAction(parameter))},
decreasePizza:()=>{dispatch(decreasePizzaAction())}
}
}
export default connect(mapStateToProps,mapDispatchToProps)(Screen);
Producción:

Publicación traducida automáticamente
Artículo escrito por rahulschauhan50 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA