TypeScript fue desarrollado por Microsoft para simplificar el código JavaScript, haciéndolo más fácil de leer y depurar. Su verificación de tipo evita muchos errores horrendos durante el tiempo de ejecución. En este artículo, veremos cómo configurar TypeScript en el backend con NodeJS y express.
requisitos previos
- Fundamentos de NodeJS
- Conceptos básicos de Express
- Fundamentos de JavaScript
Configuración del proyecto e instalación del módulo:
Paso 1: Ejecute el siguiente comando en el símbolo del sistema/bash/consola para crear un proyecto de Node
npm init -y
Paso 2: Agregar las dependencias requeridas usando el siguiente comando.
npm i express npm i typescript ts-node @types/node @types/express --save-dev npm i -D @types/express
Observe la devDependency para TypeScript. Solo se requiere TypeScript durante el proceso de desarrollo. Al final, se compilará en VanillaJS para el tiempo de ejecución. Obtenga más información sobre los tipos de dependencias .
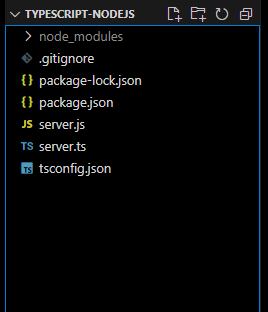
Estructura del proyecto: se verá así

Paso 3: configure TypeScript con el siguiente comando.
npx tsc --init
Generará tsconfig.json donde puede definir parámetros para TypeScript, como qué versión de ECMAScript usar (como ES3 (predeterminado), ES5, ES2015), habilitar o no la verificación estricta de tipos. Obtenga más información sobre la configuración de TypeScript .
Paso 4: Creando un servidor express, aquí lo hemos llamado server.ts
server.ts
// Importing module
import express from 'express';
const app = express();
const PORT:Number=3000;
// Handling GET / Request
app.get('/', (req, res) => {
res.send('Welcome to typescript backend!');
})
// Server setup
app.listen(PORT,() => {
console.log('The application is listening '
+ 'on port http://localhost:'+PORT);
})
Paso 6: Configurar paquete.json
Agregue la siguiente línea de código en el archivo package.json , el comando tsc compila el código TypeScript en Vanilla JavaScript, mientras que el Node server.js tomará el archivo Vanilla JavaScript generado e iniciará el servidor.
"scripts": {
"build": "tsc",
"start": " node server.js"
}
Paso 7: Ejecute el servidor usando el siguiente comando.
npm run build npm start
Salida: ahora abra http://localhost:3000 en cualquier navegador para ver el servidor en ejecución.

Publicación traducida automáticamente
Artículo escrito por sunny52525 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA