En Android, la validación de TextField significa comprobar si las entradas del usuario son suficientes para iniciar una tarea o llamar a una función. Generalmente, la validación tiene lugar en formularios donde se requiere que el usuario ingrese datos obligatorios (campos marcados con un asterisco). Los ejemplos más comunes de dichos formularios son los formularios de registro o registro y los formularios de inicio de sesión.

En este artículo, le mostraremos cómo puede validar campos de texto en un formulario de inicio de sesión en Android utilizando Jetpack Compose . Siga los pasos a continuación una vez que el IDE esté listo.
Implementación paso a paso
Paso 1: crea un nuevo proyecto en Android Studio
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Al elegir la plantilla, seleccione Actividad de composición vacía . Si no encuentra esta plantilla, intente actualizar Android Studio a la última versión. Demostramos la aplicación en Kotlin , así que asegúrese de seleccionar Kotlin como idioma principal al crear un nuevo proyecto.
Paso 2: trabajar con el archivo MainActivity.kt
Vaya al archivo MainActivity.kt y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.kt . Se agregan comentarios dentro del código para comprender el código con más detalle.
Kotlin
package com.geeksforgeeks.jcvalidation
import android.os.Bundle
import android.widget.Toast
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Calling the composable function
// to display element and its contents
MainContent()
}
}
}
// Creating a composable
// function to display Top Bar
@Composable
fun MainContent() {
Scaffold(
topBar = { TopAppBar(title = { Text("GFG | Validation", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
content = { MyContent() }
)
}
// Creating a composable function
// to create two TextFields
// Calling this function as content
// in the above function
@Composable
fun MyContent(){
// fetching local context
val mContext = LocalContext.current
Column(
Modifier
.fillMaxSize()
.padding(20.dp), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Declaring two string values
// for storing username and password
val mUsername = remember { mutableStateOf("") }
val mPassword = remember { mutableStateOf("") }
// Creating two outlined text fields for
// fetching username and password from the user
OutlinedTextField(
value = mUsername.value,
onValueChange = { mUsername.value = it },
label = { Text(text = "Username") },
modifier = Modifier.fillMaxWidth()
)
OutlinedTextField(
value = mPassword.value,
onValueChange = { mPassword.value = it },
label = { Text(text = "Password") },
modifier = Modifier.fillMaxWidth()
)
// Adding a Spacer
Spacer(modifier = Modifier.height(100.dp))
// Button onclick would check
// for the below conditions
Button(onClick = {
if(mUsername.value.isEmpty() and mPassword.value.isNotEmpty()){
Toast.makeText(mContext, "Username is Empty", Toast.LENGTH_SHORT).show()
}
if (mPassword.value.isEmpty() and mUsername.value.isNotEmpty()){
Toast.makeText(mContext, "Password is Empty", Toast.LENGTH_SHORT).show()
}
if(mUsername.value.isEmpty() and mPassword.value.isEmpty()){
Toast.makeText(mContext, "Username and Password are Empty", Toast.LENGTH_SHORT).show()
}
if(mUsername.value.isNotEmpty() and mPassword.value.isNotEmpty()){
Toast.makeText(mContext, "Successfully Validated", Toast.LENGTH_SHORT).show()
}
},
colors = ButtonDefaults.buttonColors(backgroundColor = Color(0XFF0F9D58)),
) {
Text("Next", color = Color.White)
}
}
}
// For displaying preview in
// the Android Studio IDE emulator
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MainContent()
}
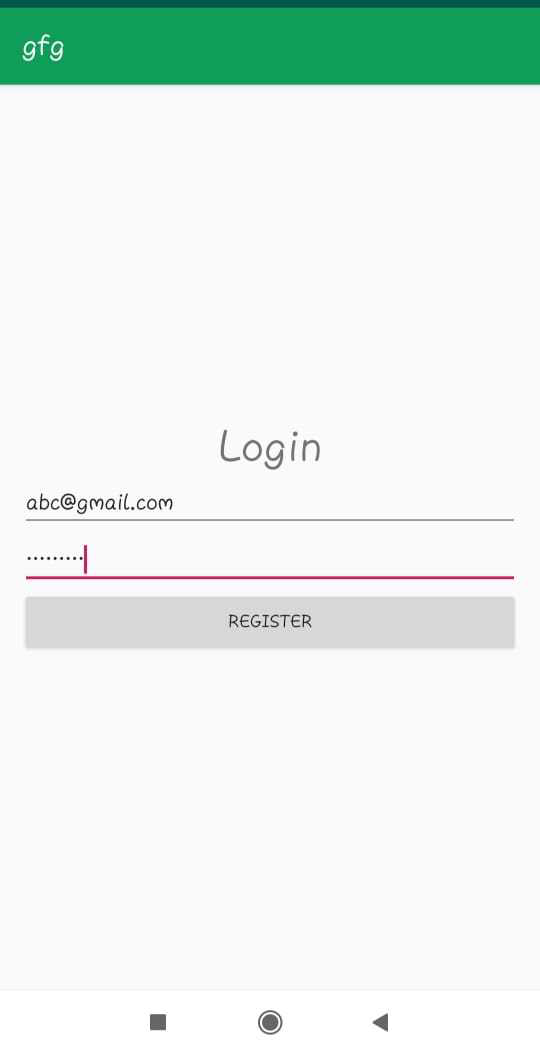
Producción:
Puede ver que podemos validar los TextFields usando varias condiciones.
Publicación traducida automáticamente
Artículo escrito por aashaypawar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA