En este artículo, sabremos validar los datos en Angular JS, además de comprender las diversas formas de validar los datos a través de los ejemplos.
AngularJS permite la validación de formularios del lado del cliente. La validación del formulario es necesaria porque garantiza que los datos en el formulario sean correctos, completos y se ingresen de la manera correcta, antes de enviar el formulario y enviar los detalles al servidor. Para validar los datos, debemos validar tanto el formulario como los campos de entrada y notificar al usuario sobre el estado actual en consecuencia. Si el usuario ingresa datos en el formato incorrecto, se le debe notificar sobre lo mismo en lugar de enviar los detalles incorrectos.
Por ejemplo, si se le pide al usuario que ingrese el número de teléfono y el usuario ingresa «abcde», se le debe pedir al usuario que ingrese el número de teléfono nuevamente y se le debe notificar que solo se permiten dígitos en este campo. Al realizar la validación del formulario en el lado del cliente, nos aseguramos de que se envíen datos correctos y completos al servidor.
Hay varios controles de entrada que se pueden usar en el formulario AngularJS, que se detallan a continuación:
- entrada : se utiliza para obtener datos de entrada del formulario en varios tipos, como texto, contraseña, correo electrónico, etc., cambiando su tipo.
<input type="text" name="name">
- select : Se utiliza para crear una lista desplegable.
<select> <option>1</option> <option>2</option> </select>
- button : Define un botón en el que se puede hacer clic para controlar otros elementos o ejecutar una funcionalidad.
<button name="submit">Submit</button>
- textarea : se utiliza para obtener contenido de texto largo de entrada.
<textarea name="teaxtarea"></textarea>
AngularJS incluye las siguientes directivas de validación:
- ng-required : se puede usar para poner el atributo requerido en un campo de entrada,
- ng-minlength : se puede usar para poner el atributo de longitud mínima en el campo de entrada,
- ng-maxlength : se puede usar para poner el atributo de longitud máxima en el campo de entrada,
- ng-pattern : se puede usar para colocar la clave de error de validación del patrón si el valor de ngModel no coincide con la expresión RegEx.
Ejemplo 1 : este ejemplo describe la validación de formularios mediante directivas de validación
HTML
<!DOCTYPE html>
<html>
<head>
<title>Data Validation in Angular JS</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="">
<h1>Contact Us</h1>
<form name="formname">
<label>Name:</label>
<input type="text"
ng-model="name"
name="name"
ng-minlength=3
ng-required="true"
ng-pattern="/^[\w\s]*$/">
<span ng-show="formname.name.$error.minlength"
style="color:red">
Minimum 3 characters required.
</span>
<span ng-show="formname.name.$error.pattern"
style="color:red">Name can have only alphabets.
</span>
<br>
<label>Phone:</label>
<input type="tel"
name="phone"
ng-model="phone"
ng-pattern="/^[0-9]*$/"
ng-required="true"
ng-minlength=6
ng-maxlength=20>
<span ng-show="formname.phone.$error.pattern"
style="color:red">Phone number can have only digits.
</span>
<span ng-show="formname.phone.$error.minlength"
style="color:red">Minimum 6 characters required.
</span>
<span ng-show="formname.phone.$error.maxlength"
style="color:red">Minimum 10 characters required.
</span>
<br>
<label>Email:</label>
<input type="email"
name="email"
ng-model="email"
ng-required="true"
ng-pattern=
"/^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$/">
<span ng-show="formname.email.$error.pattern"
style="color:red">Email has to be in format abc@gmail.com.
</span>
<br>
<label>Message:</label>
<br>
<textarea name="message"
ng-model="message"
ng-required="true"
ng-maxlength=100></textarea>
<span ng-show="formname.message.$error.maxlength"
style="color:red">Maximum length of message is 100 characters.
</span>
</form>
</body>
</html>
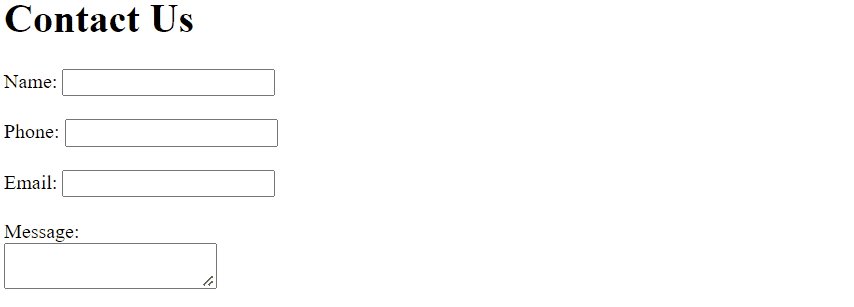
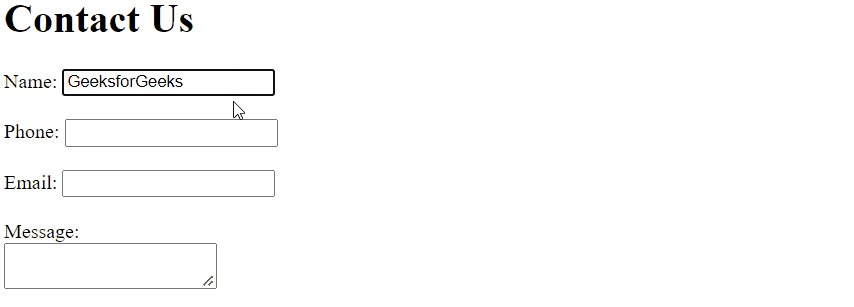
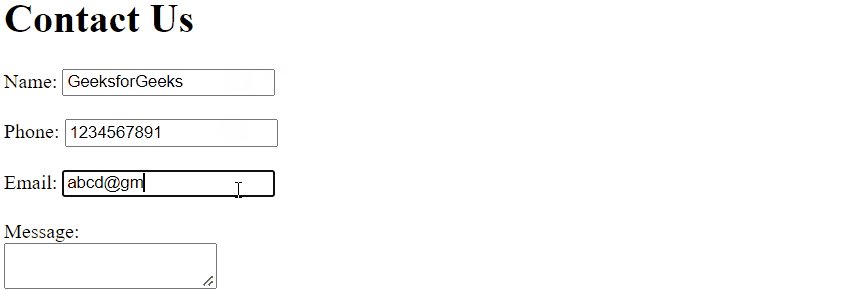
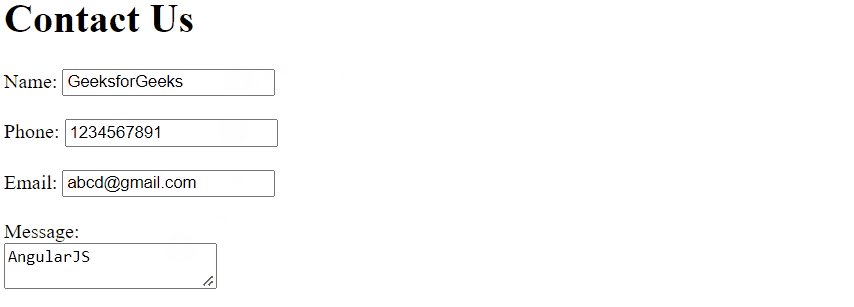
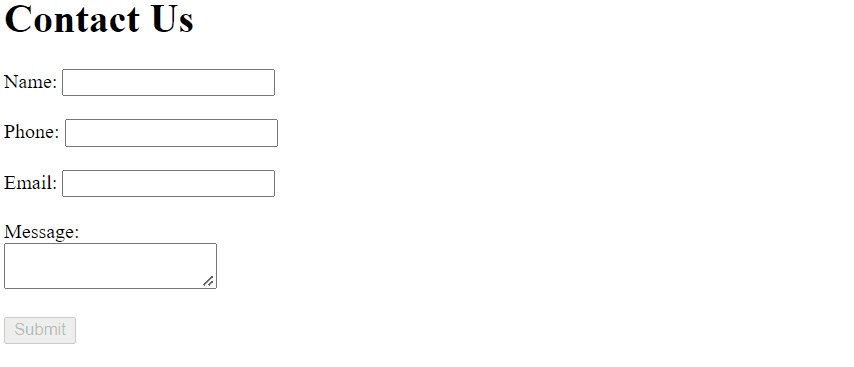
Producción:

Ejemplo 1
Explicación: En el ejemplo anterior, hemos creado un formulario de contacto. El nombre del formulario es ‘formname’. Hay cuatro campos en el formulario: nombre, teléfono, correo electrónico y mensaje. Hemos utilizado directivas de validación para validar los datos introducidos por el usuario.
Para el nombre, hemos utilizado la directiva ng-required , lo que significa que es obligatorio ingresar el nombre, ng-pattern, que tiene una expresión regular para permitir solo letras y espacios en el nombre, ng-minlength para garantizar que el nombre tenga al menos 3 caracteres, ng-maxlength para el número máximo de caracteres permitidos en el nombre. Hemos utilizado la directiva ng-show para mostrar los mensajes en consecuencia. La directiva ng-show muestra un mensaje si la condición es verdadera. Por ejemplo, si el usuario ingresa un nombre que no coincide con la expresión regular especificada en el patrón ngdirectiva formname.name.$error.pattern” será verdadero, por lo tanto, “ng-show=formname.name.$error.pattern” imprimirá el mensaje “El nombre solo puede tener letras”. Aquí hemos utilizado el objeto $error que contiene los atributos de validación que se aplican a un elemento. Del mismo modo, todos los demás campos: teléfono, correo electrónico, el mensaje han sido validados.
Hay 2 formas de validar datos en AngularJS. El primer método es mediante el uso de estados de control de validación que incluyen el estado del formulario y el estado de entrada. El otro método es usar clases CSS.
Estado del formulario y estado de entrada: AngularJS actualiza el estado del formulario y los campos de entrada y estos estados se utilizan para mostrar mensajes útiles al usuario.
Los campos de entrada tienen los siguientes estados:
- $untouched : el campo aún no ha sido tocado
- $tocado : El campo ha sido tocado
- $pristine : el campo no ha sido modificado
- $dirty : El campo ha sido modificado
- $valid : el contenido del campo es válido
- $invalid : el contenido del campo no es válido
Los formularios tienen los siguientes estados:
- $pristine : No se han modificado campos todavía
- $dirty : Uno o más campos han sido modificados
- $invalid : el contenido del formulario no es válido
- $valid : el contenido del formulario es válido
- $submitted : El formulario se envía
Estas propiedades pueden ser verdaderas o falsas.
Ejemplo 2: Este ejemplo describe la validación de formularios utilizando estados de campos y formularios.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Data Validation in Angular JS</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="">
<h1>Contact Us</h1>
<form name="formname">
<label>Name:</label>
<input type="text"
ng-model="name"
name="name"
ng-required="true"
ng-pattern="/^[\w\s]*$/">
<span ng-show=
"formname.name.$touched && formname.name.$error.required "
style="color:red">
Name is required and can have only alphabets.
</span>
<br>
<label>Phone:</label>
<input type="tel"
name="phone"
ng-model="phone"
ng-pattern="/^[0-9]*$/"
ng-required="true">
<span ng-show=
"formname.phone.$invalid && formname.phone.$touched"
style="color:red">
Phone number is required and can have only digits.
</span>
<br>
<label>Email:</label>
<input type="email"
name="email"
ng-model="email"
ng-required="true"
ng-pattern=
"/^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$/">
<span ng-show=
"formname.email.$invalid && formname.email.$touched"
style="color:red">
Email has to be in format abc@gmail.com.
</span>
<br>
<label>Message:</label>
<textarea name="message"
ng-model="message"
ng-required="true"
ng-maxlength=100>
</textarea>
<span ng-show=
"formname.message.$invalid && formname.message.$touched"
style="color:red">
Message is required, maximum length of message can be 100 characters.
</span>
<br>
<input type="submit"
name="submit"
ng-disabled="formname.$invalid">
</form>
</body>
</html>
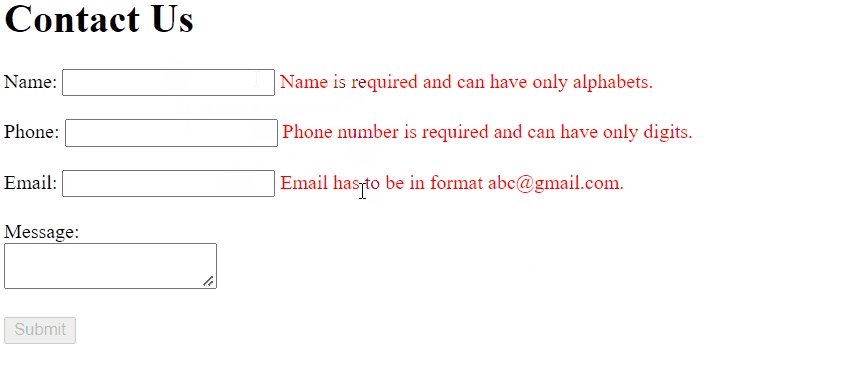
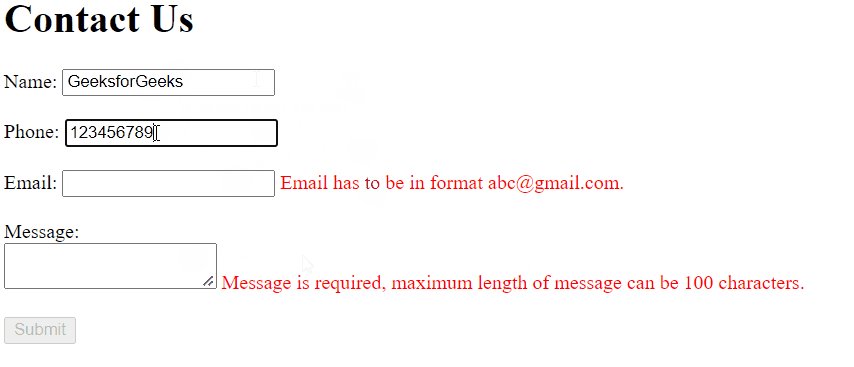
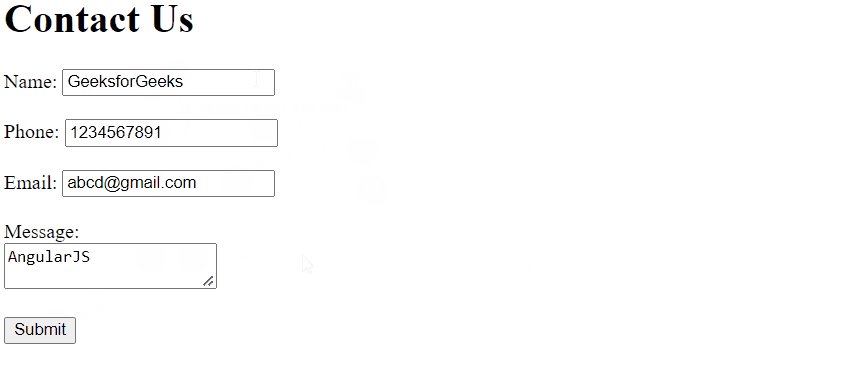
Producción:

Explicación: En el ejemplo anterior, hemos utilizado estados de campo para la validación. Para el nombre, usamos ng-show = «formname.name.$touched && formname.name.$error.required», lo que significa que si el campo se ha tocado pero aún está vacío, aparece el mensaje «El nombre es obligatorio y solo puede tener alfabetos” está impreso.
Para el número de teléfono, hemos usado ng-show = «formname.phone.$invalid && formname.phone.$touched», lo que significa que si se toca el campo y lo que el usuario ingresó no es válido, se imprime el mensaje requerido. Del mismo modo, hemos validado los campos de correo electrónico y mensaje.
Hemos deshabilitado el botón si la condición «formname.$invalid» es verdadera, lo que significa que si algún campo del formulario tiene datos no válidos, el botón no se habilitará. Si los datos ingresados en todos los campos son válidos entonces el botón estará habilitado.
Clases de CSS para la validación de formularios: para permitir el diseño de formularios y controles, ng-model agrega clases de CSS .
Las siguientes clases se agregan o eliminan del campo de entrada:
- ng-untouched : el campo aún no se ha tocado
- ng-touched : el campo ha sido tocado
- ng-pristine : el campo no ha sido modificado
- ng-dirty : el campo ha sido modificado
- ng-valid : el contenido del campo es válido
- ng-invalid : el contenido del campo no es válido
Las siguientes clases se agregan o eliminan de los formularios:
- ng-pristine : Ningún campo no ha sido modificado todavía
- ng-dirty : uno o más campos han sido modificados
- ng-valid : el contenido del formulario es válido
- ng-invalid : el contenido del formulario no es válido
Ejemplo 3: En este ejemplo, estamos agregando estilo a formularios y campos usando clases CSS.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Data Validation in Angular JS</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<style>
input.ng-invalid,
textarea.ng-invalid {
background-color: red;
}
input.ng-untouched,
textarea.ng-untouched input.ng-pristine,
textarea.ng-pristine {
background-color: pink;
}
input.ng-touched,
textarea.ng-touched {
background-color: red;
}
input.ng-valid,
textarea.ng-valid {
background-color: green;
}
form {
padding: 40px;
}
form.ng-invalid {
background-color: #ed98a5;
}
form.ng-valid {
background-color: #98edaf;
}
</style>
</head>
<body ng-app="">
<h1>Contact Us</h1>
<form name="formname">
<label>Name:</label>
<input type="text"
ng-model="name"
name="name"
ng-minlength=3
ng-required="true"
ng-pattern="/^[\w\s]*$/">
<span ng-show=
"formname.name.$error.minlength"
style="color:red">
Minimum 3 characters required.
</span>
<span ng-show=
"formname.name.$error.pattern"
style="color:red">
Name can have only alphabets.
</span>
<br>
<label>Phone:</label>
<input type="tel"
name="phone"
ng-model="phone"
ng-pattern="/^[0-9]*$/"
ng-required="true"
ng-minlength=6
ng-maxlength=20>
<span ng-show=
"formname.phone.$error.pattern"
style="color:red">
Phone number can have only digits.
</span>
<span ng-show=
"formname.phone.$error.minlength"
style="color:red">
Minimum 6 characters required.
</span>
<span ng-show=
"formname.phone.$error.maxlength"
style="color:red">
Minimum 10 characters required.
</span>
<br>
<label>Email:</label>
<input type="email"
name="email"
ng-model="email"
ng-required="true"
ng-pattern=
"/^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$/">
<span ng-show=
"formname.email.$error.pattern"
style="color:red">
Email has to be in format abc@gmail.com.
</span>
<br>
<label>Message:</label>
<br>
<textarea name="message"
ng-model="message"
ng-required="true"
ng-maxlength=100>
</textarea>
<span ng-show=
"formname.message.$error.maxlength"
style="color:red">
Maximum length of message is 100 characters.
</span>
</form>
</body>
</html>
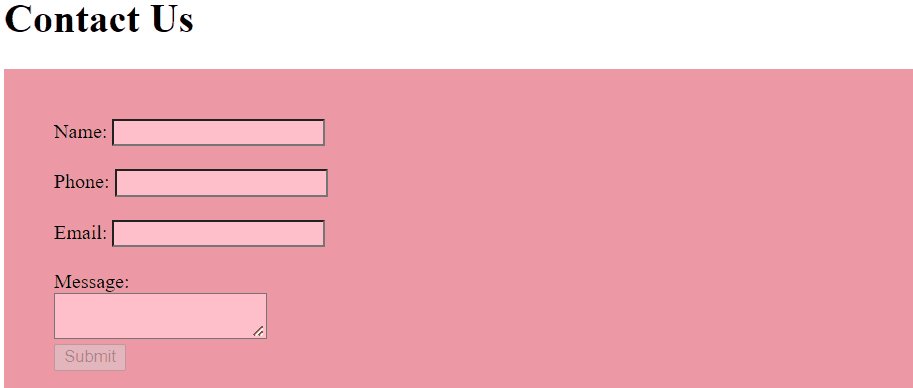
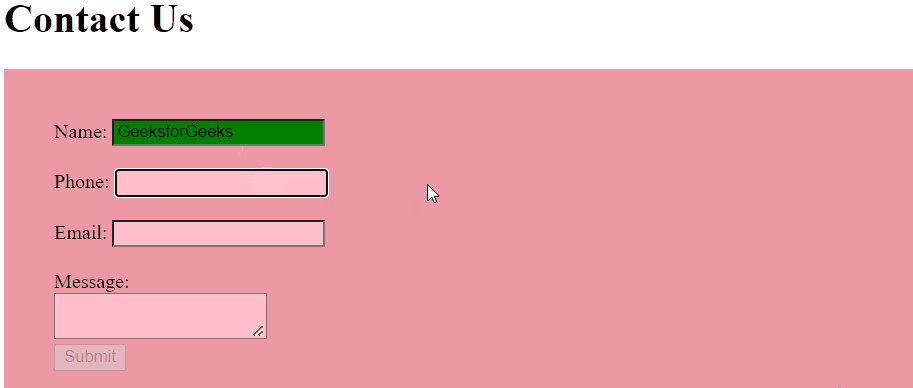
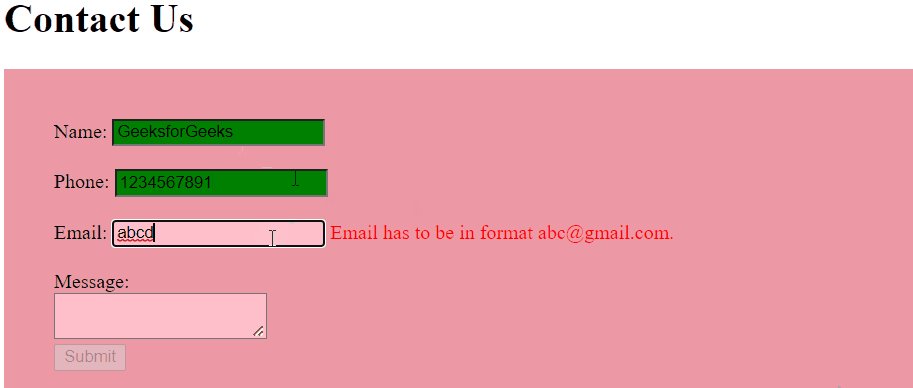
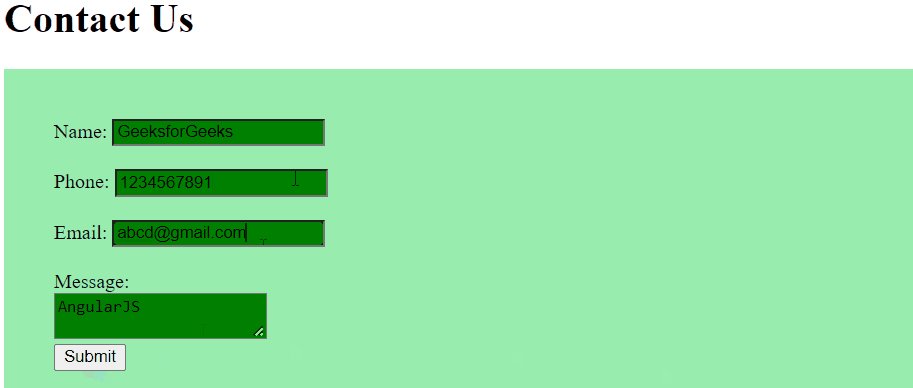
Salida :

Explicación: En el ejemplo anterior, hemos usado clases CSS para agregar estilo a los controles de entrada y al formulario. Inicialmente, el color del formulario es rojo. Para los campos de entrada, si el usuario ingresa datos que no son válidos, el color del control de entrada cambiará a rojo. Si el usuario no ha tocado o modificado el campo, su color permanecerá rosa. Si el usuario ha tocado el campo pero no ha introducido nada, su color cambia a rojo. Si el usuario ingresa datos que son válidos, su color cambia a verde. Cuando todos los campos tienen datos que son válidos, el color del formulario cambia a verde.
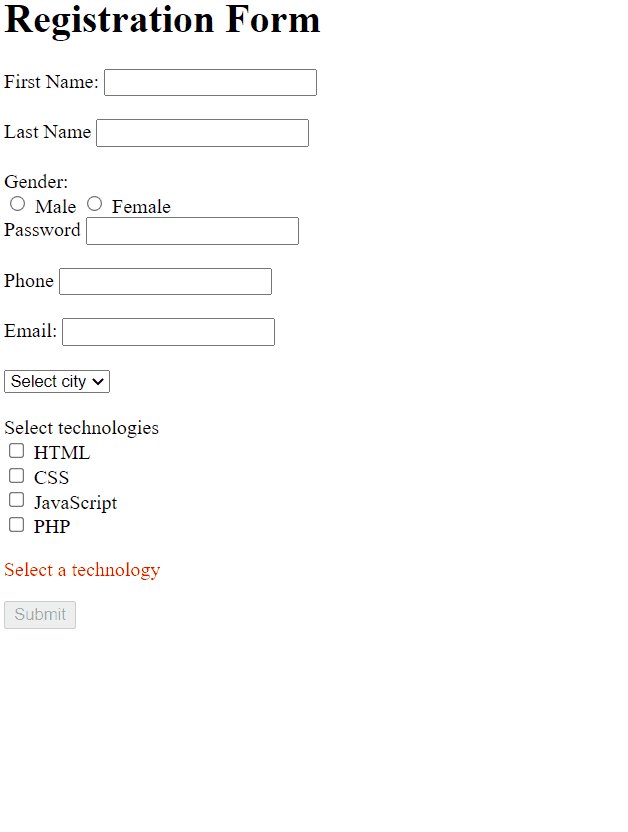
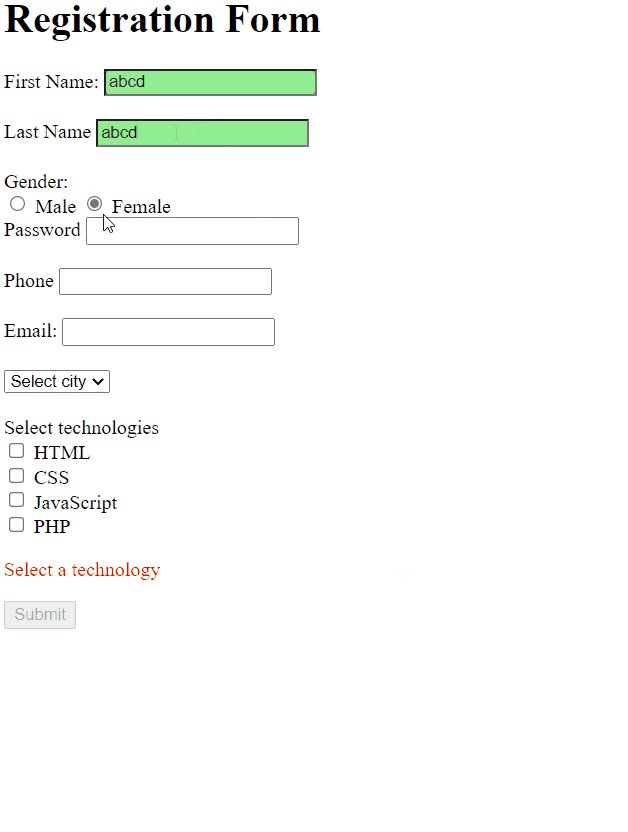
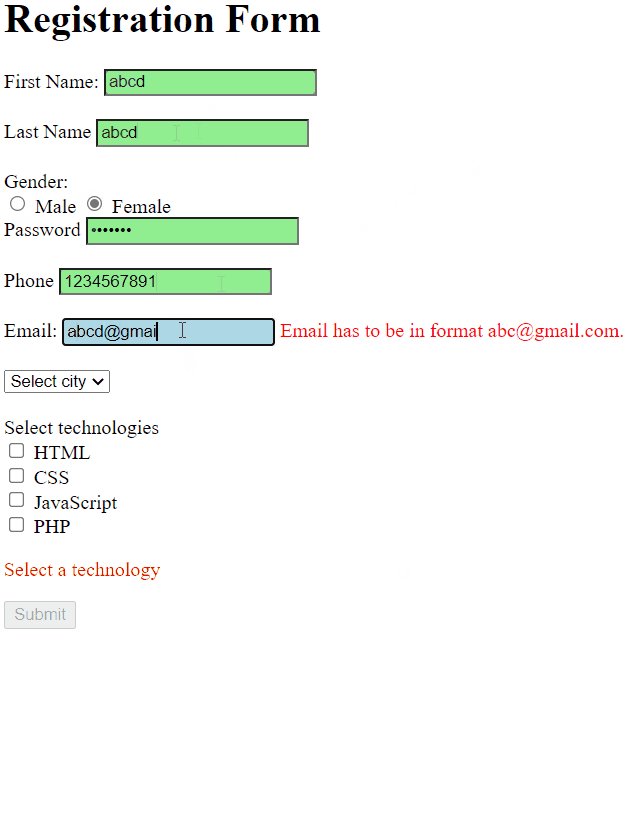
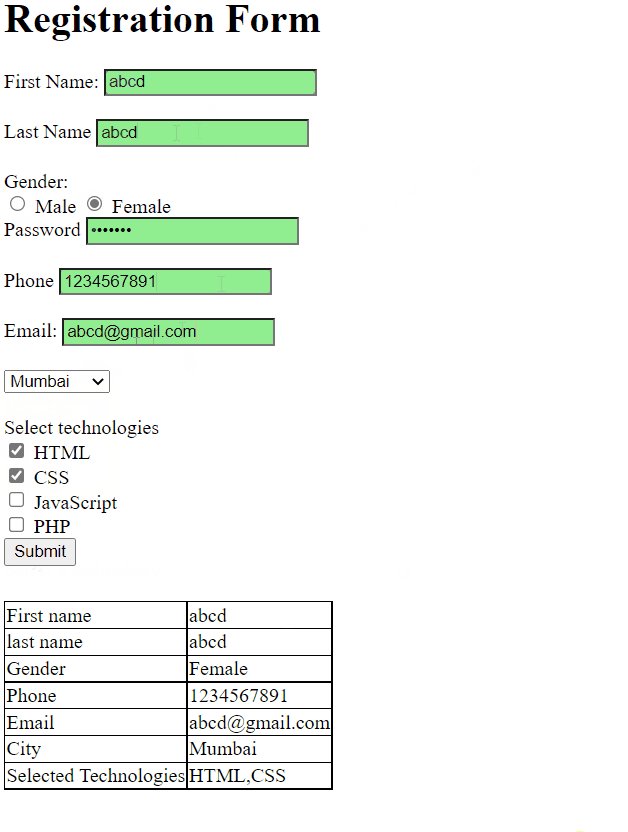
Ejemplo 4: En este ejemplo, estamos creando el formulario de registro especificando las diferentes comprobaciones de validación.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Data Validation in Angular JS</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<style>
input.ng-dirty {
background-color: lightblue;
}
input.ng-valid {
background-color: lightgreen;
}
span,
p {
color: red;
}
table {
border-collapse: collapse;
margin-bottom: 20px;
margin-top: 10px;
}
tr,
td,
th {
border: 1px solid black;
}
</style>
</head>
<body ng-app="myApp"
ng-controller="myctrl">
<h1>Registration Form</h1>
<form name="formname">
<label>First Name:</label>
<input type="text"
ng-model="firstname"
name="firstname"
ng-minlength=3
ng-required="true"
ng-pattern="/^[\w\s]*$/">
<span ng-show=
"formname.firstname.$touched && formname.firstname.$error.required">
Name is required.
</span>
<span ng-show=
"formname.firstname.$error.minlength">
Minimum 3 characters required.
</span>
<span ng-show=
"formname.firstname.$error.pattern">
Name can have only alphabets.
</span>
<br>
<label>Last Name</label>
<input type="text"
ng-model="lastname"
name="lastname"
ng-minlength=3
ng-required="true"
ng-pattern="/^[\w\s]*$/">
<span ng-show=
"formname.lastname.$touched && formname.lastname.$error.required">
Name is required.
</span>
<span ng-show=
"formname.lastname.$error.minlength">
Minimum 3 characters required.
</span>
<span ng-show=
"formname.lastname.$error.pattern">
Name can have only alphabets.
</span>
<br>
<label>Gender:</label>
<br>
<input type="radio"
name="gender"
ng-model="gender"
value="Male"
ng-required="true">
<label>Male</label>
<input type="radio"
name="gender"
ng-model="gender"
value="Female"
ng-required="true">
<label>Female</label>
<br>
<label>Password</label>
<input type="password"
name="password"
ng-model="password"
ng-required="true"
ng-minlength=6
ng-maxlength=10>
<span ng-show=
"formname.password.$touched && formname.password.$error.required">
Password is required.
</span>
<span ng-show=
"formname.password.$error.minlength">
Minimum 6 characters required.
</span>
<span ng-show=
"formname.password.$error.maxlength">
Minimum 10 characters required.
</span>
<br>
<label>Phone</label>
<input type="tel"
name="phone"
ng-model="phone"
ng-pattern="/^[0-9]*$/"
ng-required="true"
ng-minlength=6
ng-maxlength=10>
<span ng-show=
"formname.phone.$touched && formname.phone.$error.required">
Phone is required.
</span>
<span ng-show="formname.phone.$error.minlength">
Minimum 6 characters required.
</span>
<span ng-show=
"formname.phone.$error.pattern">
Phone number can have only digits.
</span>
<span ng-show=
"formname.phone.$error.maxlength">
Minimum 10 characters required.
</span>
<br>
<label>Email:</label>
<input type="email"
name="email"
ng-model="email"
ng-required="true"
ng-pattern="/^[a-z0-9/_$#%]+@[a-z]+[.]+[a-z]+$/">
<span ng-show=
"formname.email.$touched && formname.email.$error.required">
Email is required.
</span>
<span ng-show=
"formname.email.$error.pattern">
Email has to be in format abc@gmail.com.
</span>
<br>
<select ng-model="city"
name="city"
ng-required="true">
<option disabled="">Select city</option>
<option ng-repeat="x in citylist">{{x}}</option>
</select>
<span ng-show=
"formname.city.$error.required">
Select a city
</span>
<br>
<label>Select technologies</label>
<br>
<input type="checkbox"
name="option1"
ng-model="checkboxvalue1"
value="HTML">
<label>HTML</label>
<br>
<input type="checkbox"
name="option2"
ng-model="checkboxvalue2"
value="CSS">
<label>CSS</label>
<br>
<input type="checkbox"
name="option3"
ng-model="checkboxvalue3"
value="JavaScript">
<label>JavaScript</label>
<br>
<input type="checkbox"
name="option4"
ng-model="checkboxvalue4"
value="PHP">
<label>PHP</label>
<br>
<p ng-if=
'!checkboxvalue1 && !checkboxvalue2 && !checkboxvalue3 && !checkboxvalue4'>
Select a technology
</p>
<input type="submit"
name="submit"
ng-click="calculate()"
ng-disabled="formname.$invalid">
</form>
<br>
<table>
<tr ng-repeat="x in list"
ng-show="value!=0">
<td>{{x.key}}</td>
<td>{{x.value}}</td>
</tr>
</table>
<script type="text/javascript">
var app = angular.module('myApp', []);
app.controller('myctrl', function($scope) {
$scope.value = 0;
$scope.firstname = '';
$scope.city = "Select city";
$scope.citylist = ["Mumbai", "Jaipur", "Pune"];
$scope.calculate = function() {
$scope.value += 1;
$scope.list1 = [];
if($scope.checkboxvalue1)
$scope.list1.push(formname.option1.value);
if($scope.checkboxvalue2)
$scope.list1.push(formname.option2.value);
if($scope.checkboxvalue3)
$scope.list1.push(formname.option3.value);
if($scope.checkboxvalue4)
$scope.list1.push(formname.option4.value);
$scope.list2 = $scope.list1.toString();
$scope.list = [{
"key": "First name",
"value": $scope.firstname
}, {
"key": "last name",
"value": $scope.lastname
}, {
"key": "Gender",
"value": $scope.gender
}, {
"key": "Phone",
"value": $scope.phone
}, {
"key": "Email",
"value": $scope.email
}, {
"key": "City",
"value": $scope.city
}, {
"key": "Selected Technologies",
"value": $scope.list2
}];
}
});
</script>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por divyasharma5d12 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA