En formularios HTML, a menudo requerimos validación de diferentes tipos. Valide el correo electrónico existente, valide la longitud de la contraseña, valide confirme la contraseña, valide para permitir solo entradas de números enteros, estos son algunos ejemplos de validación. En un determinado campo de entrada, solo se permiten caracteres alfanuméricos, es decir, no se permiten caracteres especiales. También podemos validar estos campos de entrada para aceptar solo caracteres alfanuméricos mediante el middleware de validación rápida.
Comando para instalar express-validator:
npm install express-validator
Pasos para usar express-validator para implementar la lógica:
- Instale el middleware de validación rápida.
- Cree un archivo validator.js para codificar toda la lógica de validación.
- Valide la entrada por validateInputField: verifique (nombre del campo de entrada) y encadene en la validación isAlphanumeric() con ‘. ‘
- Use el nombre de validación (validateInputField) en las rutas como un middleware como una array de validaciones.
- Desestructurar la función ‘validationResult’ de express-validator para usarla para encontrar cualquier error.
- Si se produce un error, redirija a la misma página pasando la información del error.
- Si la lista de errores está vacía, dé acceso al usuario para la solicitud posterior.
Nota: aquí usamos una base de datos local o personalizada para implementar la lógica, se pueden seguir los mismos pasos para implementar la lógica en una base de datos normal como MongoDB o MySql.
Ejemplo: Este ejemplo ilustra cómo validar un campo de entrada para permitir solo los alfabetos.
Nombre de archivo: index.js
const express = require('express')
const bodyParser = require('body-parser')
const {validationResult} = require('express-validator')
const repo = require('./repository')
const { validateUsername } = require('./validator')
const signupTemplet = require('./signup')
const app = express()
const port = process.env.PORT || 3000
// The body-parser middleware to parse form data
app.use(bodyParser.urlencoded({extended : true}))
// Get route to display HTML form to sign up
app.get('/signup', (req, res) => {
res.send(signupTemplet({}))
})
// Post route to handle form submission logic and
app.post(
'/signup',
[validateUsername],
async (req, res) => {
const errors = validationResult(req)
if(!errors.isEmpty()) {
return res.send(signupTemplet({errors}))
}
const {email, username, password} = req.body
await repo.create({
email,
username,
password
})
res.send('Sign Up successfully')
})
// Server setup
app.listen(port, () => {
console.log(`Server start on port ${port}`)
})
Nombre de archivo – repository.js: este archivo contiene toda la lógica para crear una base de datos local e interactuar con ella.
// Importing node.js file system module
const fs = require('fs')
class Repository {
constructor(filename) {
// Filename where datas are going to store
if(!filename) {
throw new Error('Filename is required to create a datastore!')
}
this.filename = filename
try {
fs.accessSync(this.filename)
} catch(err) {
// If file not exist it is created with empty array
fs.writeFileSync(this.filename, '[]')
}
}
// Get all existing records
async getAll(){
return JSON.parse(
await fs.promises.readFile(this.filename, {
encoding : 'utf8'
})
)
}
// Create new record
async create(attrs){
const records = await this.getAll()
records.push(attrs)
await fs.promises.writeFile(
this.filename,
JSON.stringify(records, null, 2)
)
return attrs
}
}
// The 'datastore.json' file created at runtime
// and all the information provided via signup form
// store in this file in JSON format.
module.exports = new Repository('datastore.json')
Nombre de archivo: signup.js: este archivo contiene lógica para mostrar el formulario de registro.
const getError = (errors, prop) => {
try {
return errors.mapped()[prop].msg
} catch (error) {
return ''
}
}
module.exports = ({errors}) => {
return `
<!DOCTYPE html>
<html>
<head>
<link rel='stylesheet'
href='https://cdnjs.cloudflare.com/ajax/libs/bulma/0.9.0/css/bulma.min.css'>
<style>
div.columns{
margin-top: 100px;
}
.button{
margin-top : 10px
}
</style>
</head>
<body>
<div class='container'>
<div class='columns is-centered'>
<div class='column is-5'>
<h1 class='title'>Sign Up<h1>
<form method='POST'>
<div>
<div>
<label class='label' id='email'>Email</label>
</div>
<input class='input' type='text' name='email'
placeholder='Email' for='email'>
</div>
<div>
<div>
<label class='label' id='fn'>Username</label>
</div>
<input class='input' type='text' name='username'
placeholder='Username' for='username'>
<p class="help is-danger">${getError(errors, 'username')}</p>
</div>
<div>
<div>
<label class='label' id='password'>Password</label>
</div>
<input class='input' type='password' name='password'
placeholder='Password' for='password'>
</div>
<div>
<button class='button is-primary'>Sign Up</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
`
}
Nombre de archivo – validator.js: este archivo contiene toda la lógica de validación (lógica para validar un campo de entrada para permitir solo los caracteres alfanuméricos).
const {check} = require('express-validator')
const repo = require('./repository')
module.exports = {
validateUsername : check('username')
// To delete leading and trailing space
.trim()
// Validate minimum length of password
// Optional for this context
.isLength({min:4})
// Custom message
.withMessage('Username must be minimum 4 characters long')
// Validate username to be alphanumeric
.isAlphanumeric()
// Custom message
.withMessage('Username must be alphanumeric')
}
Nombre de archivo: paquete.json

archivo paquete.json
Base de datos:

Base de datos
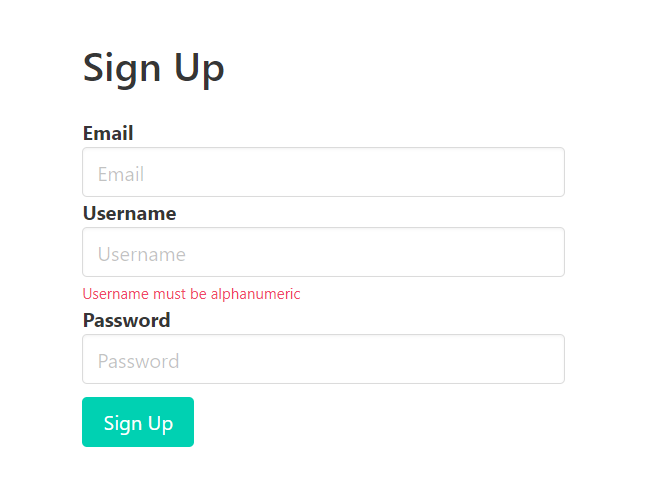
Producción:

Intenta registrarte cuando el campo de entrada del nombre de usuario no es alfanumérico

Respuesta cuando intenta registrarse con un campo de entrada de nombre de usuario que no es alfanumérico

Intente registrarse cuando el campo de entrada del nombre de usuario contiene solo caracteres alfanuméricos

Respuesta cuando intenta registrarse con el campo de entrada de nombre de usuario que contiene solo caracteres alfanuméricos
Base de datos después de un registro exitoso:

Base de datos después de un registro exitoso
Nota: Hemos utilizado algunas clases de Bulma (marco CSS) en el archivo signup.js para diseñar el contenido.
Publicación traducida automáticamente
Artículo escrito por hunter__js y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA