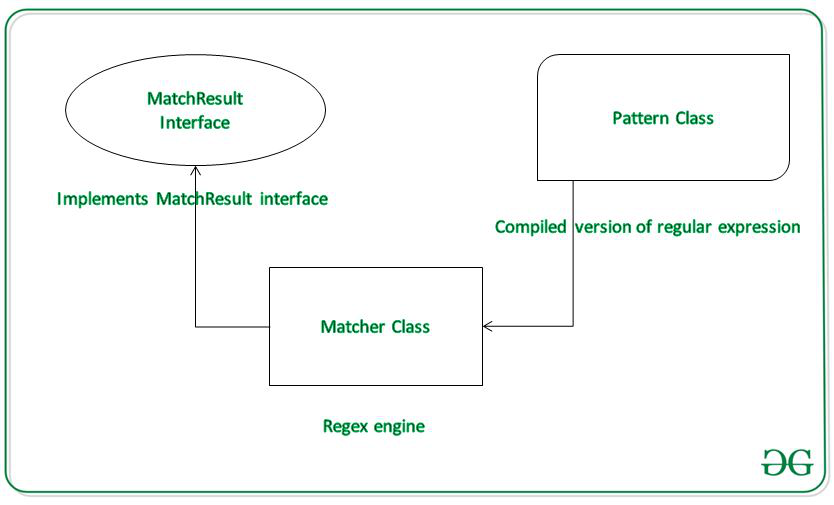
La expresión regular básicamente define un patrón de búsqueda, coincidencia de patrones o coincidencia de strings. Está presente en el paquete java.util.regex . Java Regex API proporciona 1 interfaz y 3 clases. Ellos son los siguientes:
- Interfaz de resultado de coincidencia
- Clase de emparejamiento
- Clase de patrón
- Clase PatternSyntaxException
Patrón p = Patrón.compile(“.e”); // representa un solo carácter
Matcher m = p.matcher(“geeks”);
booleano b = m.coincidencias(); // el valor booleano de ‘b’ es verdadero ya que el segundo carácter en geeks es ‘e’
Ejemplo
En este ejemplo, validaremos el correo electrónico y la contraseña en el lado del cliente, lo que significa que no verificamos que la contraseña del correo electrónico esté almacenada en algún servidor y coincida con ella, sino que comparamos la contraseña del correo electrónico con un patrón predefinido. Tenga en cuenta que vamos a implementar este proyecto en lenguaje Java .
Implementación paso a paso
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Tenga en cuenta que seleccione Java como lenguaje de programación.
Paso 2: agregar dependencias
Para usar la biblioteca de soporte de diseño, necesitamos agregar sus dependencias. Vaya a Gradle Scripts > build.gradle(Module:app) y agregue las siguientes dependencias. Después de agregar la dependencia, haga clic en Sincronizar ahora .
implementación ‘com.google.android.material:material:1.0.0’
Antes de continuar, agreguemos algunos atributos de color para mejorar la barra de la aplicación. Vaya a aplicación > res > valores > colores.xml y agregue los siguientes atributos de color.
XML
<resources> <color name="colorPrimary">#0F9D58</color> <color name="colorPrimaryDark">#16E37F</color> <color name="colorAccent">#03DAC5</color> </resources>
Paso 3: Diseño del archivo de diseño
En este paso, diseñaremos el diseño de nuestra aplicación. Vaya a aplicación > res > diseño > actividad_principal.xml . En este diseño, hemos utilizado TextInputLayout para agregar características adicionales a nuestro EditText , como el espacio para el mensaje de error debajo de las Vistas. A continuación se muestra el fragmento de código para el archivo activity_main.xml .
XML
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="16dp" tools:context=".MainActivity"> <com.google.android.material.textfield.TextInputLayout android:id="@+id/email" android:layout_width="match_parent" android:layout_height="wrap_content" app:errorEnabled="true"> <com.google.android.material.textfield.TextInputEditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Email" android:inputType="textEmailAddress" /> </com.google.android.material.textfield.TextInputLayout> <com.google.android.material.textfield.TextInputLayout android:id="@+id/password" android:layout_width="match_parent" android:layout_height="wrap_content" app:errorEnabled="true" app:passwordToggleEnabled="true"> <com.google.android.material.textfield.TextInputEditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Password" android:inputType="textPassword" /> </com.google.android.material.textfield.TextInputLayout> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="confirmInput" android:text="Submit" /> </LinearLayout>
Paso 4: trabajar con el archivo MainActivity.java
En el archivo MainActivity.java usamos el patrón predefinido para la validación de correo electrónico y definimos nuestro propio patrón para la validación de contraseña. Para ello, hemos definido dos métodos ValidateEmail() y ValidatePassword() . El método ValidateEmail() utiliza un patrón de correo electrónico predefinido, es decir, debe tener ‘@’ y ‘.'(punto) en el correo electrónico de entrada. Si el correo electrónico no cumple con la condición, mostrará un mensaje de error «Ingrese una dirección de correo electrónico válida». En ValidatePassword(), definimos nuestro propio patrón como:
Patrón final estático privado PASSWORD_PATTERN =
Patrón.compilar(“^” +
“(?=.*[@#$%^&+=])” + // al menos 1 carácter especial
“(?=\\S+$)” + // sin espacios en blanco
“.{4,}” + // al menos 4 caracteres
ps
Si la contraseña no cumple con alguna de estas condiciones, se mostrará un mensaje de error como «La contraseña es demasiado débil». Si alguno de los campos de correo electrónico o contraseña está vacío, se mostrará «Los campos no pueden estar vacíos». Si tanto el correo electrónico como la contraseña coinciden con las condiciones, se mostrará un mensaje de brindis que muestra el correo electrónico y la contraseña ingresados. A continuación se muestra el fragmento de código del archivo MainActivity.java .
Java
import android.os.Bundle;
import android.util.Patterns;
import android.view.View;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.material.textfield.TextInputLayout;
import java.util.regex.Pattern;
public class MainActivity extends AppCompatActivity {
// defining our own password pattern
private static final Pattern PASSWORD_PATTERN =
Pattern.compile("^" +
"(?=.*[@#$%^&+=])" + // at least 1 special character
"(?=\\S+$)" + // no white spaces
".{4,}" + // at least 4 characters
"$");
private TextInputLayout email;
private TextInputLayout password;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Referencing email and password
email = findViewById(R.id.email);
password = findViewById(R.id.password);
}
private boolean validateEmail() {
// Extract input from EditText
String emailInput = email.getEditText().getText().toString().trim();
// if the email input field is empty
if (emailInput.isEmpty()) {
email.setError("Field can not be empty");
return false;
}
// Matching the input email to a predefined email pattern
else if (!Patterns.EMAIL_ADDRESS.matcher(emailInput).matches()) {
email.setError("Please enter a valid email address");
return false;
} else {
email.setError(null);
return true;
}
}
private boolean validatePassword() {
String passwordInput = password.getEditText().getText().toString().trim();
// if password field is empty
// it will display error message "Field can not be empty"
if (passwordInput.isEmpty()) {
password.setError("Field can not be empty");
return false;
}
// if password does not matches to the pattern
// it will display an error message "Password is too weak"
else if (!PASSWORD_PATTERN.matcher(passwordInput).matches()) {
password.setError("Password is too weak");
return false;
} else {
password.setError(null);
return true;
}
}
public void confirmInput(View v) {
if (!validateEmail() | !validatePassword()) {
return;
}
// if the email and password matches, a toast message
// with email and password is displayed
String input = "Email: " + email.getEditText().getText().toString();
input += "\n";
input += "Password: " + password.getEditText().getText().toString();
Toast.makeText(this, input, Toast.LENGTH_SHORT).show();
}
}