Material-UI es una de las bibliotecas React UI más populares. Los componentes de Material-UI funcionan de forma aislada. Son autosuficientes y solo inyectarán los estilos que necesitan mostrar. No se basan en ninguna hoja de estilo global como normalize.css . Algunos ejemplos de componentes de Material UI son Diálogo, Pestañas, Campo de texto, Menú, Chip, Tarjeta, Paso a paso, Papel. Para usar Material-UI en React, debemos instalarlo manualmente en nuestro proyecto.
requisitos previos:
- Conocimientos básicos de React.
- Cualquier editor de código (editor de texto sublime, VS Code, etc.)
Mapa de ruta a la solución
- Crear un proyecto de muestra
- Instalar material: interfaz de usuario en el proyecto
- Ejemplo de pestañas de implementación
- Aplicación de la solución final
Acercarse:
A) Crear un proyecto de muestra:
- Cree un Proyecto React de muestra ejecutando el siguiente comando en su terminal
npx create-react-app react-material-ui
- El comando anterior creará un modelo de aplicación React dentro de la ruta en la que se ejecutó el comando y garantiza que siempre use la última versión de un generador o herramienta de compilación sin tener que actualizar cada vez que esté a punto de usarlo.
- Ingrese a la carpeta del proyecto escribiendo el siguiente comando
cd react-material-ui/
- Ejecute el proyecto usando el comando
npm start
- Debería poder ver lo siguiente en su navegador

B) Instalar Material – UI en Proyecto:
- Instale Material-UI usando el siguiente comando en su terminal. También puede usar la terminal de VS Code.
npm install @material-ui/core
- Ahora busque App.js en la carpeta src de su proyecto. Elimine todo el código innecesario y agregue algo de código si estamos en el camino correcto.
JavaScript
import'./App.css';import TabsExample from'./TabsExample';functionApp() {return(<div className="App"><h4>Example to Check which Tab isactive Using Material-UI</h4></div>);}exportdefaultApp;
- Observará que el navegador se actualiza tan pronto como guarde los cambios. Ahora todo está configurado para escribir nuestro ejemplo.
C) Ejemplo de implementación de pestañas:
- Es hora de su editor de código. Cree un archivo llamado TabsExample.js en su carpeta src y pegue el siguiente código en él.
JavaScript
import React from'react';import Tabs from'@material-ui/core/Tabs';import Tab from'@material-ui/core/Tab';exportdefaultclass TabsExample extends React.Component {constructor(props) {super(props);this.state = {value:'None',};}render() {return(<div><Tabsvalue={this.state.value}indicatorColor="primary"textColor="primary"centered="true"><Tab label="Tab A"value="Tab A"/><Tab label="Tab B"value="Tab B"/></Tabs></div>);}}
- Importe su componente anterior recién creado en su archivo App.js. Su archivo App.js debería verse así
JavaScript
import'./App.css';import TabsExample from'./TabsExample';functionApp() {return(<div className="App"><h4>Example to Check which Tab isactive Using Material-UI</h4><TabsExample/></div>);}exportdefaultApp;
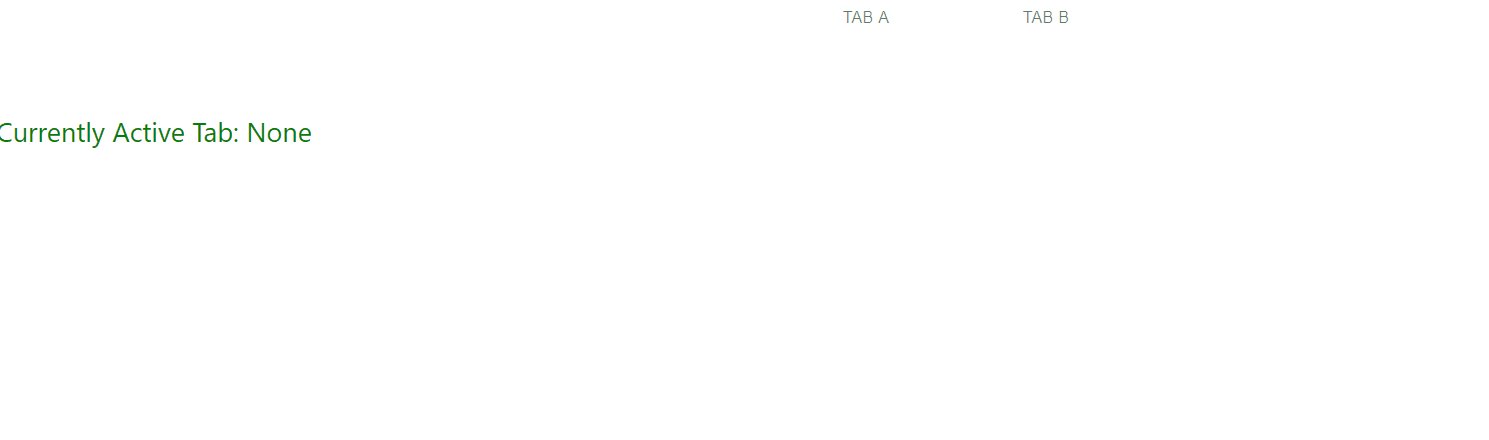
- La pantalla se verá así:
Ahora es el momento de las cosas reales. Veamos el enfoque para la solución.
D) Aplicación de la Solución Final:
- La idea es usar la devolución de llamada onChange que se activa automáticamente cuando cambia el valor de una pestaña
Sintaxis:
function(event: object, value: any) => void
Dónde,
event: The event source of the callback value: The index of the child (number)
- Ahora actualice el archivo App.js con el siguiente código:
JavaScript
import React from'react';import Tabs from'@material-ui/core/Tabs';import Tab from'@material-ui/core/Tab';const styles = {headline: {fontSize: 24,paddingTop: 16,marginBottom: 12,fontWeight: 400,color:'green',},};exportdefaultclass TabsExample extends React.Component {constructor(props) {super(props);this.state = {value:'None',};}handleChange = (_, value) => {this.setState({value,});};render() {return(<div><Tabsvalue={this.state.value}onChange={this.handleChange}indicatorColor="primary"textColor="primary"centered="true"><Tab label="Tab A"value="Tab A"/><Tab label="Tab B"value="Tab B"/></Tabs><br></br><p style={styles.headline}>Currently Active Tab: {this.state.value}</p></div>);}}
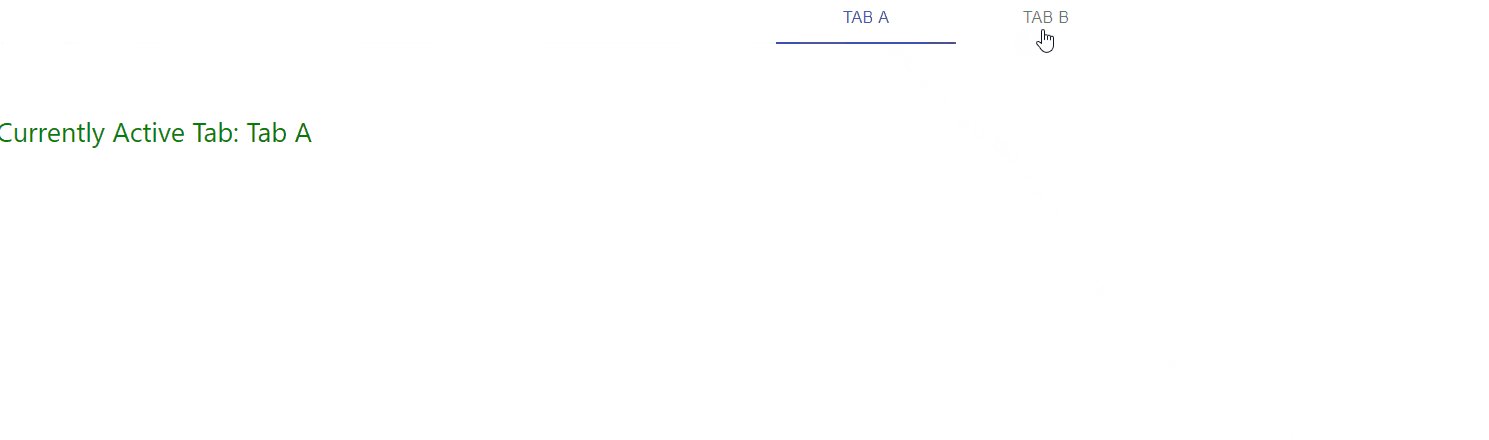
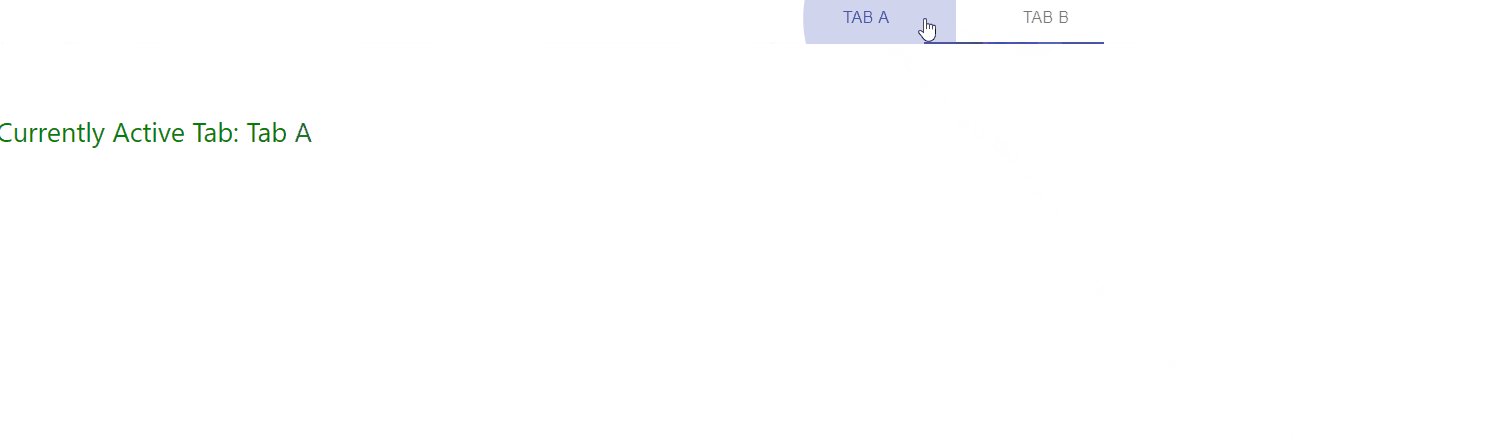
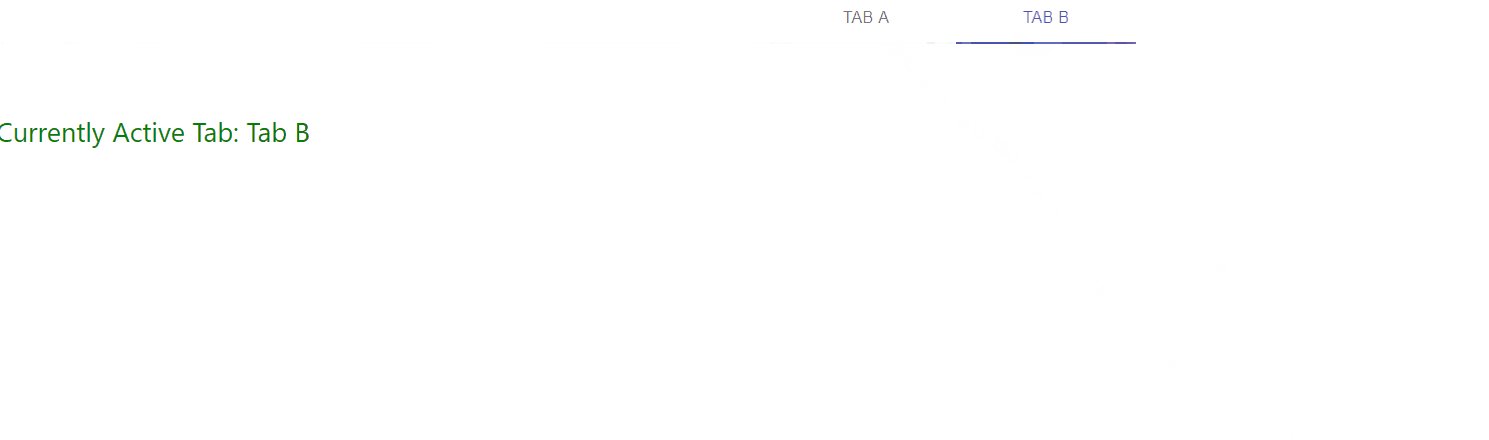
Producción:

Publicación traducida automáticamente
Artículo escrito por PrasannaReddyIsireddy y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA