Google reCAPTCHA: reCAPTCHA es un sistema CAPTCHA que permite a los servidores web distinguir entre el acceso humano y automatizado a los sitios web. Este servicio es ofrecido por Google.
Google ofrece dos versiones de reCAPTCHA:
- reCAPTCHA v3
- reCAPTCHA v2
En este artículo, veremos sobre reCAPTCHA v2.
Acercarse:
- Registra tu sitio en google reCAPTCHA
- Enviar formulario HTML .
- Obtenga la clave de respuesta en el servidor Node.js
- Vuelva a verificar la clave y dé respuesta al final del usuario.
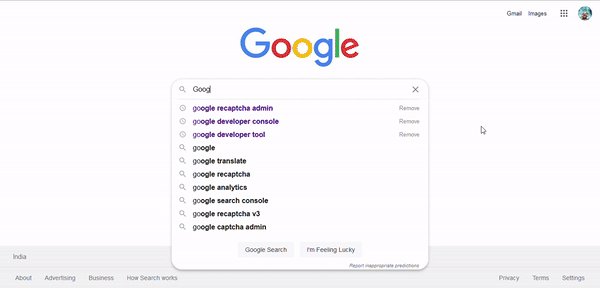
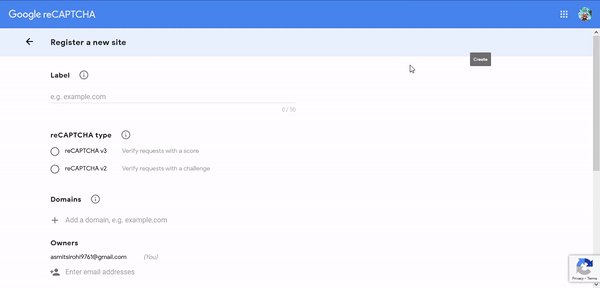
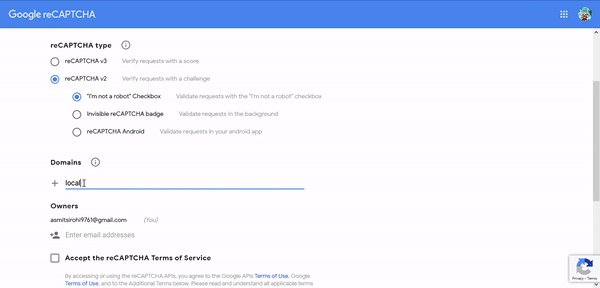
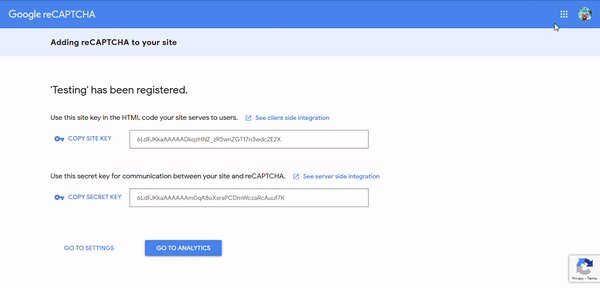
Paso 1: Registre su sitio en google reCAPTCHA
Registre su sitio web en la plataforma Google reCAPTCHA para obtener las claves, es decir, la clave del sitio y la clave secreta necesarias para codificar el formulario HTML.
Haga clic aquí para ir al sitio web de Google reCAPTCHA.

Demostración para registrar el sitio en Google reCAPTCHA
Paso 2: crear un formulario Google reCAPTCHA en HTML
Aquí, vamos a crear un formulario HTML simple con acción como /enviar, un campo de entrada y un botón. Mientras tanto, debemos agregar google reCAPTCHA CDN en nuestro documento HTML y una etiqueta div en el formulario para obtener reCAPTCHA en el documento HTML.
CDN: <script src="https://www.google.com/recaptcha/api.js" async defer></script> DIV TAG: <div class="g-recaptcha" data-sitekey="your_site_key"></div>
Nota: Debe reemplazar «your_site_key» con su clave de sitio.
Ejemplo:
Nombre de archivo: index.html
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- CSS file --> <link rel="stylesheet" href="style.css"> <!-- Google reCAPTCHA CDN --> <script src= "https://www.google.com/recaptcha/api.js" async defer> </script> </head> <body> <div class="container"> <h1>Google recaptcha</h1> <!-- HTML Form --> <form action="/submit" method="post"> <input type="text" name="name" id="name" placeholder="Enter Name" required> <br> <!-- div to show reCAPTCHA --> <div class="g-recaptcha" data-sitekey="your_site_key"> </div> <br> <button type="submit">Submit</button> </form> </div> </body> </html>
Nombre de archivo: estilo.css
CSS
.container {
border: 1px solid rgb(73, 72, 72);
border-radius: 10px;
margin: auto;
padding: 10px;
text-align: center;
}
h1 {
margin-top: 10px;
}
input[type="text"] {
padding: 10px;
border-radius: 5px;
margin: 10px;
font-family: "Times New Roman", Times, serif;
font-size: larger;
}
button {
border-radius: 5px;
padding: 10px;
color: #fff;
background-color: #167deb;
border-color: #0062cc;
font-weight: bolder;
cursor: pointer;
}
button:hover {
text-decoration: none;
background-color: #0069d9;
border-color: #0062cc;
}
.g-recaptcha {
margin-left: 513px;
}
Producción:

Formulario HTML
Paso 3: Servidor Node.js:
Tenemos nuestro formulario listo, codifiquemos nuestro archivo de Servidor. En el lado del servidor, vamos a utilizar dos paquetes, uno es express para el servidor como marco web y otro isomorphic-fetch para llamadas http/https.
Cree un nuevo directorio y genere el archivo package.json en él. Use el comando npm init para generar el archivo package.json, es la mejor práctica. Aquí está mi archivo package.json como referencia.
Nombre de archivo: paquete.json
Javascript
{
"name": "google_recaptcha",
"version": "1.0.0",
"description": "Google recaptacha v2 demonstration.",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
"author": "Asmit Sirohi",
"license": "ISC",
"dependencies": {
"express": "^4.17.1",
"isomorphic-fetch": "^3.0.0"
}
}
Ahora, codifiquemos para el archivo del servidor donde el formulario HTML enviará los datos.
Paso 4: Verifica el captcha:
Para verificar el captcha, debemos realizar una solicitud de publicación a la siguiente URL.
- URL: https://www.google.com/recaptcha/api/siteverify?secret=<clave_secreta>&response=<clave_respuesta>
- secret_key : esta clave la obtendrá de la consola de Google, es decir, clave secreta.
- response_key: esta clave proviene del lado del cliente cuando un usuario envía el formulario.
Nota:
- g-recaptcha-response es el nombre de la clave de respuesta que generará el navegador al enviar el formulario. Si está en blanco o es nulo, significa que el usuario no ha seleccionado el captcha, por lo que devuelve el error.
- Su necesidad de reemplazar «su_clave_secreta» con su clave secreta.
Nombre de archivo: app.js
Javascript
// Importing express package
const express = require("express");
// Importing isomorphic-fetch package
const fetch = require("isomorphic-fetch");
// instantiating express package
const app = express();
// Making public folder static where index.html file is present
// By making it static, we can easily serve index.html page
app.use(express.static("public"));
// To accept HTML form data
app.use(express.urlencoded({ extended: false }));
// Here, HTML form is submit
app.post("/submit", (req, res) => {
const name = req.body.name;
// getting site key from client side
const response_key = req.body["g-recaptcha-response"];
// Put secret key here, which we get from google console
const secret_key = "<your_secret_key>";
// Hitting POST request to the URL, Google will
// respond with success or error scenario.
const url =
`https://www.google.com/recaptcha/api/siteverify?secret=${secret_key}&response=${response_key}`;
// Making POST request to verify captcha
fetch(url, {
method: "post",
})
.then((response) => response.json())
.then((google_response) => {
// google_response is the object return by
// google as a response
if (google_response.success == true) {
// if captcha is verified
return res.send({ response: "Successful" });
} else {
// if captcha is not verified
return res.send({ response: "Failed" });
}
})
.catch((error) => {
// Some error while verify captcha
return res.json({ error });
});
});
// lifting the app on port 4000.
const PORT = 4000;
app.listen(PORT, () => console.log(`Server is running on PORT ${PORT}`));
Ejecutando la aplicación:
Para ejecutar la aplicación, cambie a la carpeta del proyecto y ejecute la aplicación Node usando el comando.
node app.js
Vaya a localhost:4000 para ver la aplicación.
Producción:

- Cuando Captcha Verificado

- Cuando Captcha no se verifica

Publicación traducida automáticamente
Artículo escrito por asmitsirohi y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA