Compatibilidad con varios idiomas en React Native: la internacionalización de la aplicación React Native nos ayuda a dirigirnos a aquellos usuarios que no hablan inglés o que se sienten más cómodos usando la aplicación en su idioma local. Podemos dar opciones a los usuarios para elegir entre varios idiomas que ofreceremos en nuestra aplicación.
Para este tipo de situación, necesitamos implementar la compatibilidad con varios idiomas en nuestra aplicación. Aquí es donde i18next y react-i18next son útiles. Esta biblioteca facilita la gestión de Traducciones y proporciona muchas funciones útiles.
Acercarse:
- Creación de un proyecto nativo de React nuevo e instalación de las dependencias i18next y react-i18next .
- Creación de un archivo JSON para cada idioma.
- Configuración de i18next en i18n.js.
- Inicializar i18next importándolo en App.js.
- Importación de funciones de idioma en App.js y cambio de idioma.
Ahora comencemos con la implementación.
Paso 1: cree un nuevo proyecto nativo de React ejecutando el comando
npx react-native init languageDemo
Paso 2: Ahora vaya a la carpeta de su proyecto, es decir, demostración de idioma.
cd languageDemo
Paso 3: instale las bibliotecas i18next y react-i18next .
npm install i18next --save npm i react-i18next
Estructura del proyecto: Tendrá el siguiente aspecto.

Paso 4Estructura del proyecto
Paso 4: Creación de archivos JSON. El archivo JSON contiene la traducción de cada texto de nuestra aplicación que queremos mostrar. El archivo está en formato JSON, por lo que cada texto tiene una clave.
La clave es única para cada texto diferente pero común para el mismo texto en diferentes idiomas.
1. en.json: contiene traducciones para inglés .
{
"translation": {
"hello":"Hello",
"this line is translated":"This line is translated"
}
}
2. hi.json: contiene traducciones al hindi .
{
"translation": {
"hello":"नमस्ते",
"this line is translated":"यह पंक्ति अनुवादित है"
}
}
Paso 5: Configuración de i18next (i18n.js). Importaremos i18n desde ‘i18next’ e initReactI18next desde ‘react-i18next’ .
Luego importaremos nuestros archivos JSON ( en.json y hi.json ).
En i18n.use(initReactI18next) pasamos la instancia de i18n a react-i18next , lo que hará que esté disponible para todos los componentes a través de la API de contexto.
La función init() toma un objeto de {lng, fallbacklng, resources} como parámetro.
lng - default language fallbackLng - Fallback language in case key is not found for any translation. resources - JSON file for various languages.
Nombre de archivo: i18n.js
Javascript
import i18n from 'i18next';
import {initReactI18next} from 'react-i18next';
import en from './en.json';
import hi from './hi.json';
i18n.use(initReactI18next).init({
lng: 'en',
fallbackLng: 'en',
resources: {
en: en,
hi: hi,
},
interpolation: {
escapeValue: false // react already safes from xss
}
});
export default i18n;
Paso 6: Ahora importaremos i18n.js en nuestro archivo App.js que inicializará i18next . Luego importaremos useTranslation Hook desde react-i18next que nos da t e i18n .
t - function which accepts key as parameter and returns the
appropriate text based on current language selected.
i18n - object containing function like changeLanguage
and other useful values.
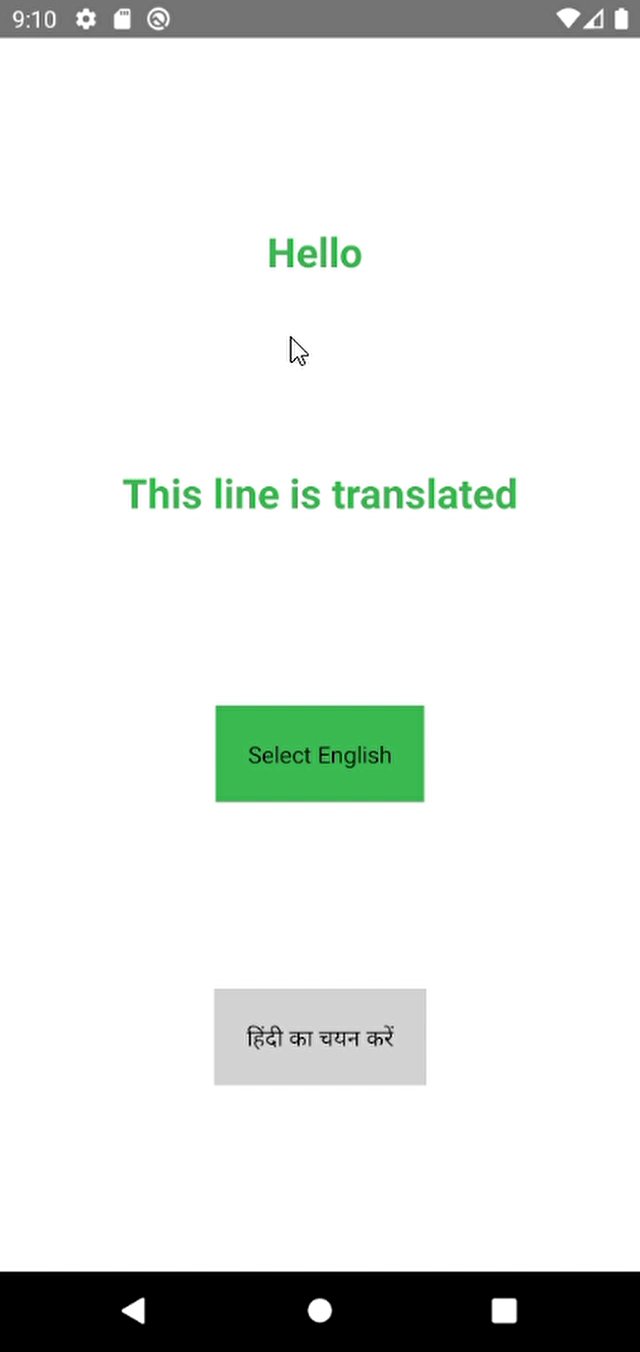
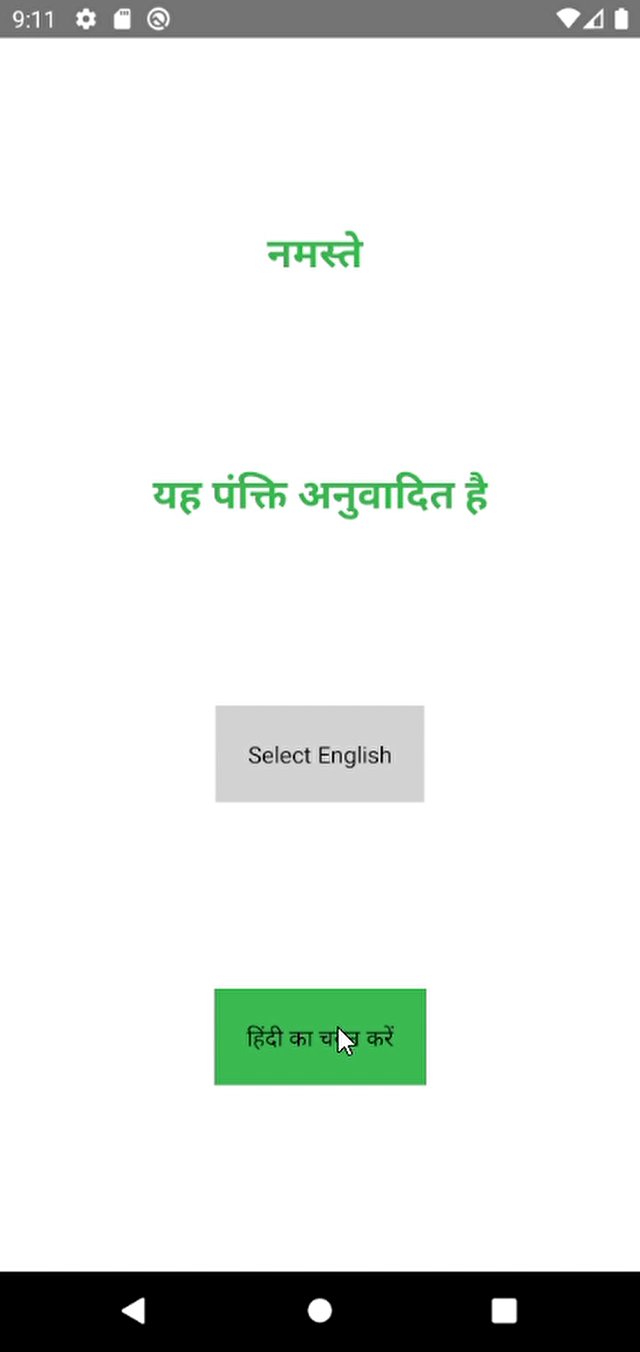
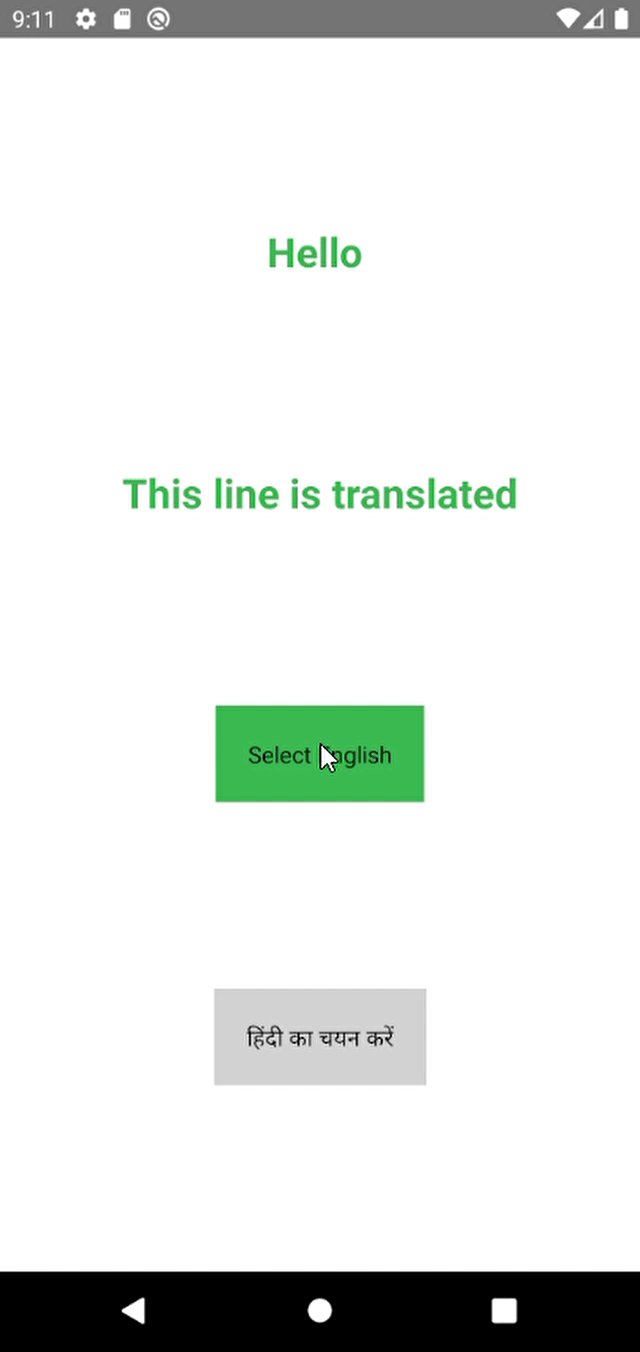
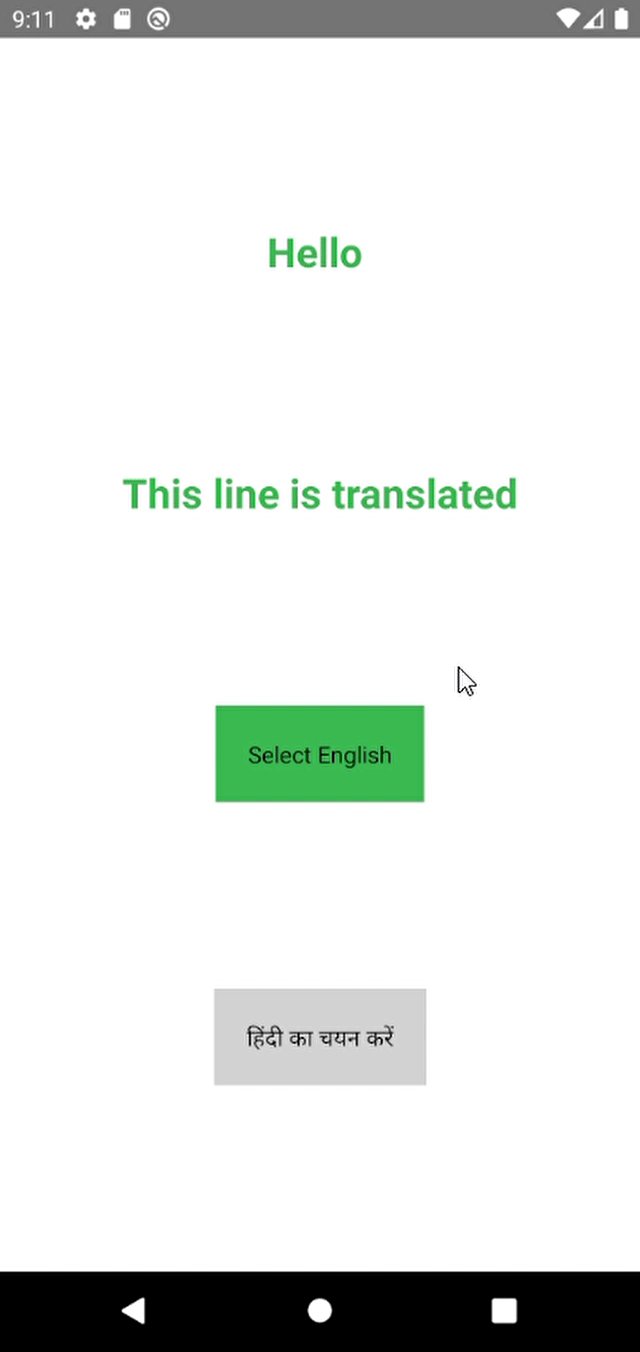
En nuestra pantalla tenemos dos botones para cambiar de idioma. Hay un Texto que se cambiará de acuerdo con el idioma establecido actualmente cuando presionemos uno de los dos botones. Para cambiar el idioma, usaremos la función changeLanguage que acepta el nombre del recurso de idioma como parámetro y una función de devolución de llamada para ejecutar después de que se realiza el cambio de idioma.
We can check current language by doing console.log(i18n.language)
App.js
import React,{useState} from 'react';
import './i18n/i18n';
import {View, Text,Pressable} from 'react-native';
import {useTranslation} from 'react-i18next';
const App = () => {
const {t, i18n} = useTranslation();
const [currentLanguage,setLanguage] =useState('en');
const changeLanguage = value => {
i18n
.changeLanguage(value)
.then(() => setLanguage(value))
.catch(err => console.log(err));
};
return (
<View
style={{
flex: 1,
backgroundColor: 'white',
alignItems: 'center',
justifyContent: 'space-evenly',
}}>
<Text style={{fontWeight: 'bold', fontSize: 25, color: '#33A850'}}>
{t('hello')}{' '}
</Text>
<Text style={{fontWeight: 'bold', fontSize: 25, color: '#33A850'}}>
{t('this line is translated')}
</Text>
<Pressable
onPress={() => changeLanguage('en')}
style={{
backgroundColor:
currentLanguage === 'en' ? '#33A850' : '#d3d3d3',
padding: 20,
}}>
<Text>Select English</Text>
</Pressable>
<Pressable
onPress={() => changeLanguage('hi')}
style={{
backgroundColor:
currentLanguage === 'hi' ? '#33A850' : '#d3d3d3',
padding: 20,
}}>
<Text>हिंदी का चयन करें</Text>
</Pressable>
</View>
);
};
export default App;
Paso para ejecutar la aplicación: Inicie la aplicación usando el siguiente comando:
npx react-native run-android
Producción:

Producción
Referencia: https://react.i18next.com/guides/quick-start
Publicación traducida automáticamente
Artículo escrito por rahulschauhan50 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA