El complemento BlockUI se usa para simular el comportamiento síncrono de AJAX. Cuando se activa, impide que el usuario interactúe con la página hasta que se desactive. El DOM (Document Object Model) se agrega con elementos para brindar una apariencia agradable a la interfaz de usuario junto con el comportamiento.
Enlace de descarga:
<script src="https://malsup.github.io/jquery.blockUI.js"></script>
Sintaxis: para bloquear la interfaz de usuario
$.blockUI();
Para desbloquear la interfaz de usuario
$.unblockUI();
Cuando llamamos a blockUI sin parámetros, muestra un mensaje de «Espere» en la pantalla. Podemos cambiar los mensajes añadiéndoles parámetros. Para bloquear solo un elemento y no toda la página, tenemos que hacer una llamada ligeramente diferente, bloquear y desbloquear . Para entenderlo mejor, veamos un ejemplo básico.
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>BlockUI</title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://malsup.github.io/jquery.blockUI.js">
</script>
<style>
.btn {
background-color: white;
color: black;
padding: 14px 28px;
font-size: 16px;
cursor: pointer;
margin-bottom: 3rem;
}
.success {
border-color: #4CAF50;
color: green;
}
.success:hover {
background-color: #4CAF50;
color: white;
}
</style>
</head>
<body>
<button class="btn success" id="blockd">
BlockUI default</button>
<br>
<button class="btn success" id="blockm">
BlockUI with custom message</button>
<br>
<button class="btn success" id="blocks">
BlockUI with custom style
</button>
<div id="blockel">
<button class="btn success" id="blocke">
BlockUI Element Blocking</button>
</div>
<div id="message" style="display: none;">
<h1>Loading ...</h1>
</div>
<script>
$(document).ready(function () {
$("#blockd").click(function () {
// Default blockUI code
$.blockUI();
setTimeout(function () {
// Timer to unblock
$.unblockUI();
}, 3000);
});
$("#blockm").click(function () {
// blockUI code with custom message
$.blockUI({ message: $('#message') });
setTimeout(function () {
$.unblockUI();
}, 3000);
});
$("#blocks").click(function () {
$.blockUI({
// blockUI code with custom
// message and styling
message: "<h3>GeeksForGeeks loading...<h3>",
css: { color: 'green', borderColor: 'green' }
});
setTimeout(function () {
$.unblockUI();
}, 3000);
});
$("#blocke").click(function () {
$("#blockel").block({
// BlockUI code for element blocking
message: "<h3>GeeksForGeeks loading...<h3>",
css: { color: 'green', borderColor: 'green' }
});
setTimeout(function () {
$("#blockel").unblock();
}, 3000);
});
});
</script>
</body>
</html>
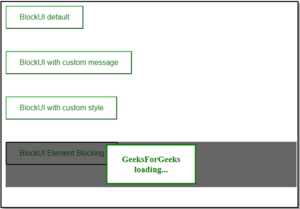
Producción:
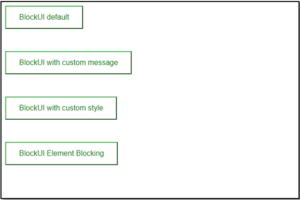
Antes de activar BlockUI:
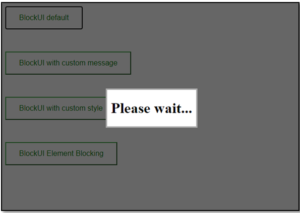
Después de activar BlockUI:
Interfaz de usuario de bloque predeterminada:
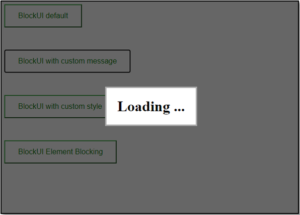
BlockUI con mensaje personalizado:
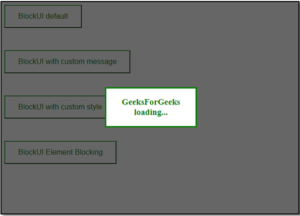
BlockUI con estilo personalizado:
Bloqueo de elementos BlockUI:
Publicación traducida automáticamente
Artículo escrito por sayaliparulekar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA