jQuery proporciona el complemento GMaps que ayuda a los programadores a utilizar los mapas de Google de diversas formas. Debe descargar los archivos necesarios en la carpeta de trabajo para que el programador pueda incluirlos en la sección principal de la página de estructura HTML tal como se implementa en los siguientes programas.
Enlace de descarga del complemento jQuery GMaps: https://hpneo.dev/gmaps/
En los siguientes ejemplos, estamos utilizando la latitud y la longitud de una ubicación existente válida que se puede obtener ingresando una dirección de ubicación en el cuadro de control de entrada desde el siguiente enlace. Tome nota de la latitud y la longitud de la dirección ingresada por el usuario para continuar con el código.
https://www.latlong.net/
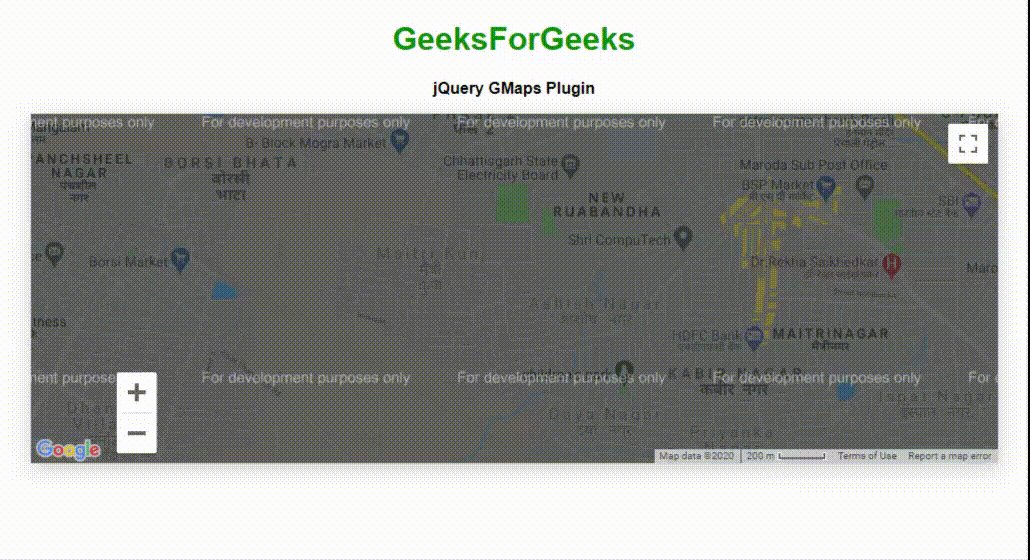
Ejemplo 1: El siguiente ejemplo demuestra la llamada básica del complemento GMaps en función de los valores de latitud y longitud para mostrar la ubicación en el mapa.
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery GMaps Plugin</title>
<script type="text/javascript" src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js">
</script>
<script type="text/javascript" src=
"http://maps.google.com/maps/api/js?sensor=true">
</script>
<script type="text/javascript" src="gmaps.js"></script>
<link rel="stylesheet" href=
"http://twitter.github.com/bootstrap/1.3.0/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="examples.css" />
<style>
body {
text-align: center;
}
</style>
<script type="text/javascript">
var map;
$(document).ready(function () {
map = new GMaps({
el: "#map",
lat: 21.164904,
lng: 81.324297,
zoomControl: true,
zoomControlOpt: {
style: "SMALL",
position: "BOTTOM_LEFT",
},
panControl: true,
streetViewControl: true,
mapTypeControl: true,
});
});
</script>
</head>
<body>
<h1 style="color: green;">GeeksForGeeks</h1>
<b>jQuery GMaps Plugin</b>
<p></p>
<div class="row">
<div class="span11">
<div id="map"></div>
</div>
</div>
</body>
</html>
Producción :

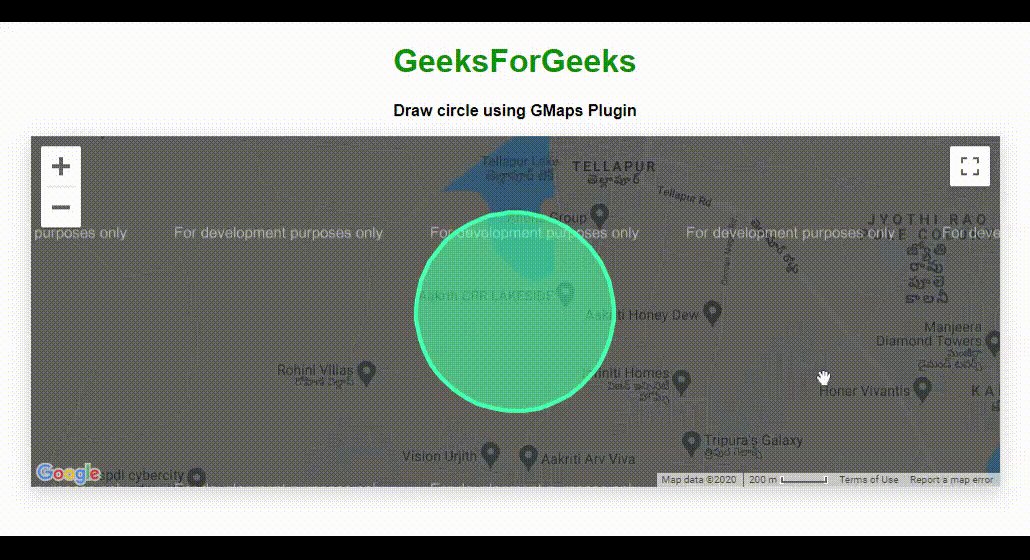
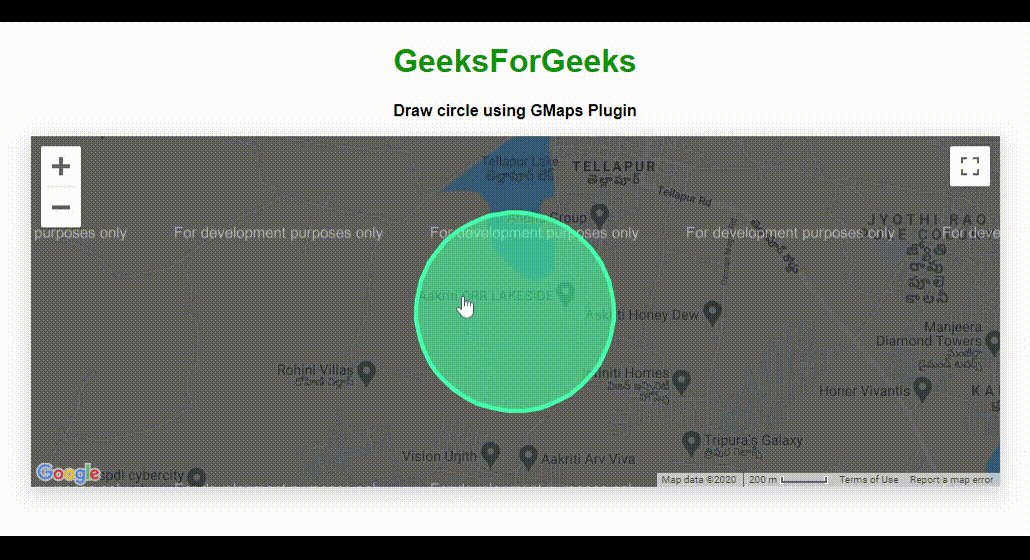
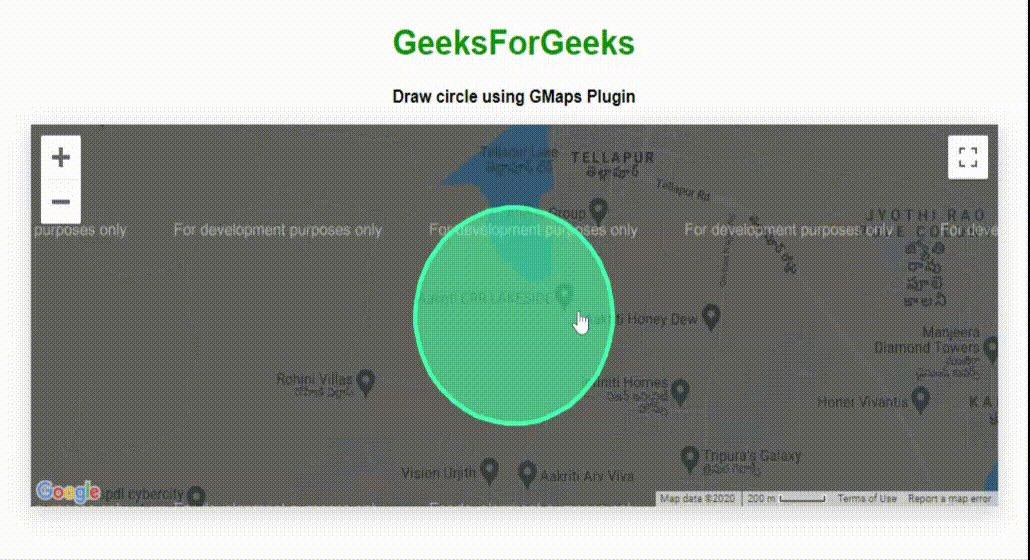
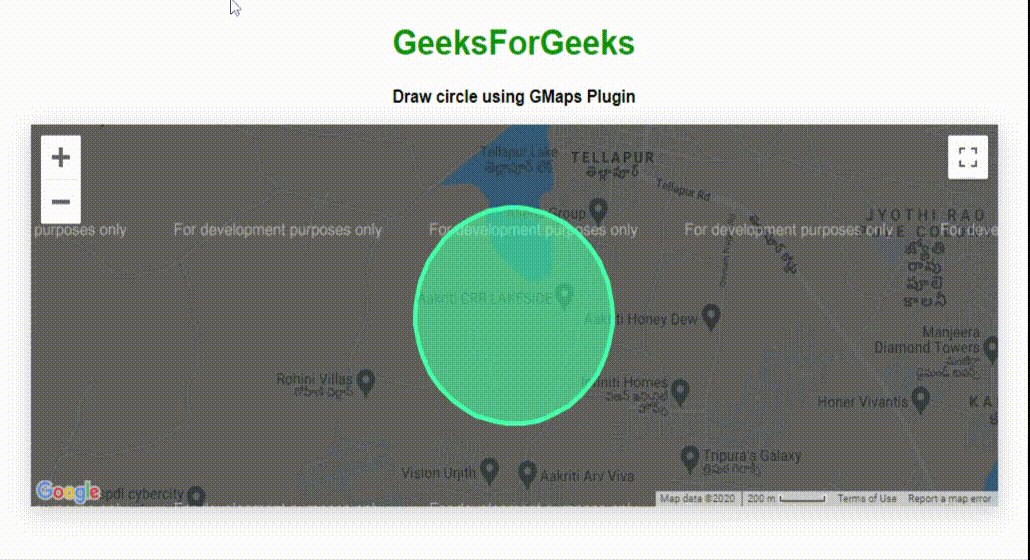
Ejemplo 2: El siguiente programa usa el complemento GMap para dibujar un círculo alrededor de la ubicación de entrada.
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery GMaps Plugin</title>
<script type="text/javascript" src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js">
</script>
<script type="text/javascript" src=
"http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript" src="gmaps.js"></script>
<link rel="stylesheet" href=
"http://twitter.github.com/bootstrap/1.3.0/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="examples.css" />
<style>
body {
text-align: center;
}
</style>
<script type="text/javascript">
var map;
$(document).ready(function () {
map = new GMaps({
el: "#map",
lat: 17.4574683,
lng: 78.2822645,
});
var latitude = 17.4574683;
var longitude = 78.2822645;
circle = map.drawCircle({
lat: latitude,
lng: longitude,
radius: 451,
strokeColor: "#33FFAF",
strokeOpacity: 1,
strokeWeight: 4,
fillColor: "#33FFAF",
fillOpacity: 0.5,
});
for (var i in paths) {
bounds.push(paths[i]);
}
var arrayVar = [];
for (var i in bounds) {
latitudeLongitude =
new google.maps.LatLng(bounds[i][0], bounds[i][1]);
arrayVar.push(latitudeLongitude);
}
for (var i in paths) {
latitudeLongitude =
new google.maps.LatLng(paths[i][0], paths[i][1]);
arrayVar.push(latitudeLongitude);
}
map.fitLatLngBounds(arrayVar);
});
</script>
</head>
<body>
<h1 style="color: green;">GeeksForGeeks</h1>
<b>Draw circle using GMaps Plugin</b>
<p></p>
<div class="row">
<div class="span11">
<div id="map"></div>
</div>
</div>
</body>
</html>
Producción :

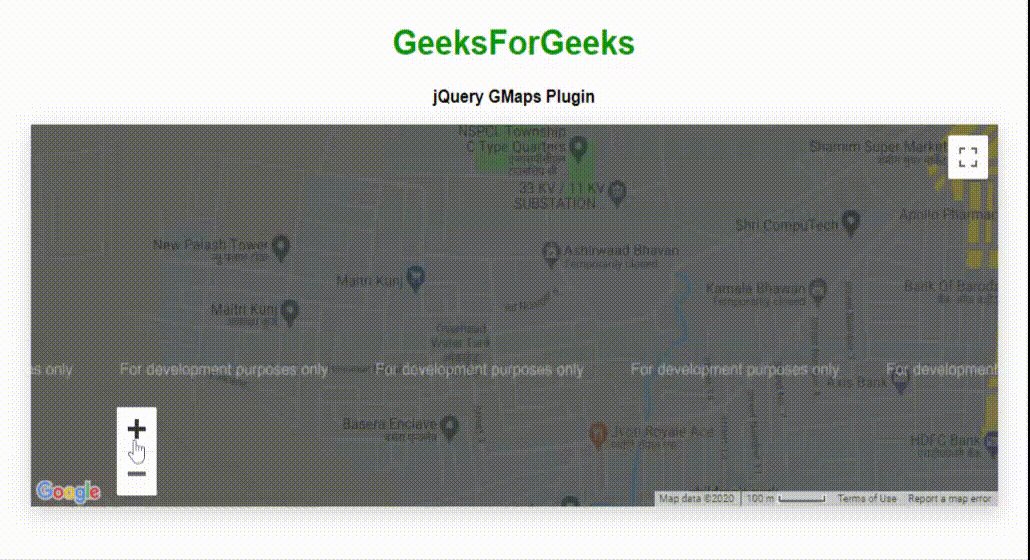
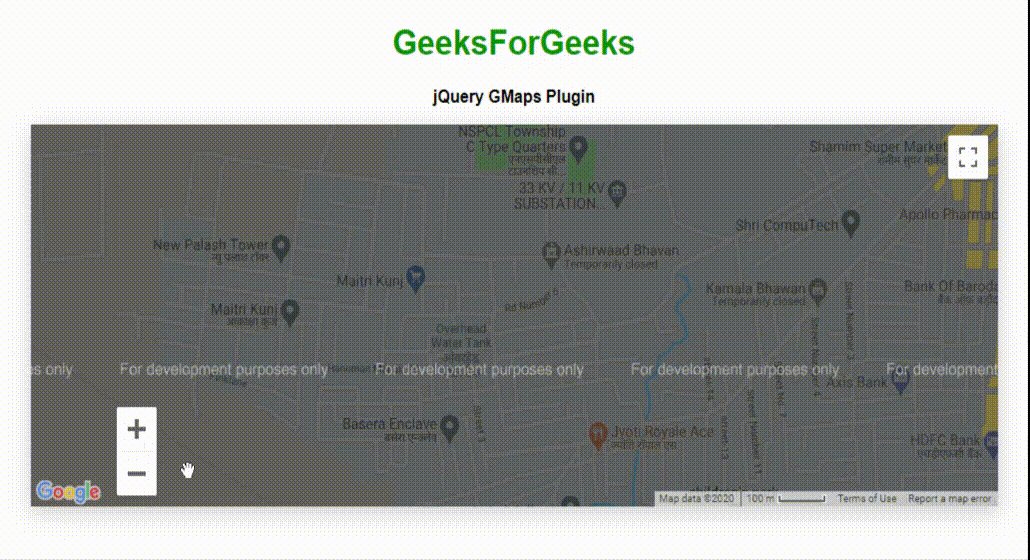
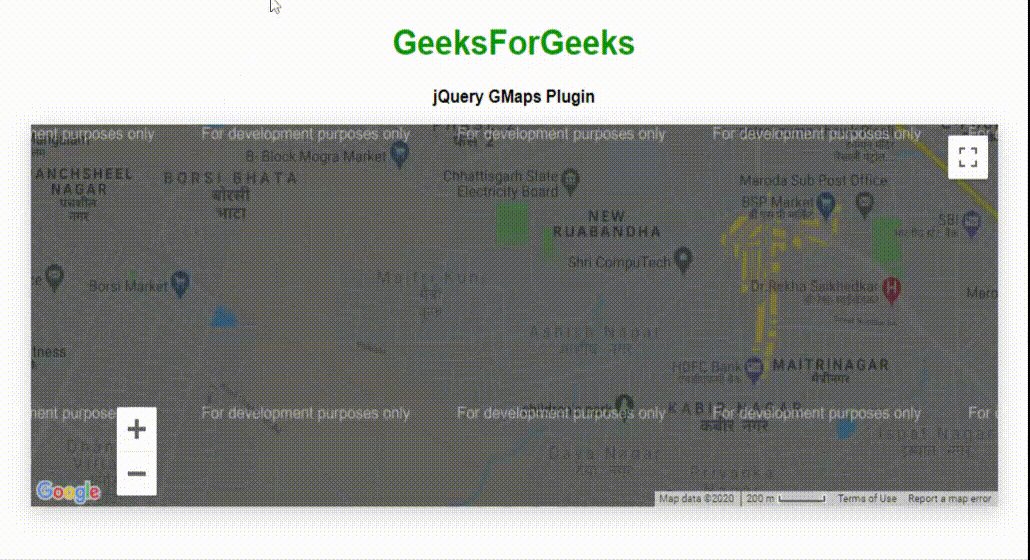
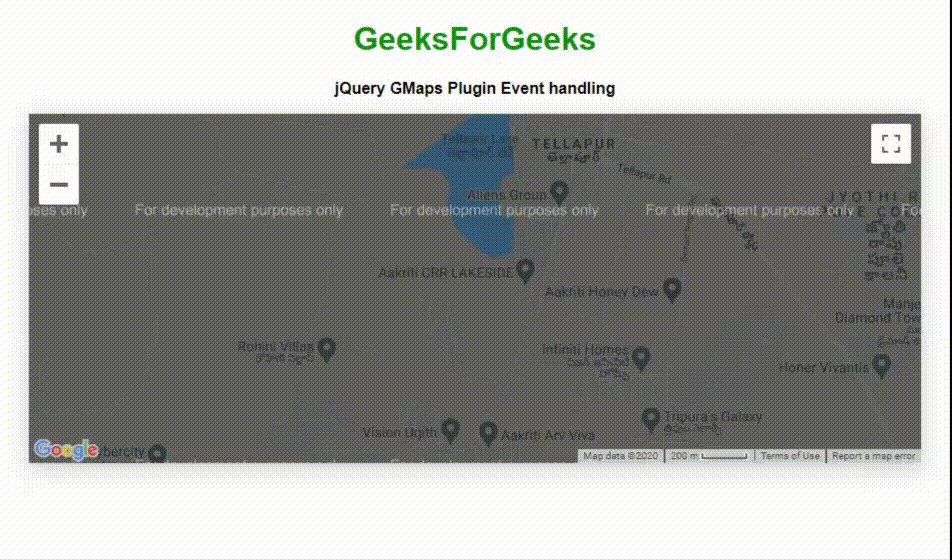
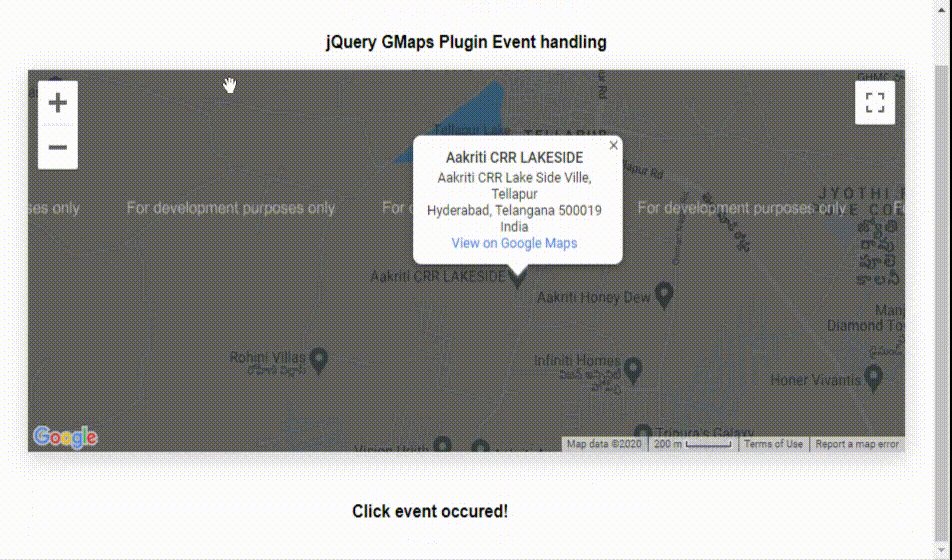
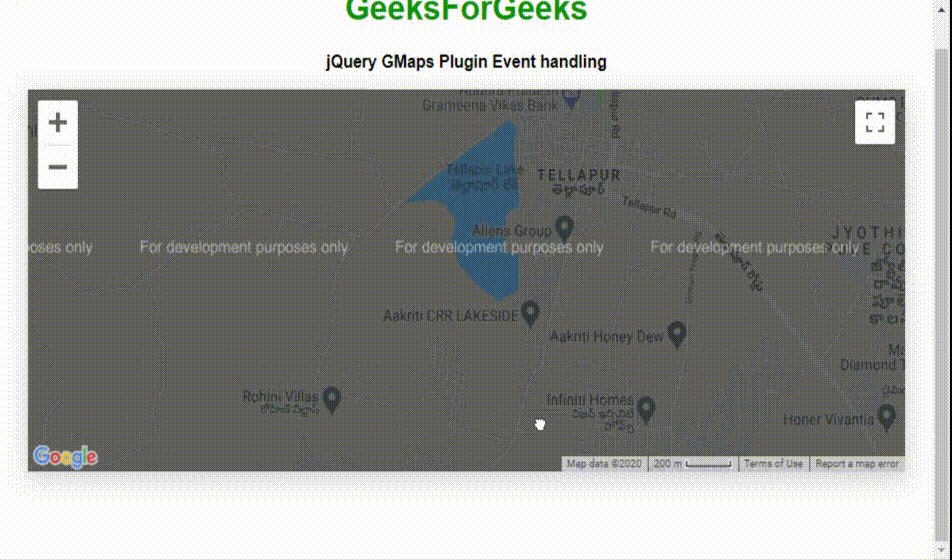
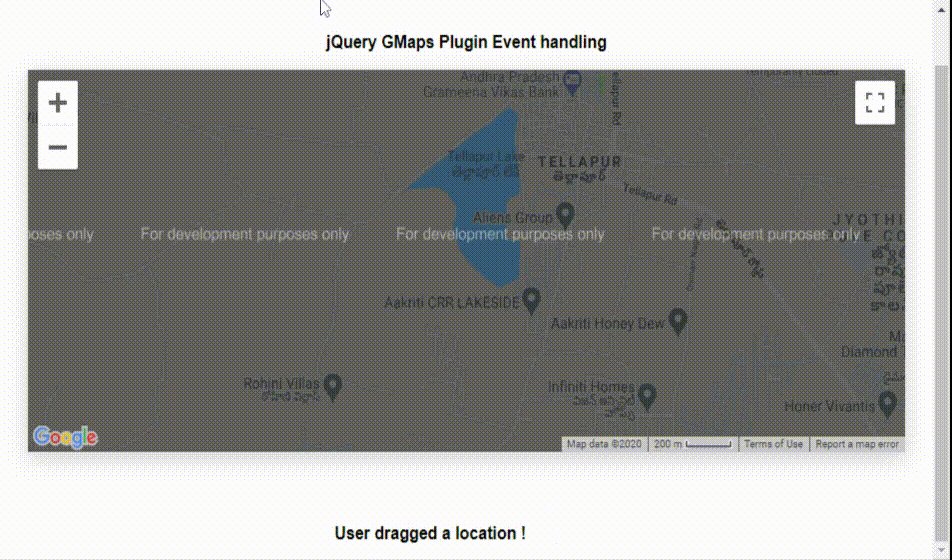
Ejemplo 3: El siguiente programa demuestra la función de manejo de eventos del complemento. Muestra mensajes sobre eventos de clic y arrastre .
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery GMaps Plugin Event handling</title>
<script type="text/javascript" src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js">
</script>
<script type="text/javascript" src=
"http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript" src="gmaps.js"></script>
<link rel="stylesheet" href=
"http://twitter.github.com/bootstrap/1.3.0/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="examples.css" />
<style>
body {
text-align: center;
}
.eventClass {
width: 90%;
text-align: center;
font-weight: bold;
padding: 10px;
box-sizing: content-box;
}
</style>
<script type="text/javascript">
var map;
$(document).ready(function () {
map = new GMaps({
el: "#map",
zoom: 15,
lat: 17.4574683,
lng: 78.2822645,
click: function (e) {
var info = "Click event occurred!";
$("#ClickEventDivID").text(info);
},
dragend: function (e) {
var info = "User dragged a location !";
$("#DragEventDivID").text(info);
},
});
});
</script>
</head>
<body>
<h1 style="color: green;">GeeksForGeeks</h1>
<b>jQuery GMaps Plugin Event handling </b>
<p></p>
<div class="row">
<div class="span11">
<div id="map"></div>
</div>
</div>
<br />
<br />
<div id="ClickEventDivID" class="eventClass"></div>
<div id="DragEventDivID" class="eventClass"></div>
</body>
</html>
Producción :

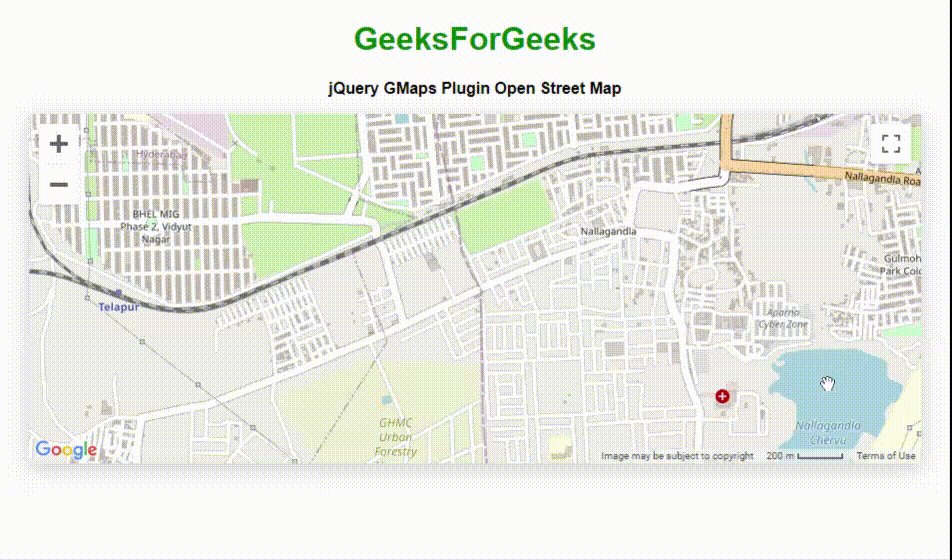
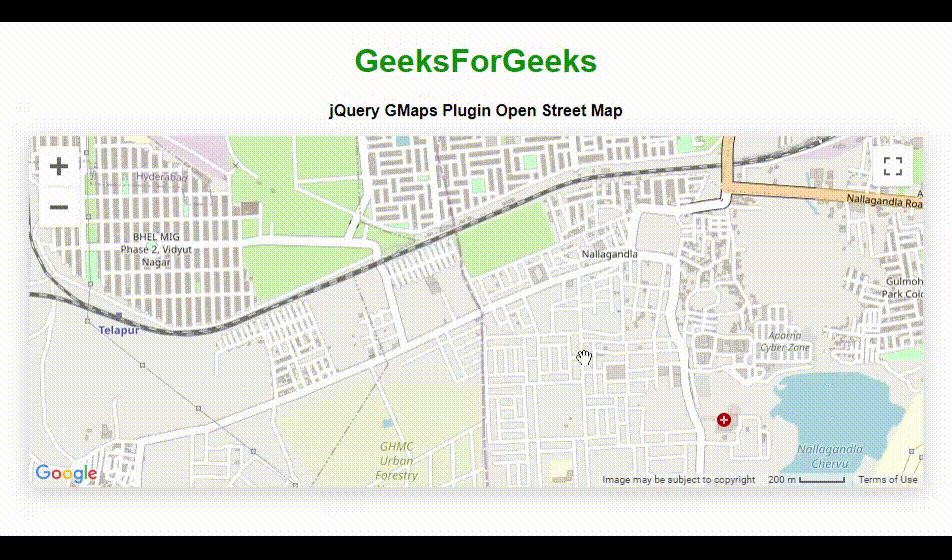
Ejemplo 4: El siguiente ejemplo demuestra el tipo de mapa OpenStreetMap del complemento GMap .
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery GMaps Plugins Map Types</title>
<script type="text/javascript" src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js">
</script>
<script type="text/javascript" src=
"http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript" src="gmaps.js"></script>
<link rel="stylesheet" href=
"http://twitter.github.com/bootstrap/1.3.0/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="examples.css" />
<style>
body {
text-align: center;
}
</style>
<script type="text/javascript">
var map;
$(document).ready(function () {
map = new GMaps({
el: "#map",
lat: 17.47514,
lng: 78.3003,
mapTypeControlOptions: {
mapTypeIds: ["hybrid", "roadmap", "satellite",
"terrain", "osm", "cloudmade"],
},
});
map.addMapType("osm", {
getTileUrl: function (coord, zoom) {
return "http://tile.openstreetmap.org/"
+ zoom + "/" + coord.x + "/" + coord.y + ".png";
},
tileSize: new google.maps.Size(256, 256),
name: "OpenStreetMap",
maxZoom: 15,
});
map.setMapTypeId("osm");
});
</script>
</head>
<body>
<h1 style="color: green;">GeeksForGeeks</h1>
<b>jQuery GMaps Plugin Open Street Map </b>
<p></p>
<div class="row">
<div class="span11">
<div id="map"></div>
</div>
</div>
</body>
</html>
Producción :

Ejemplo 5: El siguiente ejemplo muestra cómo agregar capas a la ubicación en el mapa que se muestra en la imagen de salida.
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery GMaps Layers Maps</title>
<script src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js">
</script>
<script src=
"http://maps.google.com/maps/api/js?sensor=true&libraries=weather">
</script>
<script src="gmaps.js"></script>
<link rel="stylesheet" href=
"http://twitter.github.com/bootstrap/1.3.0/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="examples.css" />
<style>
body {
text-align: center;
}
</style>
<script type="text/javascript">
var map;
$(function () {
map = new GMaps({
el: "#map",
lat: 17.4574683,
lng: 78.2822645,
zoom: 3,
});
map.addLayer("weather", {
clickable: true,
});
map.addLayer("traffic");
});
</script>
</head>
<body>
<h1 style="green">GeeksForGeeks</h1>
<b>jQuery GMaps Adding layers Feature</b>
<p></p>
<div class="row">
<div class="span11">
<div id="map"></div>
</div>
</div>
</body>
</html>
Producción :

Hay muchas más formas de hacer uso de Google Maps usando el complemento GMap . El programador puede hacer uso de todos estos dependiendo del requerimiento de la aplicación.
Publicación traducida automáticamente
Artículo escrito por geetanjali16 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA