Bulma es un marco CSS de código abierto que proporciona componentes prediseñados que se pueden combinar para crear sitios web y aplicaciones web receptivos. Para usar botones como complementos, debemos agregar una clase has-addons en el contenedor de campo. Esto unirá los botones.
Clase de complementos de Bulma Button:
- tiene complementos: si esta clase se agrega en un contenedor de campo, los controles dentro del contenedor se unirán
Sintaxis:
<div class="field has-addons">
<p class="control">
<button class="button">
...
</button>
</p>
</div>
Ejemplo: en el siguiente ejemplo, usamos tres botones dentro de un contenedor de campo y agregamos un modificador has-addons al contenedor de campo.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bulma Buttons as Addons</title>
<link rel='stylesheet'
href=
'https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'>
<style>
.field.has-addons {
justify-content: center;
}
</style>
</head>
<body class="has-text-centered">
<h1 class="is-size-2 has-text-success">
GeeksforGeeks</h1>
<b>Bulma Buttons as Addons</b>
<br><br>
<div class="container">
<div class="field has-addons">
<p class="control">
<button class="button">
Left
</button>
</p>
<p class="control">
<button class="button">
Center
</button>
</p>
<p class="control">
<button class="button">
Right
</button>
</p>
</div>
</div>
</body>
</html>
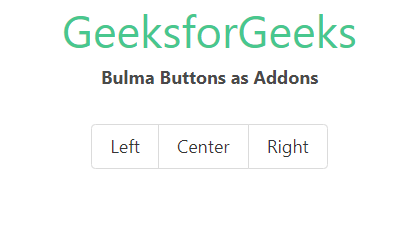
Producción:

Referencia: https://bulma.io/documentation/elements/button/#button-addons