Angular ngx bootstrap es un marco de arranque que se usa con angular para crear componentes con un gran estilo y este marco es muy fácil de usar y se usa para crear sitios web receptivos.
En este artículo, sabremos cómo usar Tabs en angular ngx bootstrap.
Sintaxis de instalación:
npm install ngx-bootstrap --save
Acercarse:
- Primero, instale el bootstrap angular ngx usando el comando mencionado anteriormente.
- Agregue el siguiente script en index.html
<enlace href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css” rel=”hoja de estilo”>
- Importar componente de pestañas en module.ts
- En app.component.html crea un componente de pestañas.
- Sirve la aplicación usando ng serve.
Ejemplo 1:
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Demo</title> <base href="/" /> <meta name="viewport" content= "width=device-width, initial-scale=1" /> <link href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" /> <link rel="icon" type="image/x-icon" href="favicon.ico" /> <link rel="preconnect" href="https://fonts.gstatic.com" /> <link href= "https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500&display=swap" rel="stylesheet" /> <link href= "https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" /> </head> <body class="mat-typography"> <app-root></app-root> </body> </html>
app.component.html
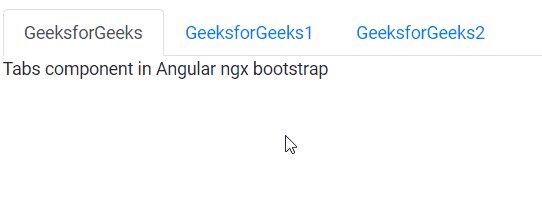
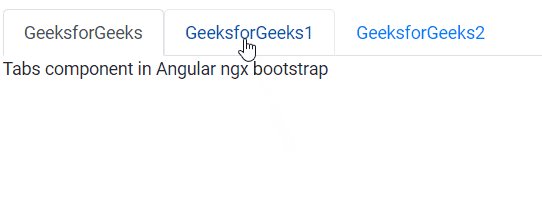
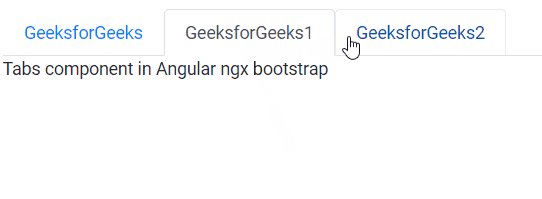
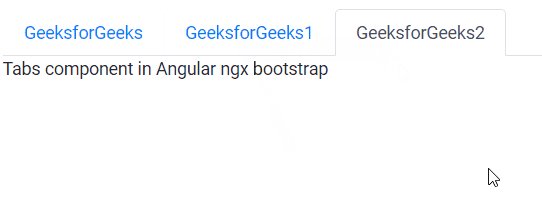
<div id='gfg'> <tabset> <tab heading="GeeksforGeeks"> Tabs component in Angular ngx bootstrap </tab> <tab heading="GeeksforGeeks1"> Tabs component in Angular ngx bootstrap </tab> <tab heading="GeeksforGeeks2"> Tabs component in Angular ngx bootstrap </tab> </tabset> </div>
app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { TabsModule} from 'ngx-bootstrap/tabs';
import { AppComponent } from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
TabsModule.forRoot()
]
})
export class AppModule { }
app.component.css
#gfg{
margin: 10px;
}
app.component.ts
import { Component, OnInit,LOCALE_ID } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
itemStringsLeft = [
'Windstorm',
'Bombasto',
'Magneta',
'Tornado'
];
}
Producción: