Angular PrimeNG es un marco de trabajo de código abierto con un amplio conjunto de componentes nativos de la interfaz de usuario de Angular que se utilizan para lograr un gran estilo y este marco se utiliza para crear sitios web receptivos con mucha facilidad. En este artículo, sabremos cómo usar el componente MegaMenu en Angular PrimeNG. También aprenderemos sobre las propiedades, el estilo junto con sus sintaxis que se usarán en el código.
Componente MegaMenu: Es un componente de navegación que se utiliza para hacer un componente con múltiples números del menú.
Propiedades:
- modelo: es una array de elementos de menú. Acepta el tipo de datos de array como entrada y el valor predeterminado es nulo.
- orientación: Se utiliza para definir la orientación. Es de tipo de datos de string y el valor predeterminado es horizontal.
- style: Se utiliza para establecer el estilo Inline del componente. Es de tipo de datos de string y el valor predeterminado es nulo.
- styleClass: Se utiliza para establecer la clase de estilo del componente. Es de tipo de datos de string y el valor predeterminado es nulo.
- baseZIndex: se usa para establecer el valor base de zIndex para usar en capas. Acepta el tipo de datos numéricos como entrada y el valor predeterminado es 0.
- autoZIndex: Se utiliza para especificar si se gestionan automáticamente las capas. Es de tipo de datos booleano y el valor predeterminado es verdadero.
Estilo:
- p-megamenu: Es un elemento contenedor.
- p-menu-list: Es un elemento de lista.
- p-menuitem: Es un elemento menuitem.
- p-menuitem-text: Es una etiqueta de un menuitem.
- p-menuitem-icon: Es un icono de un menuitem.
- p-submenu-icon: Es el icono de flecha de un submenú.
Creación de aplicaciones angulares e instalación de módulos:
- Paso 1: Cree una aplicación Angular usando el siguiente comando.
ng new appname
- Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la aplicación, muévase a ella con el siguiente comando.
cd appname
- Paso 3: Instale PrimeNG en su directorio dado.
npm install primeng --save npm install primeicons --save
Estructura del proyecto: se verá así:
Ejemplo 1: Este es el ejemplo básico que ilustra cómo usar el componente MegaMenu.
app.component.html
<h2>GeeksforGeeks</h2> <h5>PrimeNG MegaMenu Component</h5> <p-megaMenu [model]="gfg"></p-megaMenu>
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MegaMenuModule } from 'primeng/megamenu';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
MegaMenuModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
app.component.ts
import { Component } from '@angular/core';
import { MegaMenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MegaMenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'GeeksforGeeks',
items: [
[
{
label: 'AngularJS',
items: [{ label: 'AngularJS 1' }, { label: 'AngularJS 2' }]
},
{
label: 'ReactJS',
items: [{ label: 'ReactJS 1' }, { label: 'ReactJS 2' }]
}
],
[
{
label: 'HTML',
items: [{ label: 'HTML 1' }, { label: 'HTML 2' }]
},
{
label: 'PrimeNG',
items: [{ label: 'PriemNG 1' }, { label: 'PrimeNG 2' }]
}
]
]
}
];
}
}
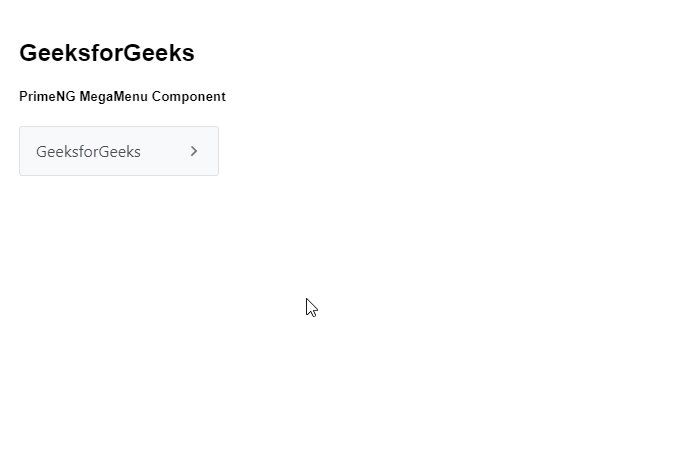
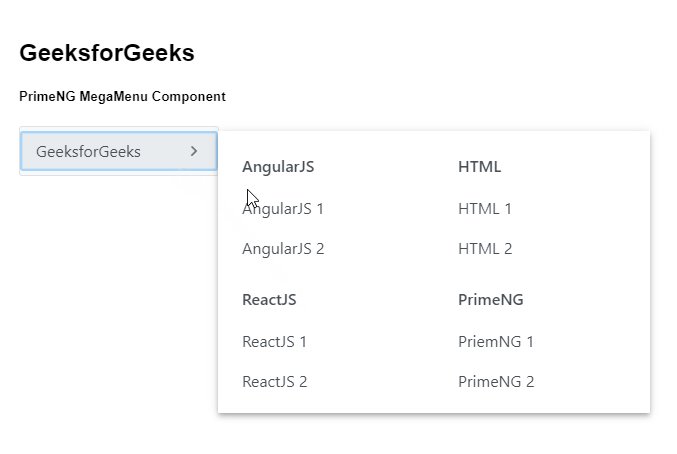
Producción:

Ejemplo 2: En este ejemplo, sabremos cómo usar la propiedad de orientación en el componente MegaMenu.
app.component.html
<h2>GeeksforGeeks</h2> <h5>PrimeNG MegaMenu Component</h5> <p-megaMenu [model]="gfg" orientation='vertical'></p-megaMenu>
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MegaMenuModule } from 'primeng/megamenu';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
MegaMenuModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
app.component.ts
import { Component } from '@angular/core';
import { MegaMenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MegaMenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'GeeksforGeeks',
items: [
[
{
label: 'AngularJS',
items: [{ label: 'AngularJS 1' }, { label: 'AngularJS 2' }]
},
{
label: 'ReactJS',
items: [{ label: 'ReactJS 1' }, { label: 'ReactJS 2' }]
}
],
[
{
label: 'HTML',
items: [{ label: 'HTML 1' }, { label: 'HTML 2' }]
},
{
label: 'PrimeNG',
items: [{ label: 'PriemNG 1' }, { label: 'PrimeNG 2' }]
}
]
]
}
];
}
}
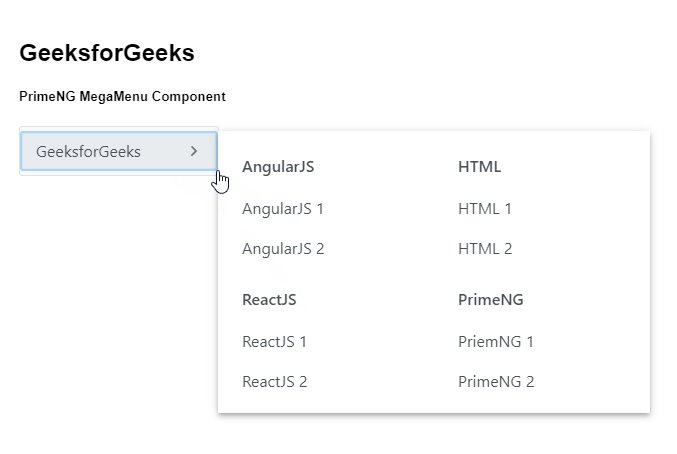
Producción:

Referencia: https://primefaces.org/primeng/showcase/#/megamenu
