BlueprintJS es un kit de herramientas de interfaz de usuario basado en React para la web. Esta biblioteca está muy optimizada y es popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio.
Las alertas les notifican sobre información importante y esto les ayuda a reconocer el contenido de la alerta. Podemos usar el siguiente enfoque en ReactJS para usar el componente de alerta de Blueprint de ReactJS.
Accesorios de alerta:
- cancelButtonText: se utiliza para indicar el texto del botón cancelar.
- canEscapeKeyCancel: Se utiliza para indicar si al presionar escape cuando se está enfocado en la Alerta se debe cancelar la alerta o no.
- canOutsideClickCancel: Se utiliza para indicar si al hacer clic fuera de Alert se debe cancelar la alerta o no.
- className: se utiliza para denotar una lista delimitada por espacios de nombres de clase para pasar a un elemento secundario.
- confirmButtonText: se utiliza para indicar el texto del botón de confirmación.
- icono: se utiliza para indicar el nombre de un icono o un elemento de icono para mostrar en el lado izquierdo.
- intent: se utiliza para indicar el intent que se aplicará al botón de confirmación y al icono.
- isOpen: Se utiliza para indicar la visibilidad de la alerta.
- cargando: el botón de confirmación se establecerá en su estado de carga cuando se establezca en verdadero.
- onCancel: se utiliza para indicar el controlador que se activa cuando se cancela la alerta.
- onClose: se utiliza para indicar el controlador que se activa cuando se confirma o cancela la alerta.
- onClosed: se utiliza para indicar el método de ciclo de vida invocado justo después de que finaliza la transición de cierre de CSS.
- onClosing: se utiliza para indicar el método de ciclo de vida invocado justo antes de que comience la transición de cierre de CSS en un elemento secundario.
- onConfirm: se utiliza para indicar el controlador que se activa cuando se hace clic en el botón de confirmación.
- onOpened: se utiliza para indicar el método de ciclo de vida invocado justo después de que finaliza la transición abierta de CSS.
- onOpening: se utiliza para indicar el método de ciclo de vida invocado justo después de montar el elemento secundario en el DOM.
- portalContainer: se utiliza para indicar el elemento contenedor en el que la superposición representa su contenido cuando usePortal es verdadero.
- estilo: se utiliza para indicar los estilos CSS que se aplicarán a la alerta.
- TransitionDuration: se utiliza para indicar cuánto tiempo tarda en milisegundos la transición de entrada/salida de la superposición.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
- Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install @blueprintjs/core
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Alert } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 400, padding: 30
}}>
<h4>ReactJS Blueprint Alert Component</h4>
<Alert
confirmButtonText="Okay"
isOpen={true}
loading={false}
>
<p>I am sample alert message!</p>
</Alert>
</div >
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
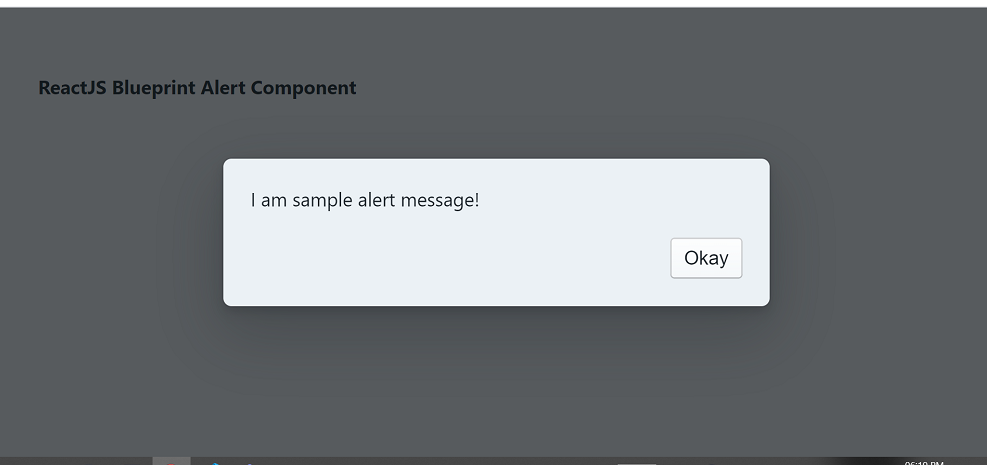
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://blueprintjs.com/docs/#core/components/alert
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA