React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. Podemos usar el siguiente enfoque en ReactJS para usar el componente de cajón de React Suite.
Accesorios de cajón:
- autoFocus: el cajón se abre y se enfoca automáticamente por sí solo, y los lectores de pantalla pueden acceder a él cuando se establece en verdadero.
- telón de fondo: el cajón mostrará el fondo cuando se abra cuando se establezca en verdadero.
- backdropClassName: se utiliza para agregar un nombre de clase adicional opcional a .modal-backdrop .
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
- enforceFocus: el Cajón evitará que el foco se vaya cuando se abra cuando se establezca en verdadero.
- full: Se utiliza para habilitar la pantalla completa.
- teclado: Cerrará el cajón cuando se presione la tecla ESC.
- onEnter: es una función de devolución de llamada que se activa antes de que el cajón entre.
- onEntered: es una función de devolución de llamada que se activa después de que el Cajón finaliza la transición.
- onEntering: es una función de devolución de llamada que se activa cuando el Cajón comienza a entrar.
- onExit: es una función de devolución de llamada que se activa justo antes de que el Cajón salga.
- onExited: es una función de devolución de llamada que se activa después de que el Cajón finaliza la transición.
- onExiting: es una función de devolución de llamada que se activa cuando el Cajón comienza a salir.
- onHide: es una función de devolución de llamada que se activa cuando se oculta el cajón.
- onShow: es una función de devolución de llamada que se activa cuando se muestra el cajón.
- colocación: Se utiliza para la colocación del Cajón.
- show: Se utiliza para mostrar Cajón.
- tamaño: Se utiliza para establecer el tamaño del Cajón.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Drawer, Button } from 'rsuite'
export default function App() {
// Drawer state
const [isDrawerOpen, setIsDrawerOpen] = React.useState(false)
// Function to close drawer
const closeDrawer = () => {
setIsDrawerOpen(false);
}
// Function to toggle Drawer
const toggleDrawer = () => {
setIsDrawerOpen(true);
}
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h4>React Suite Drawer Component</h4>
<div>
<Button onClick={toggleDrawer}>
Open Drawer
</Button>
<Drawer
show={isDrawerOpen}
onHide={closeDrawer}
>
<Drawer.Header>
<Drawer.Title>Sample Title for Drawer</Drawer.Title>
</Drawer.Header>
<Drawer.Body>
Greetings from GeeksforGeeks!
</Drawer.Body>
<Drawer.Footer>
<Button onClick={closeDrawer} appearance="primary">
Confirm
</Button>
<Button onClick={closeDrawer} appearance="subtle">
Cancel
</Button>
</Drawer.Footer>
</Drawer>
</div>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
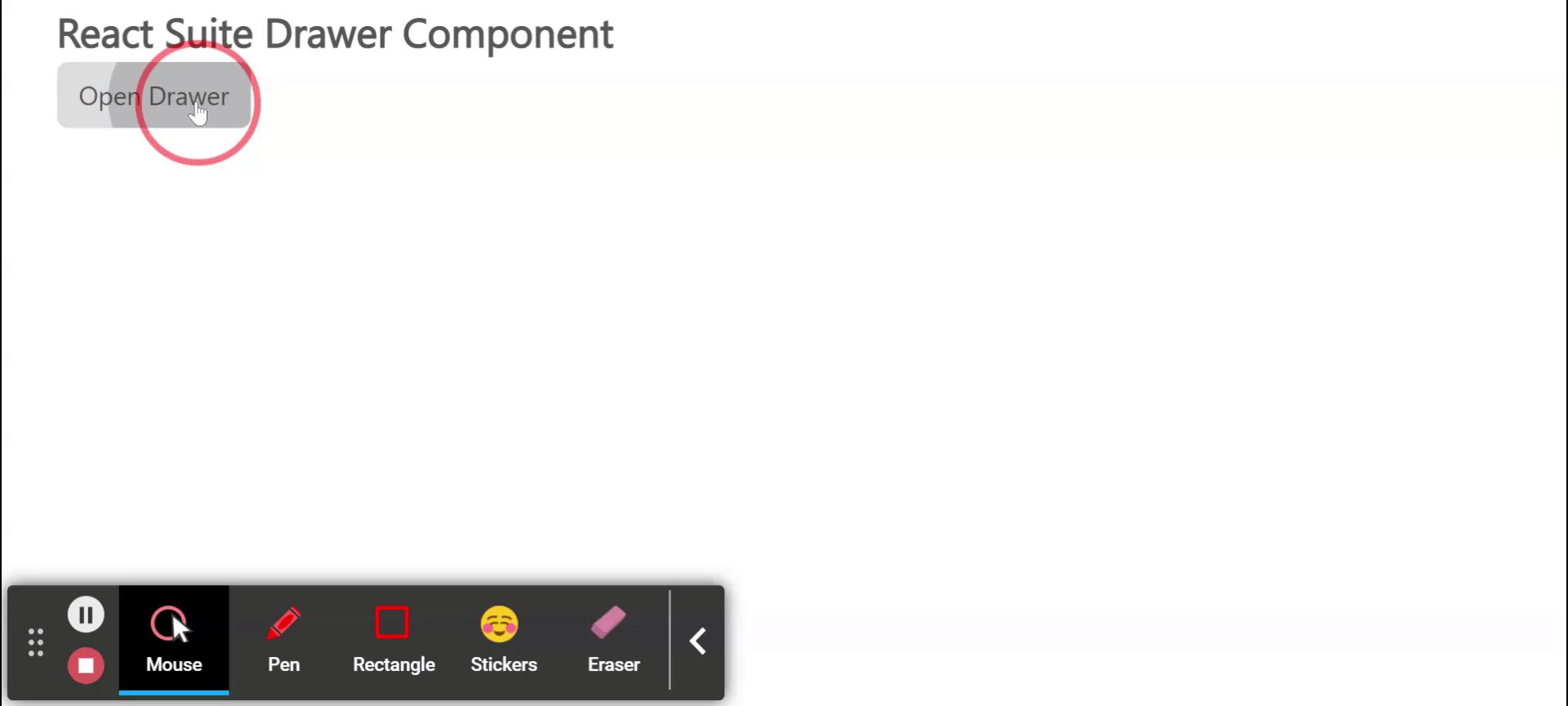
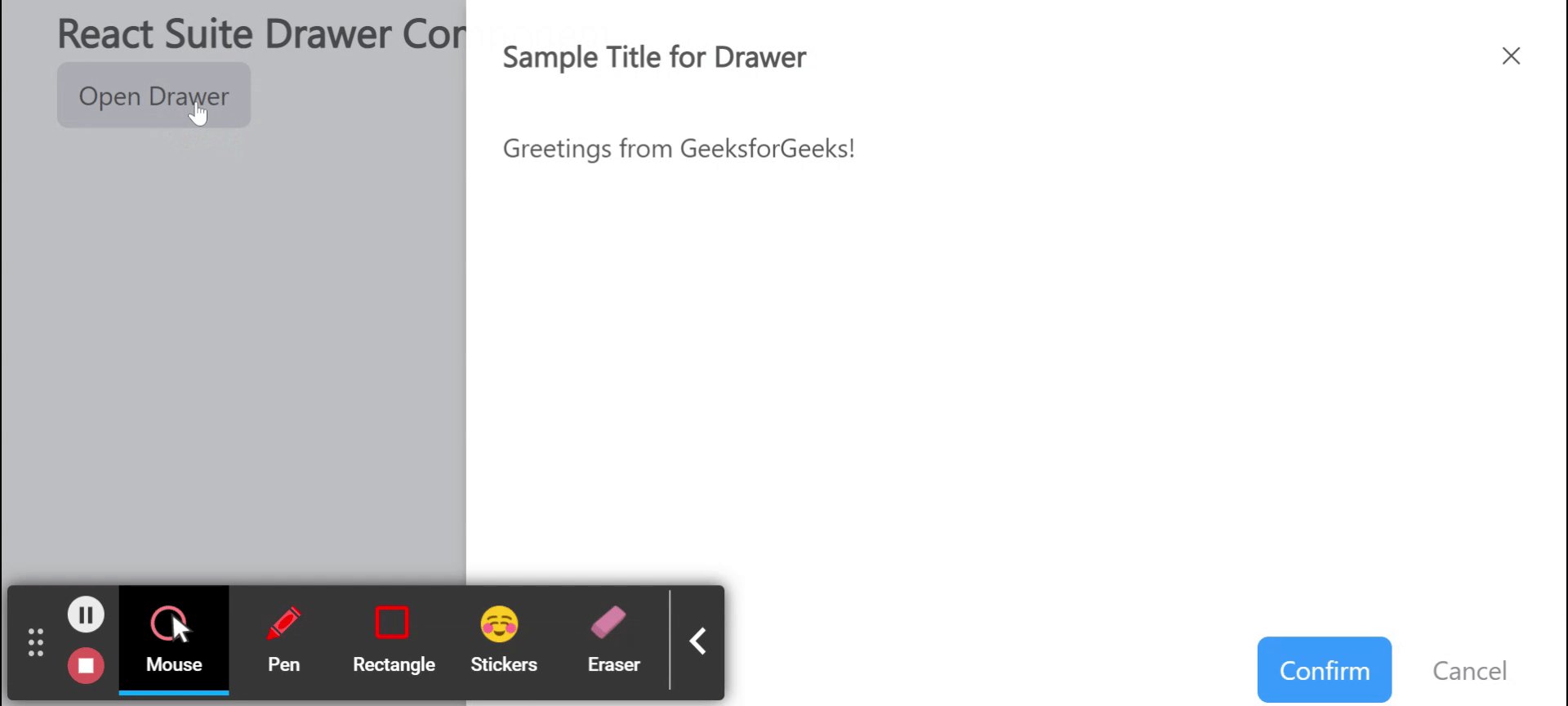
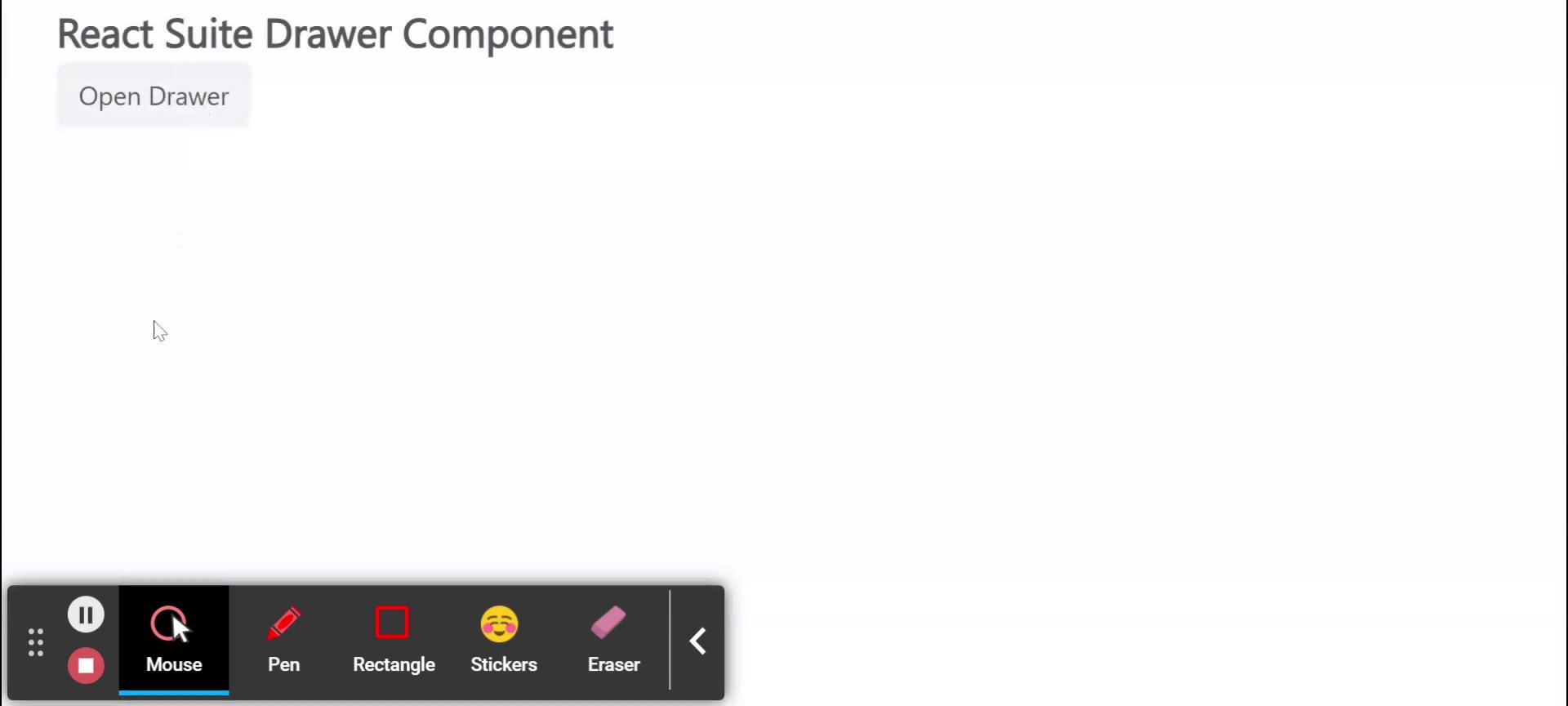
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://rsuitejs.com/components/drawer/
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA