React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente Checkbox permite al usuario hacer una elección binaria entre las opciones dadas. Podemos usar el siguiente enfoque en ReactJS para usar el componente Checkbox de React Suite.
Accesorios de casilla de verificación:
- marcada: Indica si la casilla de verificación está seleccionada o no.
- defaultChecked: se utiliza para especificar el estado inicial si la casilla de verificación está seleccionada o no.
- disabled: se utiliza para desactivar la casilla de verificación cuando se establece en verdadero.
- id: se utiliza para indicar el atributo de id general de la casilla de verificación.
- indeterminado: se utiliza para indicar el estado marcado indeterminado de la casilla de verificación.
- en línea: se utiliza para el diseño en línea.
- inputRef: se utiliza para indicar la referencia del elemento de entrada.
- nombre: se utiliza para indicar el atributo de nombre de la casilla de verificación.
- onChange: Es la función de devolución de llamada que se activa cuando cambia el estado.
- title: Se utiliza para denotar el título HTML.
- valor: se utiliza para indicar el valor de CheckboxGroup.
Accesorios de CheckboxGroup:
- defaultValue: se utiliza para indicar el valor predeterminado.
- en línea: se utiliza para el diseño en línea.
- nombre: se utiliza para indicar el atributo de nombre de la casilla de verificación.
- onChange: Es la función de devolución de llamada que se activa cuando cambia el estado.
- valor: Se utiliza para denotar el valor de la casilla marcada (Controlado).
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Checkbox } from 'rsuite';
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h4>React Suite Checkbox Component</h4>
<Checkbox defaultChecked>
Check if you agree to terms and conditions
</Checkbox>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

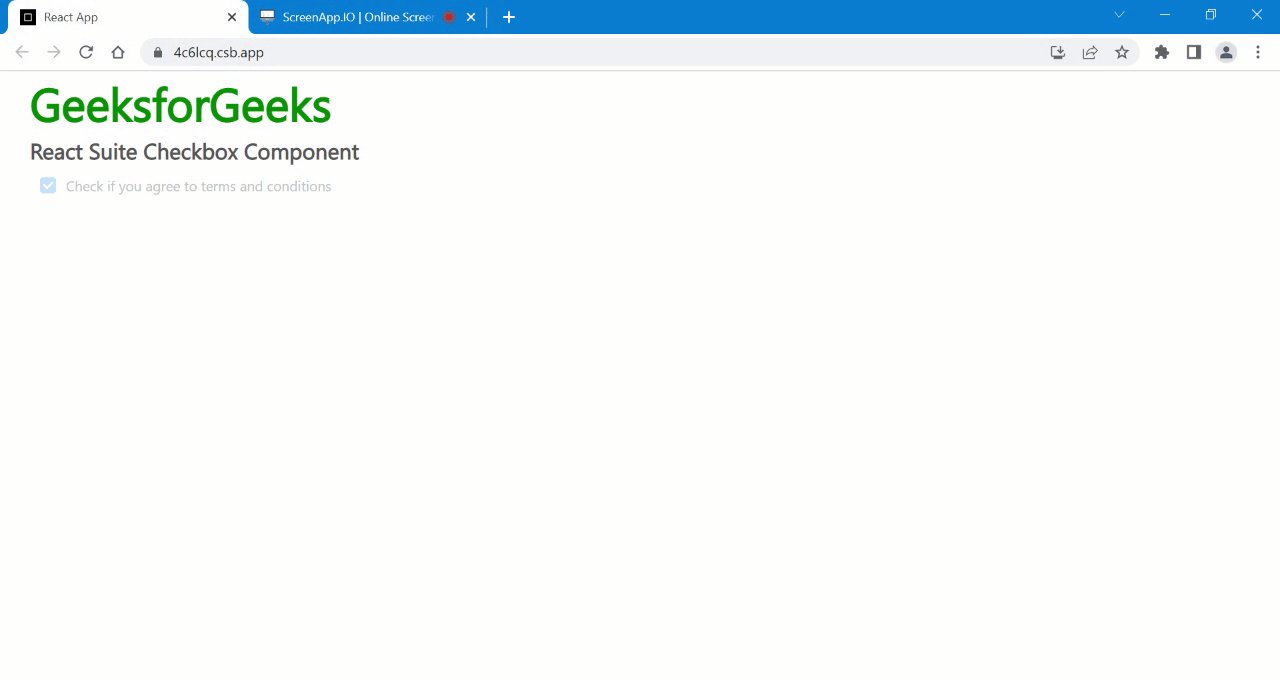
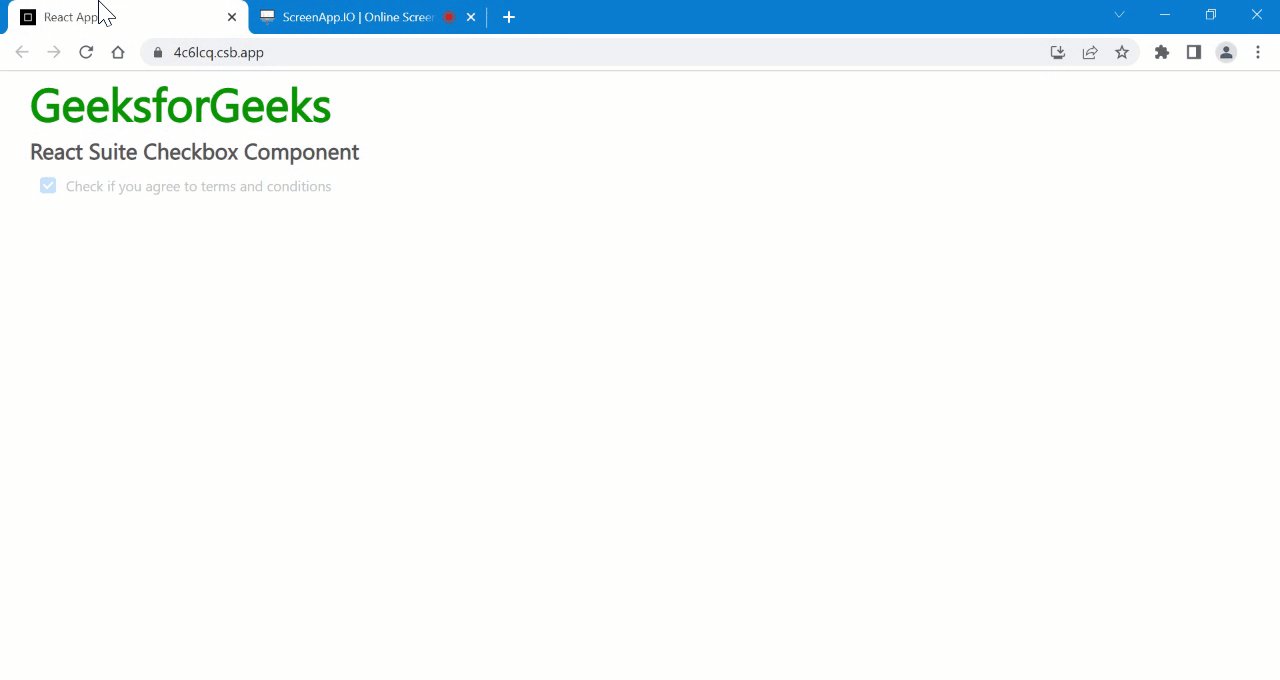
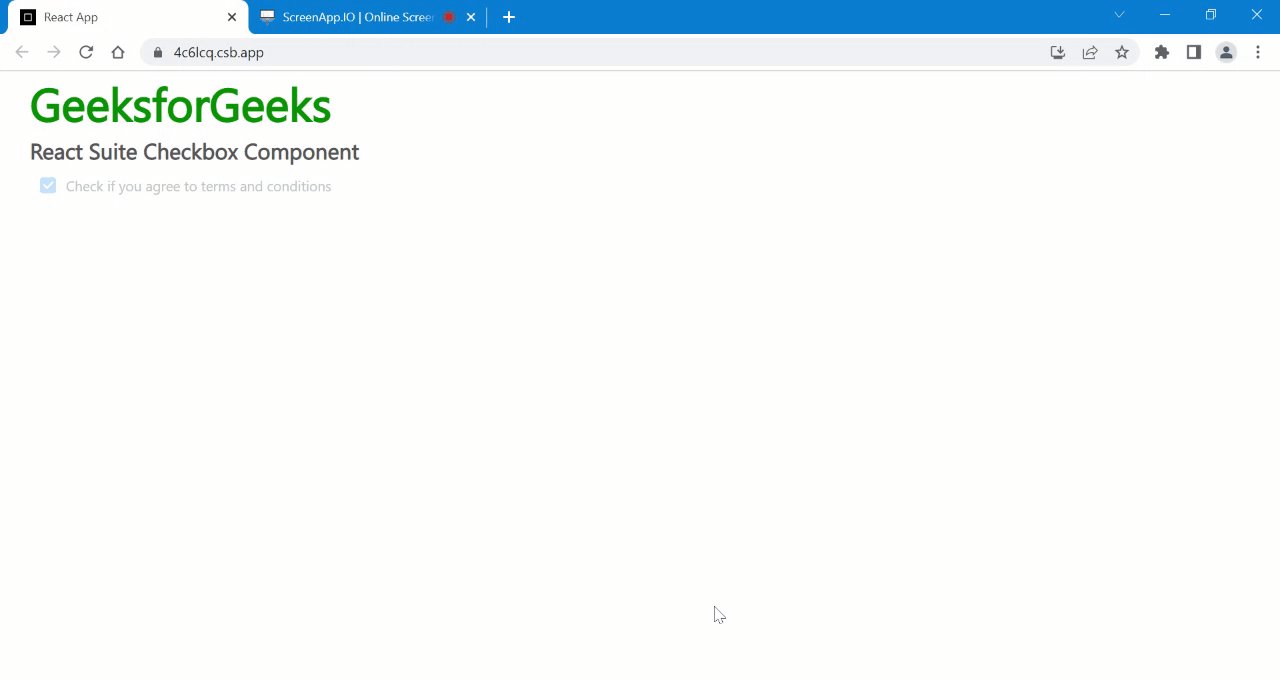
Ejemplo 2: en este ejemplo, aprenderemos a hacer una casilla de verificación deshabilitada
Javascript
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Checkbox } from 'rsuite';
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h4>React Suite Checkbox Component</h4>
<Checkbox disabled>
Check if you agree to terms and conditions
</Checkbox>
</div>
);
}
PRODUCCIÓN

Referencia: https://rsuitejs.com/components/checkbox/
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA