. El componente de diseño se usa para h. Podemos usar el siguiente enfoque en ReactJS para usar el componente de diseño de diseño Ant.
Accesorios de diseño:
- className: se utiliza para pasar el contenedor className.
- hasSider: Se utiliza para indicar si contienen Sider en niños o no.
- style: Se utiliza para personalizar los estilos.
Layout.Sider Props:
- punto de interrupción: se utiliza para indicar los puntos de interrupción del diseño receptivo.
- className: se utiliza para pasar el contenedor className.
- colapsado: Se utiliza para establecer el estado actual.
- contractedWidth: se utiliza para indicar el ancho de la barra lateral contraída.
- plegable: Se utiliza para indicar si se puede contraer o no.
- defaultCollapsed: Se utiliza para establecer el estado inicial.
- reverseArrow: Se utiliza para invertir la dirección de la flecha, para un sider que se expande desde la derecha.
- style: Se utiliza para personalizar los estilos.
- tema: Se utiliza para indicar el tema Color de la barra lateral.
- disparador: Se utiliza para especificar el disparador personalizado.
- ancho: se utiliza para indicar el ancho de la barra lateral.
- zeroWidthTriggerStyle: cuando el ancho colapsado es 0, se usa para personalizar los estilos del activador especial.
- onBreakpoint: es una función de devolución de llamada que se activa cuando cambian los puntos de interrupción.
- onCollapse: es una función de devolución de llamada que se activa al hacer clic en el gatillo o al activar el diseño receptivo.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install antd
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Layout } from 'antd';
const { Header, Footer, Sider, Content } = Layout;
export default function App() {
return (
<div style={{
display: 'block', width: 700, padding: 30
}}>
<h4>ReactJS Ant-Design Layout Component</h4>
<>
<Layout>
<Sider style={{ backgroundColor: 'grey' }}>
Sample Sider
</Sider>
<Layout style={{ backgroundColor: 'lightblue' }}>
<Header style={{ backgroundColor: 'green' }}>
Sample Header
</Header>
<Content style={{ backgroundColor: 'yellow' }}>
Sample Content
</Content>
<Footer style={{ backgroundColor: 'green' }}>
Sample Footer
</Footer>
</Layout>
</Layout>
</>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
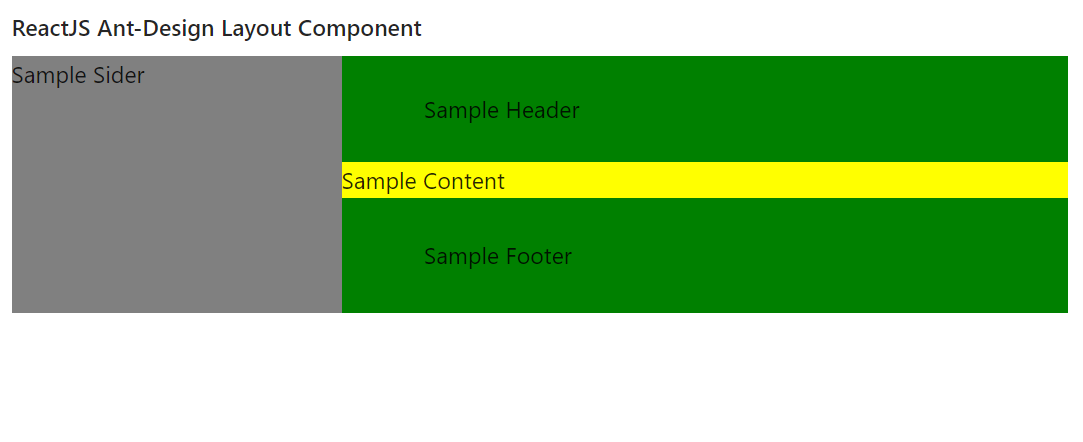
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://ant.design/components/layout/
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA