React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente de entrada le permite al usuario crear un widget básico para que la entrada del usuario sea un campo de texto. Podemos usar el siguiente enfoque en ReactJS para usar el componente de entrada de React Suite.
Accesorios de entrada:
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
- defaultValue: se utiliza para indicar el valor predeterminado.
- disabled: Se utiliza para deshabilitar el componente.
- onChange: es una función de devolución de llamada que se activa cuando se cambia el valor.
- tamaño: se utiliza para indicar el tamaño de entrada.
- tipo: se utiliza para indicar el tipo de entrada HTML.
- valor: Se utiliza para denotar el valor (Controlado).
Accesorios de grupo de entrada:
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
- inside: Se utiliza para establecer el contenido de la composición internamente.
- tamaño: se utiliza para indicar el tamaño del grupo de entrada.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Input } from 'rsuite';
export default function App() {
// State of our dream city
const [dreamCity, setDreamCity] = React.useState('')
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h4>React Suite Input Component</h4>
<Input
placeholder="Enter your dream city"
onChange={(e) => setDreamCity(e)}
/>
Dream City Value: {dreamCity}
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
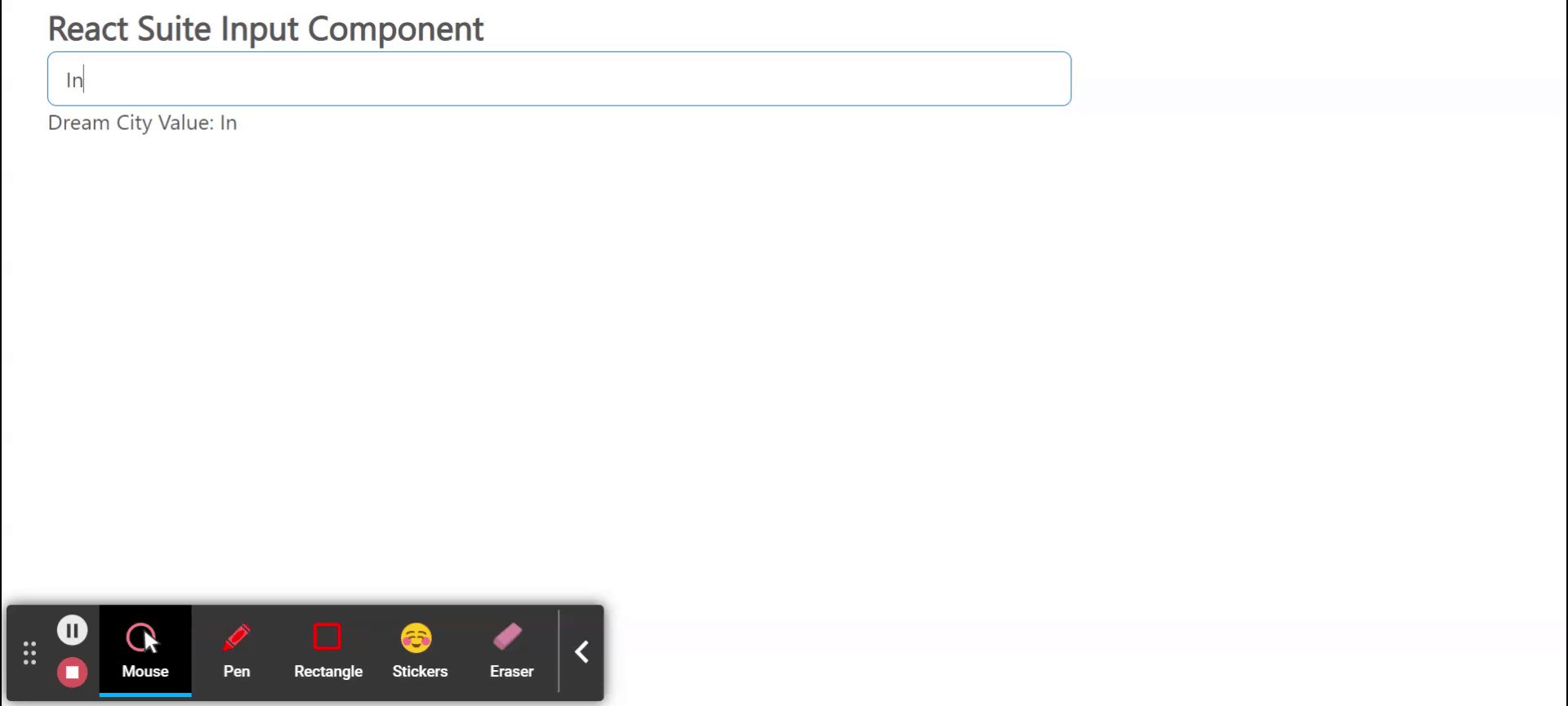
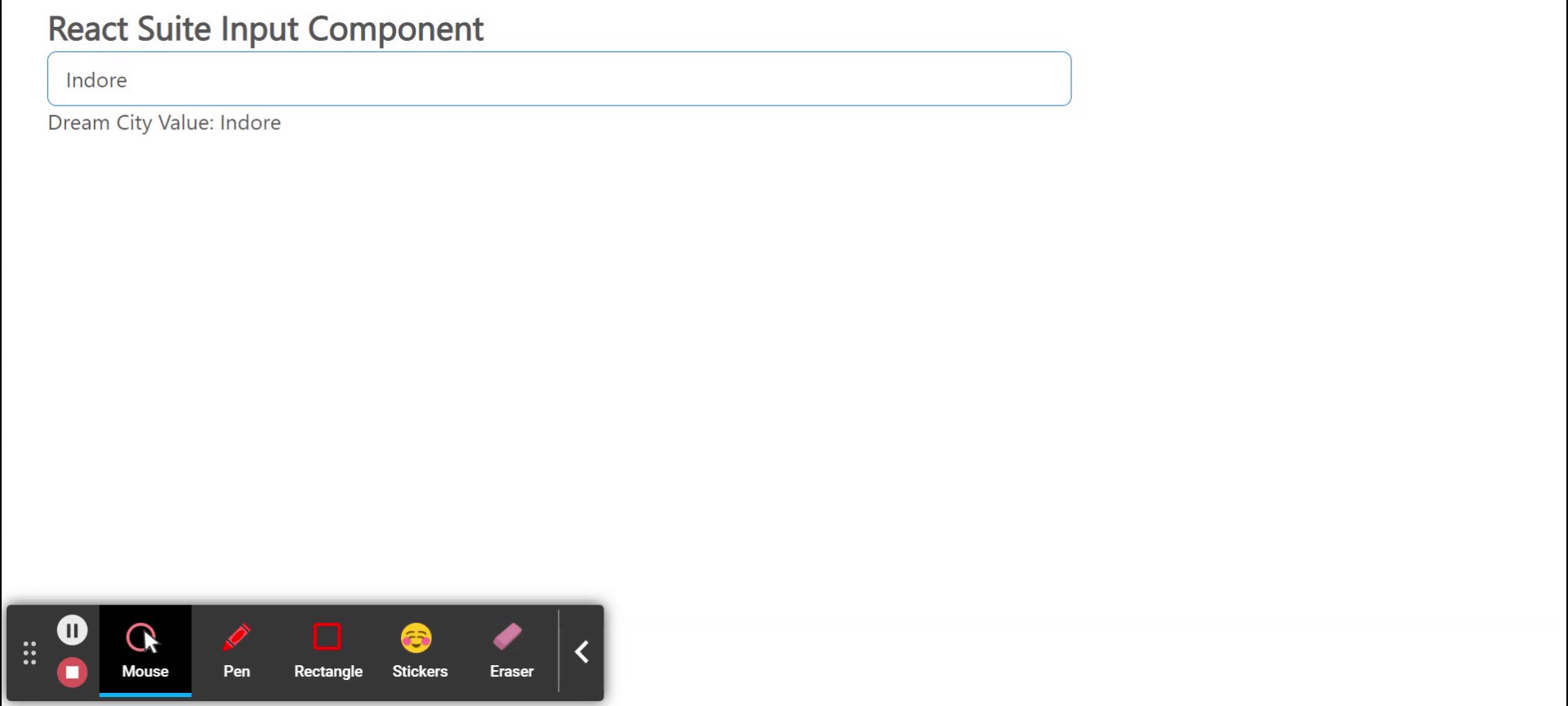
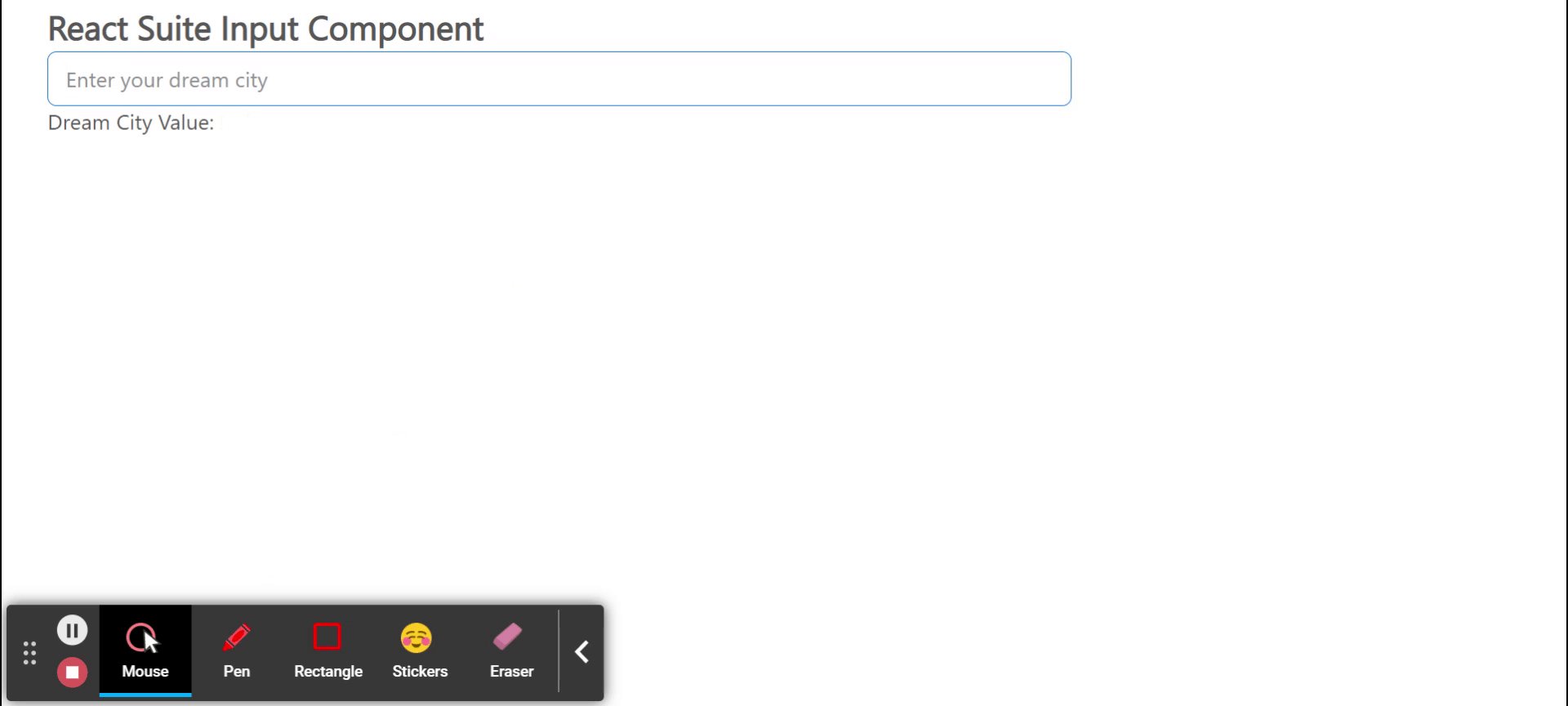
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

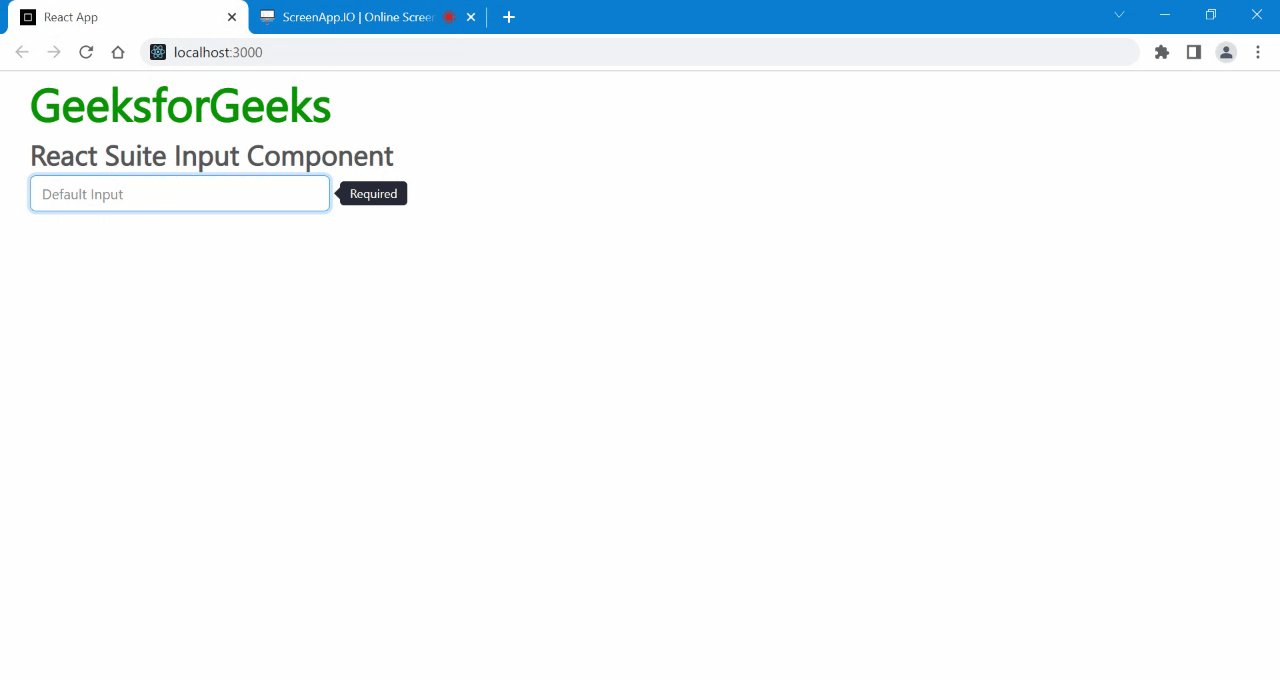
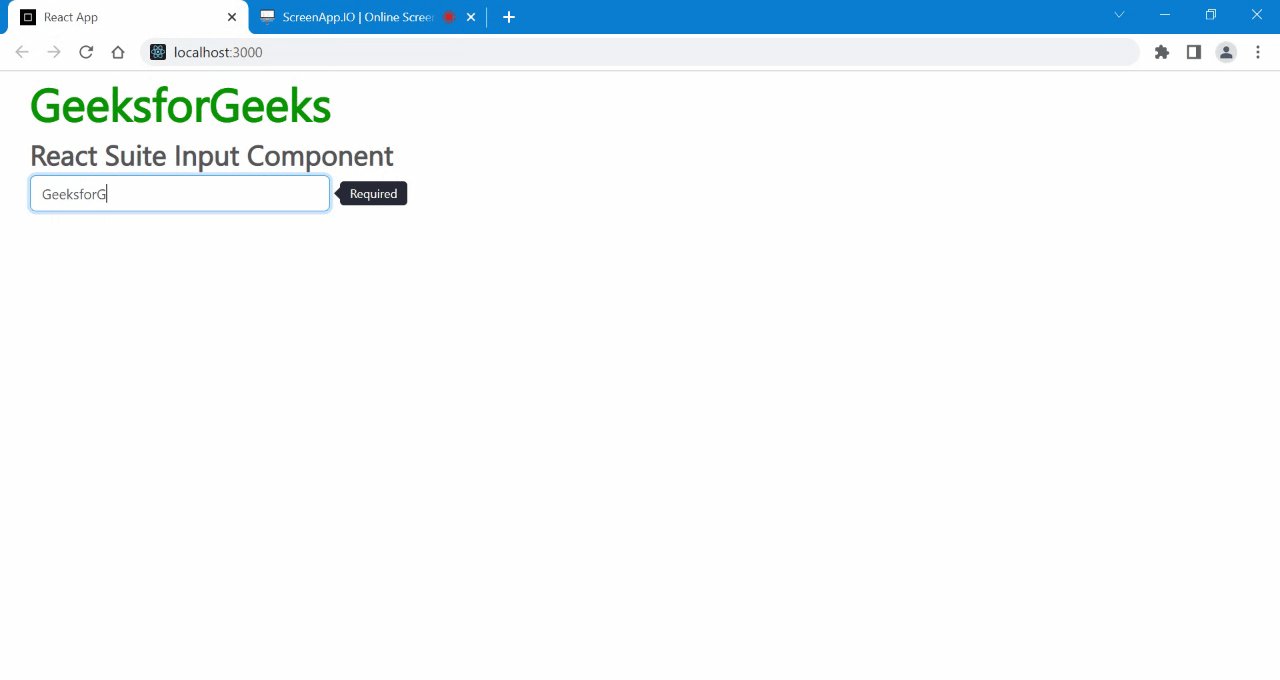
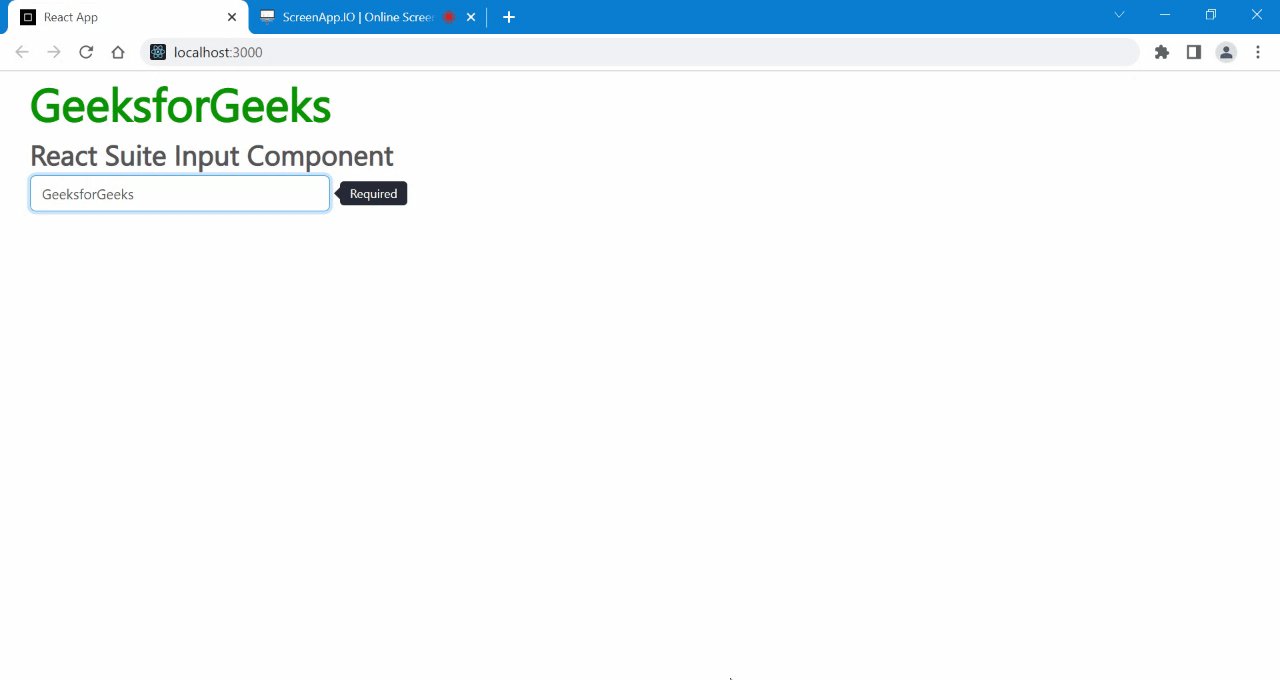
Ejemplo 2: En este ejemplo, aprenderemos cómo podemos usar la información sobre herramientas con el componente de entrada. Esta información sobre herramientas se puede utilizar para mostrar si alguna entrada es obligatoria o no.
Javascript
import React from 'react'
import 'rsuite/dist/rsuite.min.css';
import { Input } from 'rsuite';
import { Whisper,Tooltip } from 'rsuite';
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h3>React Suite Input Component</h3>
<Whisper trigger="focus" speaker={<Tooltip>Required</Tooltip>}>
<Input style={{ width: 300 }} placeholder="Default Input" />
</Whisper>
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/input/
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA