BlueprintJS es un kit de herramientas de interfaz de usuario basado en React para la web. Este paquete se usa ampliamente y está bien optimizado para crear interfaces de aplicaciones de escritorio complicadas y densas en datos. Es posible categorizar o marcar utilizando componentes de etiquetas. Las listas de strings se benefician enormemente de las etiquetas. El componente de etiqueta Blueprint de ReactJS se puede usar en ReactJS usando el siguiente método.
Las propiedades y clases de CSS utilizadas por las etiquetas BlueprintJS son:
- bp4-large: esta clase se utiliza para hacer que las etiquetas sean de gran tamaño.
- bp4-minimal: Esta clase se usa para establecer la apariencia mínima.
- bp4-round: esta clase se utiliza para hacer que las etiquetas tengan forma redonda.
- bp4-interactive: esta clase se utiliza para establecer efectos activos y de desplazamiento.
- bp4-intent-primary: esta clase se usa para hacer que la intención sea primaria y establece el color en azul.
- bp4-intent-success: esta clase se usa para establecer el estado de la etiqueta como exitoso cambiando su color a verde.
- bp4-intent-warning: esta clase se utiliza para establecer la advertencia de estado de la etiqueta cambiando su color a naranja.
- bp4-intent-danger: esta clase se utiliza para establecer el estado de peligro de la etiqueta cambiando su color a rojo.
Sintaxis:
<Tag className={"bp4-tag ..."}>
...
</Tag>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install @blueprintjs/core
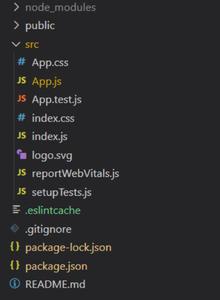
Estructura del proyecto: Tendrá el siguiente aspecto.

Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
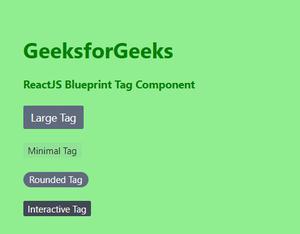
Ejemplo 1: el siguiente código muestra la etiqueta BlueprintJS con un CSS de etiqueta grande, mínimo, redondeado e interactivo . Escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Tag } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 400, padding: 30,
backgroundColor: 'light-green', color: 'green'
}}>
<h1>GeeksforGeeks</h1>
<h4>ReactJS Blueprint Tag Component</h4>
<Tag className={"bp4-tag bp4-large"}>
Large Tag</Tag>
<br></br> <br></br>
<Tag className={"bp4-tag bp4-minimal"} >
Minimal Tag</Tag>
<br></br> <br></br>
<Tag className={"bp4-tag bp4-round"} >
Rounded Tag</Tag>
<br></br> <br></br>
<Tag className={"bp4-tag bp4-interactive"} >
Interactive Tag</Tag>
</div >
);
}
export default App;
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Ejemplo 2: el siguiente código muestra la etiqueta BlueprintJS con CSS de etiqueta principal, de éxito, de advertencia y de peligro.
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Tag } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 400, padding: 30,
backgroundColor: 'light-green', color: 'green'
}}>
<h1>GeeksforGeeks</h1>
<h4>ReactJS Blueprint Tag Component</h4>
<Tag className={"bp4-tag bp4-intent-primary"}>
Primary Tag</Tag>
<br></br> <br></br>
<Tag className={"bp4-tag bp4-intent-success"} >
Success Tag</Tag>
<br></br> <br></br>
<Tag className={"bp4-tag bp4-intent-warning"} >
Warning Tag</Tag>
<br></br> <br></br>
<Tag className={"bp4-tag bp4-intent-danger"} >
Danger Tag</Tag>
</div >
);
}
export default App;
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Referencia: https://blueprintjs.com/docs/#core/components/tag.css
Publicación traducida automáticamente
Artículo escrito por anuragsingh1022 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA