MDBootstrap es una biblioteca de interfaz de usuario Javascript basada en diseño de materiales y bootstrap que se utiliza para crear páginas web atractivas con su componente sencillo y fácil de usar. Es gratis para uso personal y comercial. En este artículo, sabremos cómo usar el componente de grupo de lista en MDBootstap Javascript.
MDBootstrap List Group Component es un componente receptivo, que se utiliza para crear un grupo de listas para representar la serie de contenido.
Sintaxis:
<ul class="list-group"> <li class="list-group-item"> Content </li> ... </ul>
Acercarse:
- Descarga Javascript MDBootstrap desde el sitio oficial .
- Extraiga los archivos al directorio de trabajo actual.
- En el archivo Index.html, especifique la ruta del archivo descargado en la etiqueta <head>.
<enlace rel=”icono” href=”img/mdb-favicon.ico” type=”image/x-icon” /> <enlace rel
=”hoja de estilo” href=”https://use.fontawesome.com/releases /v5.15.2/css/all.css” />
<enlace rel=”hoja de estilo” href=”https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700;900&display =intercambiar”/>
<enlace rel=”hoja de estilo” href=”css/mdb.min.css” />
<script type=”text/javascript” src=”js/mdb.min.js”></script>
<tipo de script=”texto/javascript”></script>
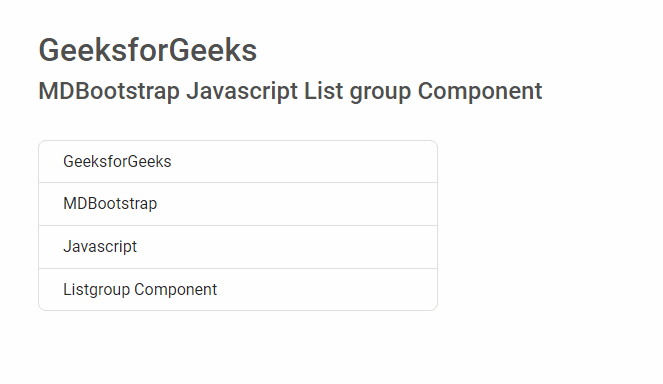
Ejemplo 1: Este es el ejemplo básico que muestra cómo usar el Componente de grupo de lista.
HTML
<!DOCTYPE html > <html lang="en"> <head> <title>Javascript MDBootstrap List Group Component</title> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" /> <link rel="icon" href="img/mdb-favicon.ico" type="image/x-icon" /> <link rel="stylesheet" href= "https://use.fontawesome.com/releases/v5.15.2/css/all.css" /> <link rel="stylesheet" href= "https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700;900&display=swap" /> <link rel="stylesheet" href="css/mdb.min.css" /> <script type="text/javascript" src="js/mdb.min.js"> </script> </head> <body> <div style="margin-left: 50px;"> <h2 style="margin-top: 50px;"> GeeksforGeeks </h2> <h4> MDBootstrap Javascript List group Component </h4> <br> <ul style='width: 400px;' class="list-group"> <li class="list-group-item"> GeeksforGeeks </li> <li class="list-group-item"> MDBootstrap </li> <li class="list-group-item"> Javascript </li> <li class="list-group-item"> Listgroup Component </li> </ul> </div> </body> </html>
Producción:

Componente de grupo de lista Javascript MDBootstrap
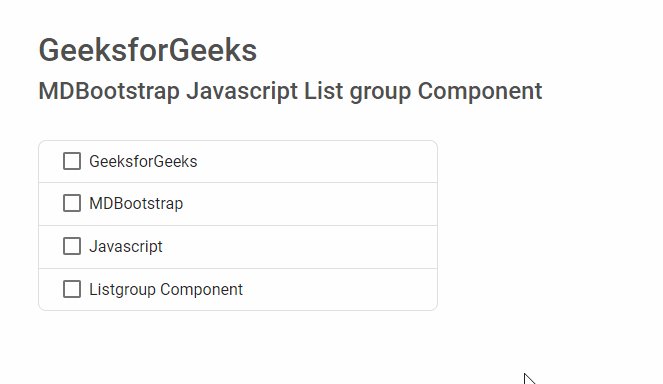
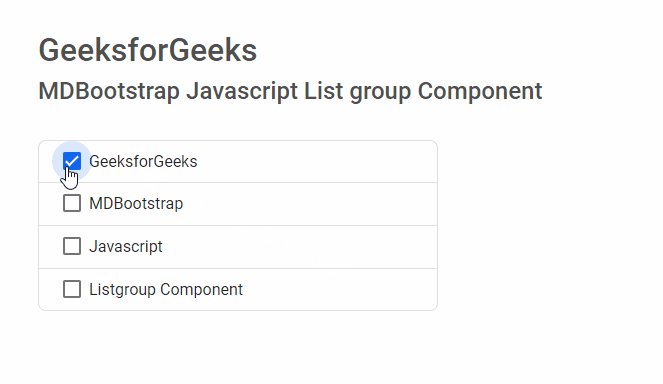
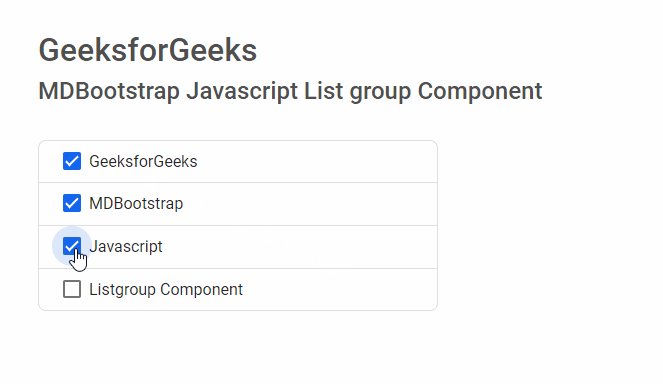
Ejemplo 2: En este ejemplo, sabremos cómo hacer una casilla de verificación en un componente de grupo Lista.
HTML
<!DOCTYPE html > <html lang="en"> <head> <title>Javascript MDBootstrap List Group Component</title> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" /> <link rel="icon" href="img/mdb-favicon.ico" type="image/x-icon" /> <link rel="stylesheet" href= "https://use.fontawesome.com/releases/v5.15.2/css/all.css" /> <link rel="stylesheet" href= "https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700;900&display=swap" /> <link rel="stylesheet" href="css/mdb.min.css" /> <script type="text/javascript" src="js/mdb.min.js"> </script> </head> <body> <div style="margin-left: 50px;"> <h2 style="margin-top: 50px;"> GeeksforGeeks </h2> <h4> MDBootstrap Javascript List group Component </h4> <br> <ul style='width: 400px;' class="list-group"> <li class="list-group-item"> <input class="form-check-input me-1" type="checkbox" /> GeeksforGeeks </li> <li class="list-group-item"> <input class="form-check-input me-1" type="checkbox" /> MDBootstrap </li> <li class="list-group-item"> <input class="form-check-input me-1" type="checkbox" /> Javascript </li> <li class="list-group-item"> <input class="form-check-input me-1" type="checkbox" /> Listgroup Component </li> </ul> </div> </body> </html>
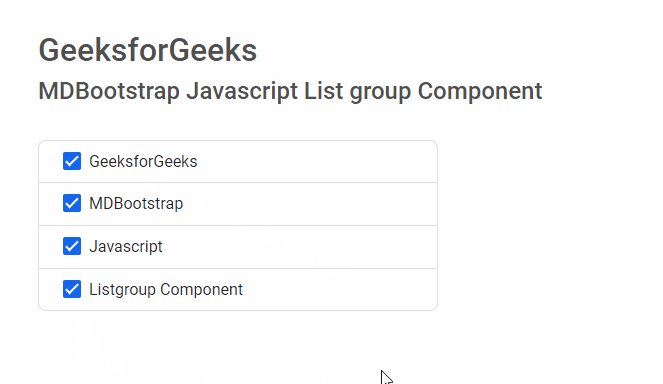
Producción:

Componente de grupo de lista Javascript MDBootstrap
Referencia: https://mdbootstrap.com/docs/standard/components/list-group