BlueprintJS es un kit de herramientas de interfaz de usuario basado en React para la web. Esta biblioteca está muy optimizada y es popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio. Icon Component proporciona una manera para que los usuarios representen fácilmente iconos SVG en la aplicación. Se utiliza para mostrar iconos en nuestra aplicación. Podemos usar el siguiente enfoque en ReactJS para usar el componente de icono de Blueprint de ReactJS.
Accesorios de iconos:
- children: Se utiliza para pasar el componente child al elemento subyacente.
- className: se utiliza para denotar una lista delimitada por espacios de nombres de clase para pasar a un elemento secundario.
- color: se utiliza para indicar el color del icono.
- htmlTitle: se utiliza para indicar la string del atributo de título en el elemento representado.
- icono: se utiliza para indicar el nombre de un icono de interfaz de usuario de Blueprint, o un elemento de icono, para representar.
- iconSize: Se utiliza para denotar el tamaño del icono, en píxeles.
- intención: se utiliza para que el color de la intención visual se aplique a los elementos.
- style: Se utiliza para pasar las propiedades del estilo CSS.
- tagName: se utiliza para indicar la etiqueta HTML que se utilizará para el elemento representado.
- título: se utiliza para indicar la string de descripción.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install @blueprintjs/core
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Icon } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 500, padding: 30
}}>
<h4>ReactJS Blueprint Icon Component</h4>
<Icon iconSize={10} icon="calendar"/> <br></br><br></br>
<Icon iconSize={20} icon="refresh"/> <br></br><br></br>
<Icon iconSize={30} icon="user"/>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

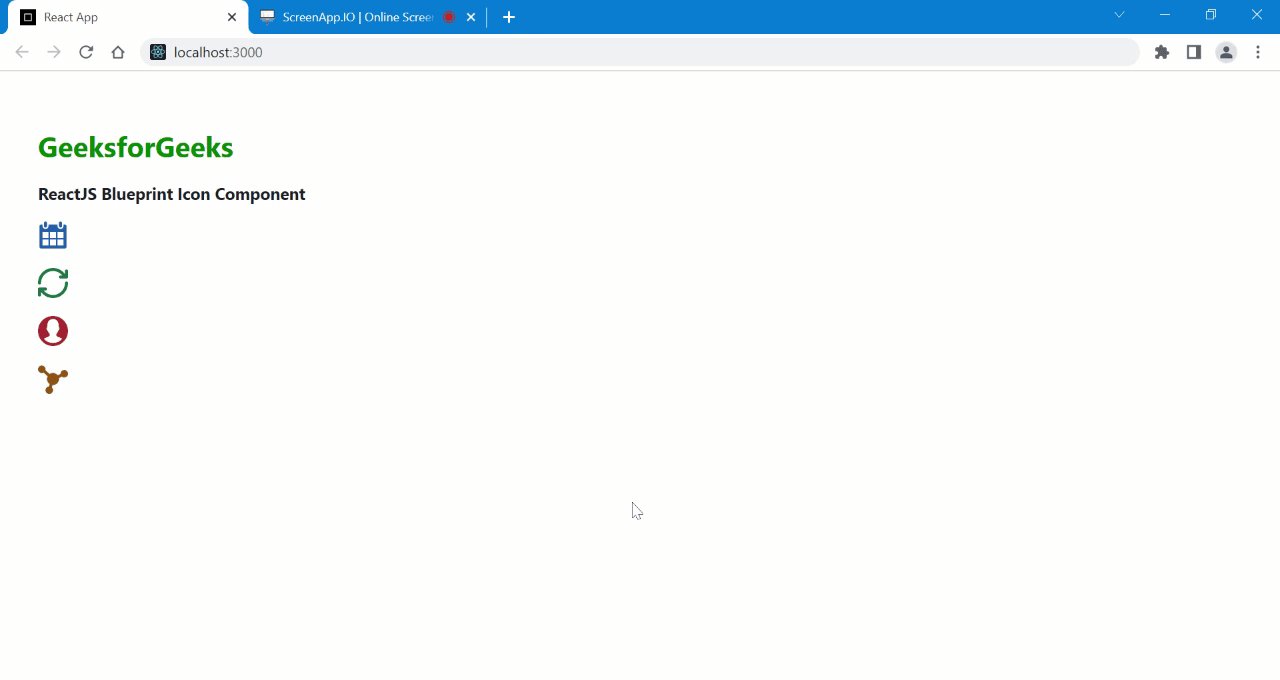
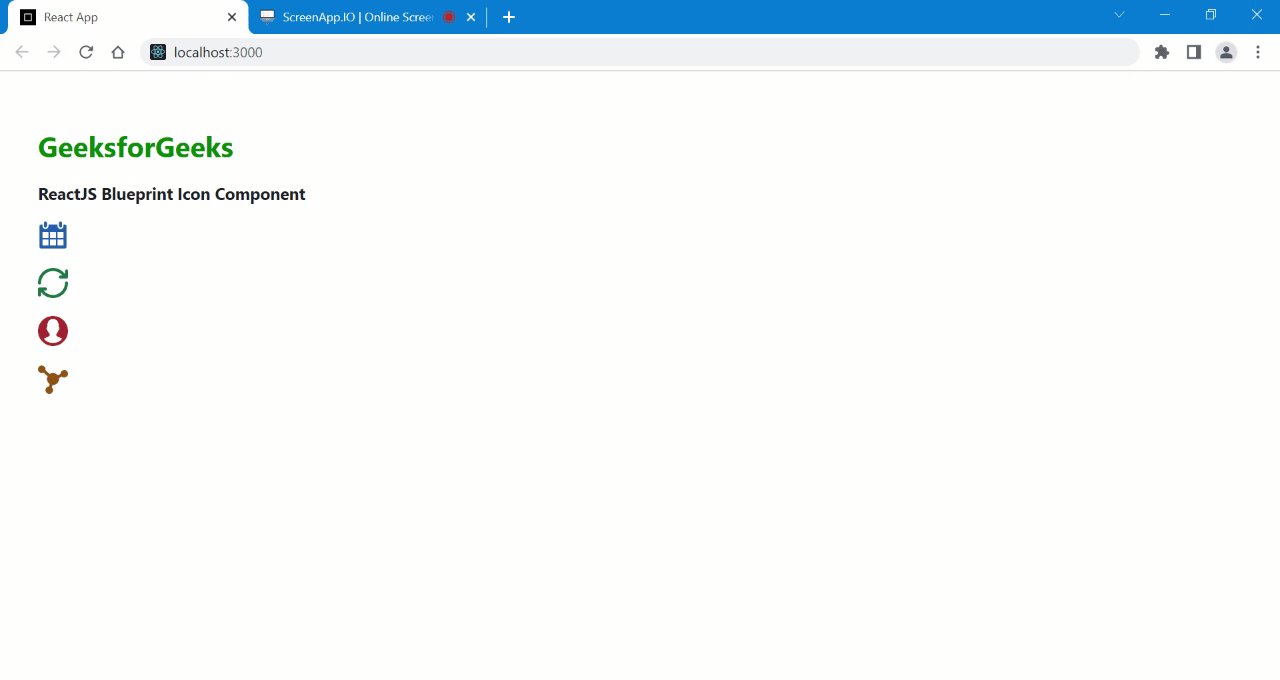
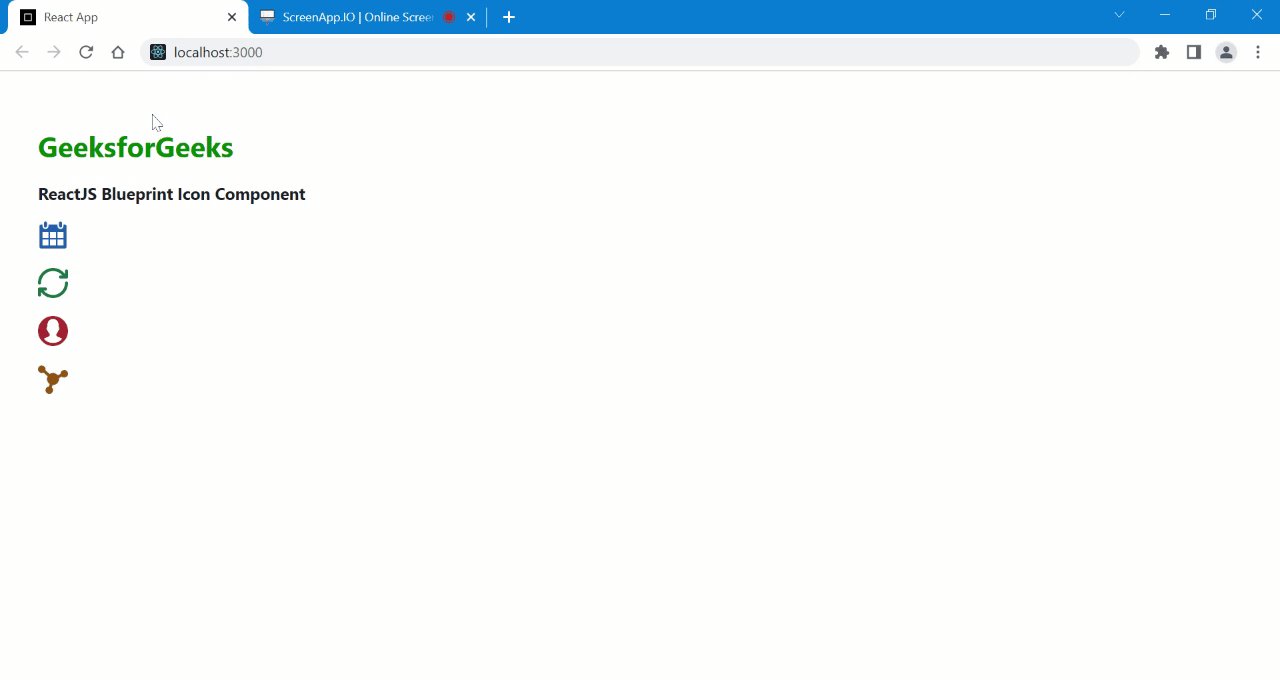
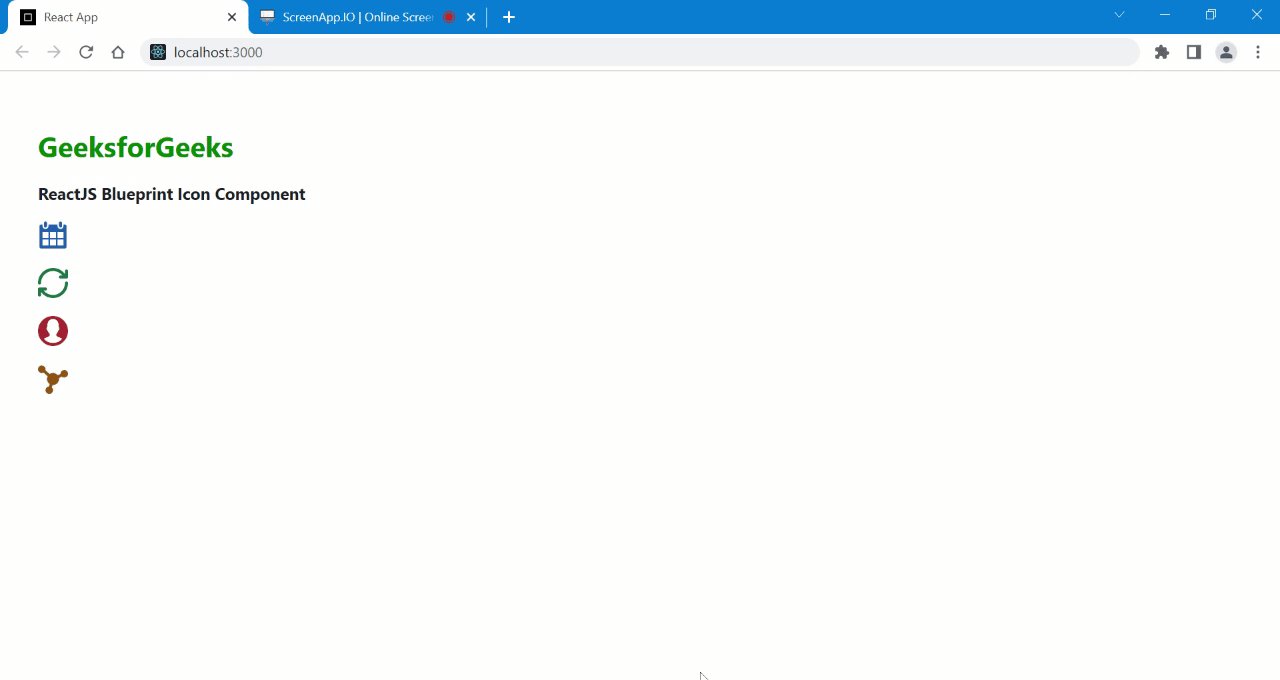
Ejemplo 2: En este ejemplo, aprenderemos sobre 4 clases de colores, es decir, peligro, advertencia, éxito, primario
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Icon } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 500, padding: 30
}}>
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h3>ReactJS Blueprint Icon Component</h3>
<Icon iconSize={30} icon="calendar" intent="primary"/>
<br></br><br></br>
<Icon iconSize={30} icon="refresh" intent="success"/>
<br></br><br></br>
<Icon iconSize={30} icon="user" intent="danger"/>
<br></br><br></br>
<Icon icon="graph" iconSize={30} intent="warning" />
</div>
);
}
export default App;
Producción:

Referencia: https://blueprintjs.com/docs/#core/components/icon
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA