React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente de información sobre herramientas permite al usuario mostrar texto informativo cuando los usuarios se desplazan, se enfocan o tocan un elemento. Podemos usar el siguiente enfoque en ReactJS para usar el componente Tooltip de React Suite.
Accesorios de información sobre herramientas:
- niños: Se utiliza para denotar el contenido principal.
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
- visible: Se utiliza para indicar si el componente es visible o no.
- flecha: Si muestra el indicador de flecha
Accesorios de susurro:
- contenedor: Se utiliza para establecer el contenedor de renderizado.
- retardo: Se utiliza para indicar el tiempo de retardo.
- delayHide: se utiliza para indicar el tiempo de retraso oculto.
- delayShow: Se utiliza para mostrar el tiempo de retraso.
- onBlur: Es una función que se activa al perder el foco.
- onClick: Es una función que se activa en el evento de clic.
- onEnter: es una función que se activa antes de que se produzca la transición de la superposición.
- onEntered: es una función que se activa después de que la superposición finaliza la transición.
- onEntering: es una función que se activa cuando la superposición comienza a hacer la transición.
- onExit: es una función que se activa justo antes de que la superposición termine.
- onExited: es una función que se activa después de que la superposición finaliza la transición.
- onExiting: es una función que se activa cuando la superposición comienza a salir.
- onFocus: Es una función que se activa para obtener el foco.
- onMouseOut: es una función que se activa en el evento de abandono del mouse.
- colocación: Se utiliza para la colocación del componente.
- preventOverflow: se utiliza para evitar el desbordamiento de elementos flotantes.
- altavoz: Se utiliza para el componente visualizado.
- disparador: Se utiliza para los eventos desenstringntes.
Métodos de susurro:
- abierto: este método se utiliza para mostrar una información sobre herramientas.
- cerrar: este método se utiliza para cerrar la información sobre herramientas.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h4>React Suite Tooltip Component</h4>
<Whisper
trigger="click"
placement="bottom"
speaker={<Tooltip>Sample Tooltip Text!</Tooltip>}
>
<Button appearance="subtle">Open Tooltip</Button>
</Whisper>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

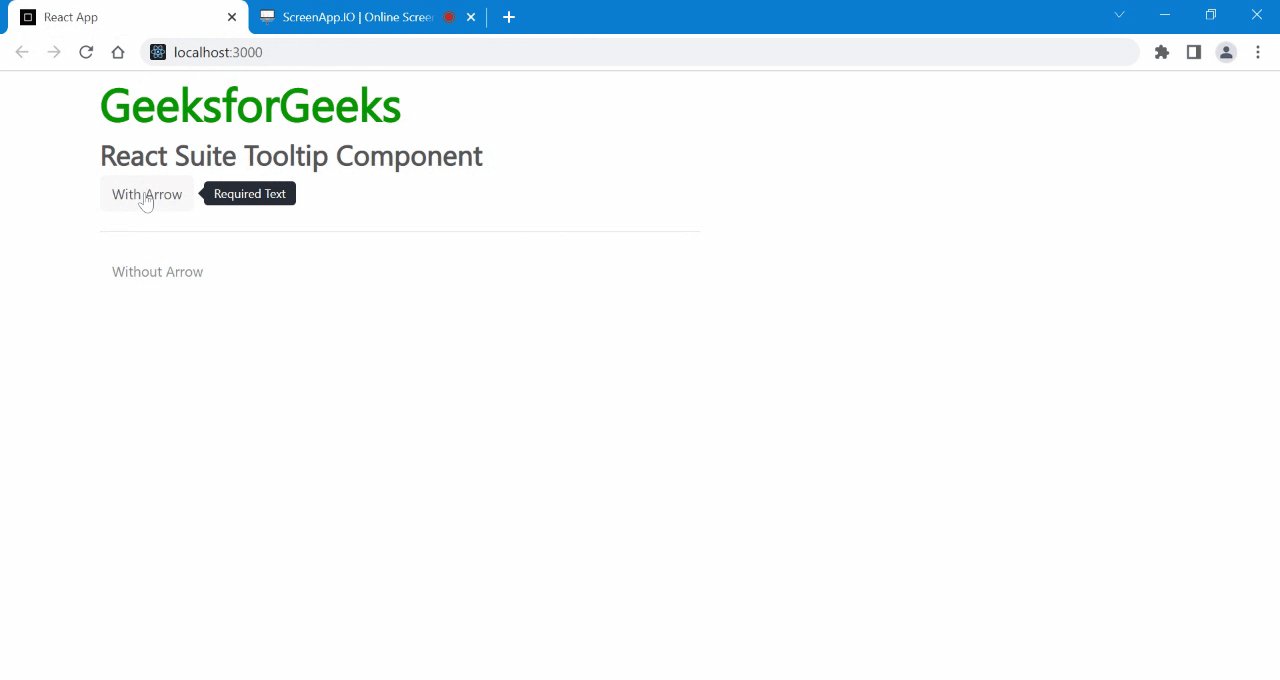
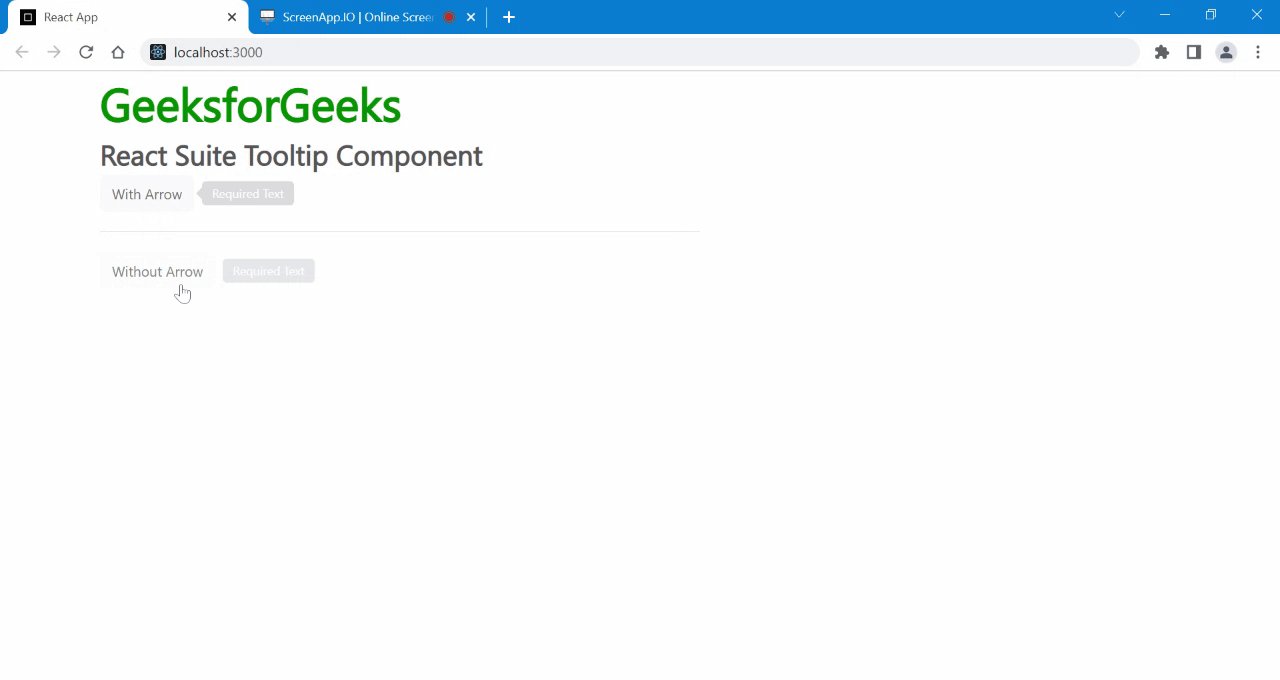
Ejemplo 2
En este ejemplo, aprenderemos acerca de cómo podemos agregar/eliminar flechas de la información sobre herramientas usando su apoyo, flecha
Javascript
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 100
}}>
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h3>React Suite Tooltip Component</h3>
<Whisper
placement="right"
speaker={<Tooltip arrow>Required Text</Tooltip>}
>
<Button appearance="subtle">With Arrow</Button>
</Whisper>
<br/>
<hr/>
<Whisper
speaker={<Tooltip arrow={false}>Required Text</Tooltip>}
>
<Button appearance="subtle">Without Arrow</Button>
</Whisper>
</div>
);
}
PRODUCCIÓN

Referencia: https://rsuitejs.com/components/tooltip/
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA