ReactJS Onsen-UI es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para desarrollar aplicaciones web híbridas y móviles HTML5 de una manera hermosa y eficiente. La barra de herramientas permite que se pueda usar con la navegación. Podemos usar el siguiente enfoque en ReactJS para usar el componente de la barra de herramientas Onsen-UI.
Accesorios de la barra de herramientas:
- modificador: se utiliza para especificar el nombre del modificador para especificar estilos personalizados.
- visible: la barra de herramientas se muestra en la pantalla si se establece en verdadero.
Modificadores preestablecidos:
- material: Se utiliza para mostrar la barra de herramientas de diseño de materiales.
- transparente: Se utiliza para hacer transparente la barra de herramientas.
- cover-content: Se utiliza para mostrar la barra de herramientas encima del contenido de la página.
- noshadow: Se utiliza para la barra de herramientas sin sombra.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install onsenui react-onsenui
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react';
import 'onsenui/css/onsen-css-components.css';
import { Toolbar, BackButton, ToolbarButton } from 'react-onsenui';
export default function App() {
return (
<div style={{
display: 'block', width: 500, paddingLeft: 30
}}>
<h6>ReactJS Onsen-UI Toolbar Component</h6>
<Toolbar>
<div className="left">
<BackButton>Back</BackButton>
</div>
<div className="center">Dashboard</div>
<div className="right">
<ToolbarButton>Logout</ToolbarButton>
</div>
</Toolbar>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
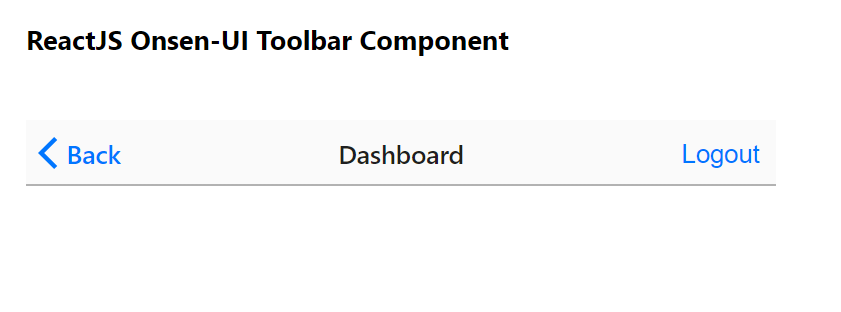
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://onsen.io/v2/api/react/Toolbar.html
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA