. El componente de paginación permite al usuario utilizar el siguiente enfoque en ReactJS para usar el componente de paginación de diseño Ant.
Sintaxis:
<Pagination defaultCurrent={ } total={ } />
Accesorios de paginación:
- actual: se utiliza para indicar el valor del número de página actual.
- defaultCurrent: se utiliza para indicar el valor predeterminado del número de página inicial.
- defaultPageSize: se utiliza para indicar el valor predeterminado de una cantidad de elementos de datos por página.
- disabled: Se utiliza para deshabilitar la paginación.
- hideOnSinglePage: Se utiliza para indicar si ocultar el buscapersonas en una sola página o no.
- itemRender: se utiliza para personalizar el contenido HTML interno del elemento.
- pageSize: se utiliza para indicar el valor del número de elementos de datos por página.
- pageSizeOptions: Se utiliza para especificar las opciones de sizeChanger.
- responsive: Se utiliza para permitir que la paginación se ajuste al ancho de la ventana si no se especifica el tamaño.
- showLessItems: Se utiliza para mostrar menos, es decir, menos elementos de página.
- showQuickJumper: Sirve para indicar si se puede saltar a páginas directamente o no.
- showSizeChanger: Se utiliza para indicar si mostrar pageSize select.
- showTitle: Se utiliza para indicar si mostrar el título del elemento de la página.
- showTotal: Se utiliza para mostrar el guardabosques y el número total.
- simple: Se utiliza para indicar si usar o no el modo simple.
- tamaño: Se utiliza para especificar el tamaño de Paginación.
- total: se utiliza para indicar el valor del número total de elementos de datos.
- onChange: es una función de devolución de llamada que se activa cuando se cambia el número de página o el tamaño de página.
- onShowSizeChange: es una función de devolución de llamada que se activa cuando se cambia el tamaño de página.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta , muévase a ella con el siguiente comando:
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install antd
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Pagination } from 'antd';
export default function App() {
return (
<div style={{ display: 'block', width: 700, padding: 30 }}>
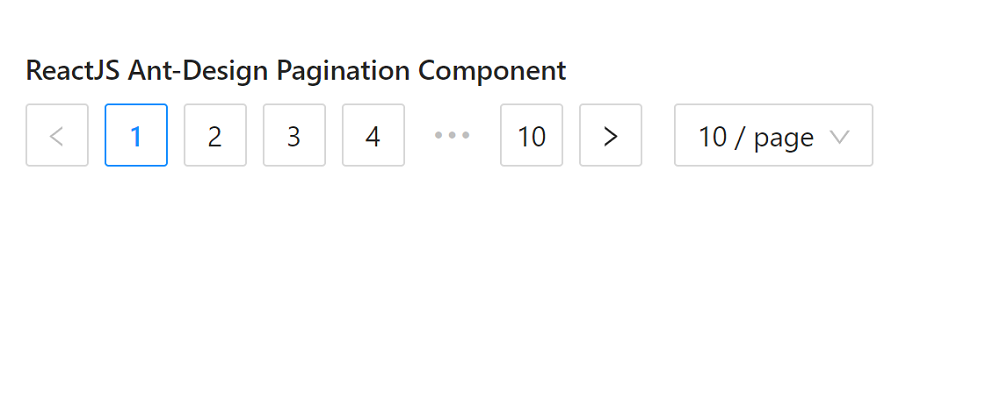
<h4>ReactJS Ant-Design Pagination Component</h4>
<Pagination defaultCurrent={1} total={100} />
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://ant.design/components/pagination/
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA