ReactJS Onsen-UI es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para desarrollar aplicaciones web híbridas y móviles HTML5 de una manera hermosa y eficiente. Podemos usar el siguiente enfoque en ReactJS para usar el componente de selección Onsen-UI.
Seleccionar accesorios:
- modificador: Se utiliza para la apariencia del cuadro de selección.
- disabled: se utiliza para especificar si la selección está deshabilitada o no.
- onChange: es una función de devolución de llamada que se activa cuando cambia el valor de selección.
- valor: Se utiliza para establecer el valor seleccionado.
- múltiple: se pueden seleccionar múltiples opciones a la vez si este atributo está presente.
- enfoque automático: se utiliza para hacer que el elemento se enfoque automáticamente en la carga de la página.
- requerido: Se utiliza para hacer que la entrada seleccionada sea requerida.
- formulario: Se utiliza para asociar un elemento de selección a un formulario existente en la página, incluso si no está anidado.
- tamaño: se utiliza para indicar cuántas opciones se muestran.
Modificadores preestablecidos:
- material: se utiliza para mostrar la entrada de selección de material.
- barra inferior: se utiliza para mostrar una línea horizontal debajo de una entrada seleccionada.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install onsenui react-onsenui
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react';
import 'onsenui/css/onsen-css-components.css';
import { Select } from 'react-onsenui';
export default function App() {
return (
<div style={{
display: 'block', width: 500, paddingLeft: 30
}}>
<h6>ReactJS Onsen-UI Select Component</h6>
<Select modifier="material">
<option value="1">Food</option>
<option value="2">Vegetable</option>
<option value="3">Snacks</option>
</Select>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
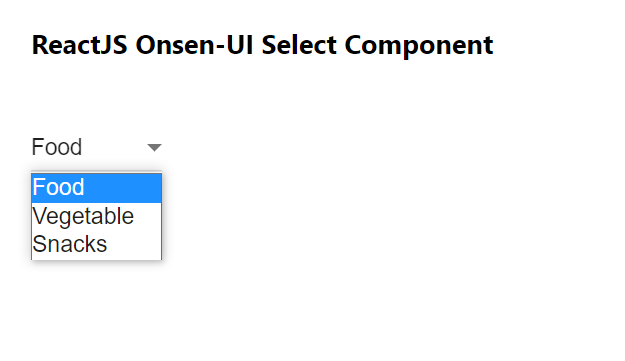
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://onsen.io/v2/api/react/Select.html
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA