BlueprintJS es un kit de herramientas de interfaz de usuario basado en React para la web. Esta biblioteca está muy optimizada y es popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio. Card Component se utiliza como un contenedor rectangular simple y se usa cuando el usuario desea mostrar contenido relacionado con un solo tema. Podemos usar el siguiente enfoque en ReactJS para usar el componente de tarjeta Blueprint de ReactJS.
Accesorios de la tarjeta:
- className: se utiliza para denotar una lista delimitada por espacios de nombres de clase para pasar a un elemento secundario.
- elevación: se utiliza para controlar la intensidad de la sombra debajo de la tarjeta.
- interactivo: Se utiliza para indicar si la tarjeta debe responder a las interacciones del usuario o no.
- onClick: se utiliza para indicar el controlador de eventos de clic.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install @blueprintjs/core
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Card, Button, H5 } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 500, padding: 30
}}>
<h4>ReactJS Blueprint Card Component</h4>
<Card>
<H5>Sample Heading</H5>
<p>Greetings from GeeksforGeeks</p>
<Button text="Save" />
</Card>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

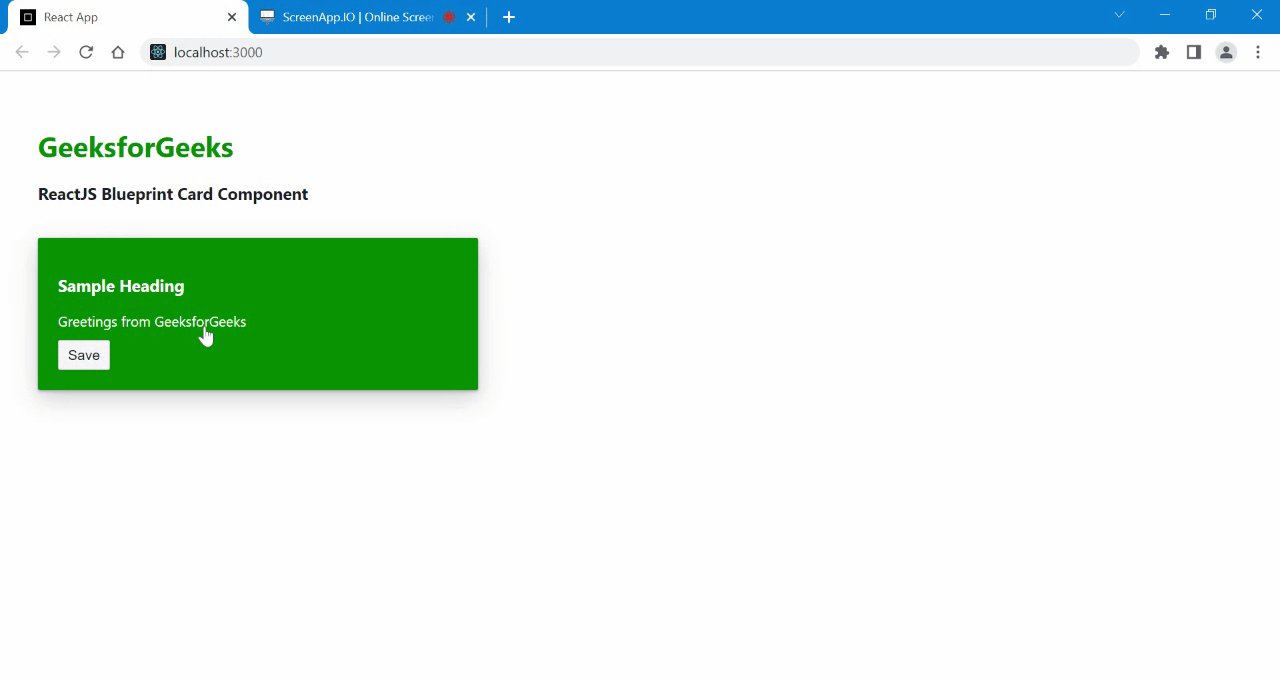
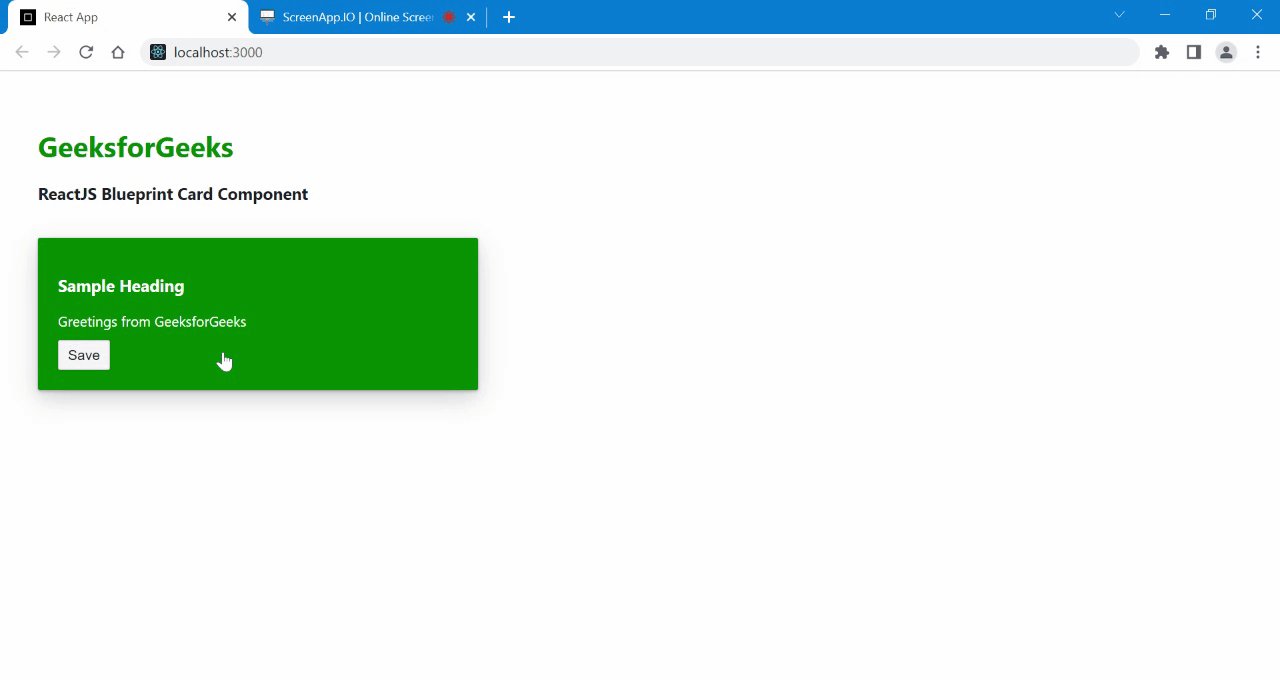
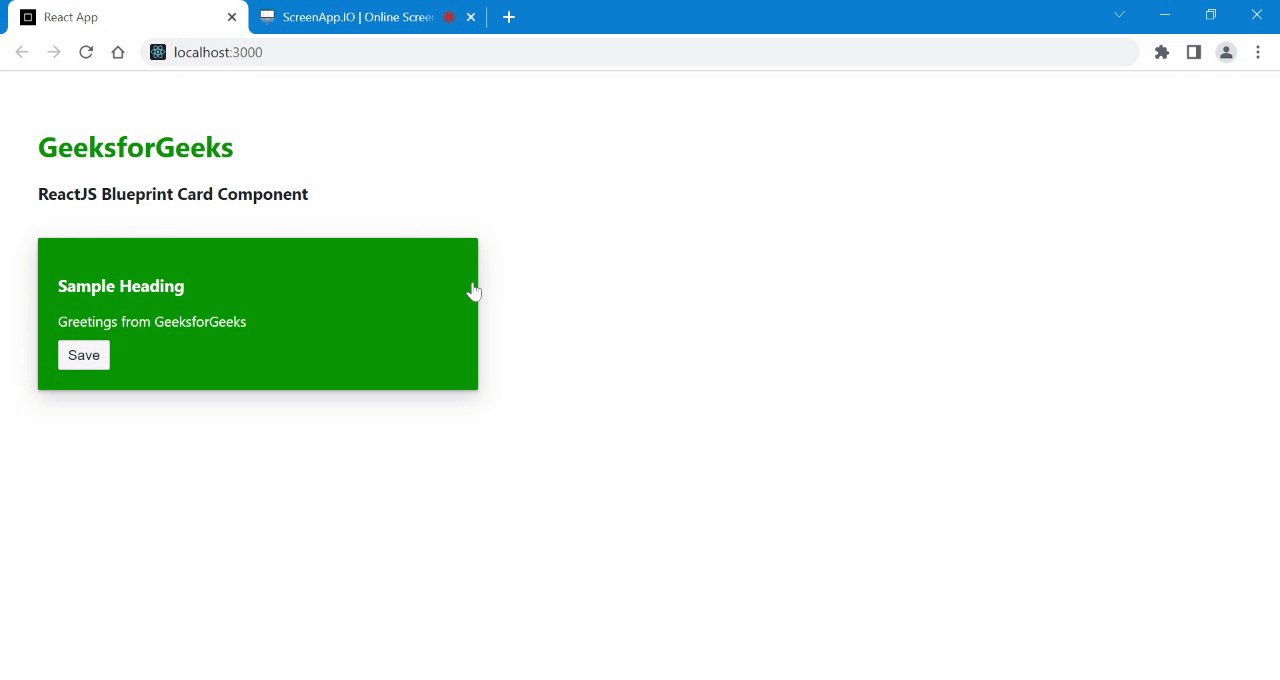
Ejemplo 2: En este ejemplo, aprenderemos a hacer una tarjeta con estilo e interactiva. Ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Card, Button, H5 } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 500, padding: 30
}}>
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h3>ReactJS Blueprint Card Component</h3>
<br/>
<Card interactive style={{background:'green',color:'white'}}>
<h3>Sample Heading</h3>
<p>Greetings from GeeksforGeeks</p>
<Button text="Save" />
</Card>
</div>
);
}
export default App;
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://blueprintjs.com/docs/#core/components/card
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA