BlueprintJS es un kit de herramientas de interfaz de usuario basado en React para la web. Esta biblioteca está muy optimizada y es popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio. El componente de texto proporciona una forma para que los usuarios agreguen un comportamiento de desbordamiento accesible a una línea de texto. Podemos usar el siguiente enfoque en ReactJS para usar el componente de texto Blueprint de ReactJS.
Accesorios de texto:
- className: se utiliza para denotar una lista delimitada por espacios de nombres de clase para pasar a un elemento secundario.
- ellipsize: Se utiliza para indicar que este componente debe ser truncado con puntos suspensivos si desborda su contenedor.
- tagName: se utiliza para indicar el nombre de la etiqueta HTML que se utilizará para el elemento representado.
- title: se utiliza para indicar el título HTML del elemento.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install @blueprintjs/core
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Text } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 500, padding: 30
}}>
<h4>ReactJS Blueprint Text Component</h4>
<div style={{width:200, height:100, backgroundColor: 'gray'}}>
<Text ellipsize={true}>
Greetings from GeeksforGeeks!
Greetings from GeeksforGeeks!
Greetings from GeeksforGeeks!
Greetings from GeeksforGeeks!
Greetings from GeeksforGeeks!
Greetings from GeeksforGeeks!
Greetings from GeeksforGeeks!
</Text>
</div>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

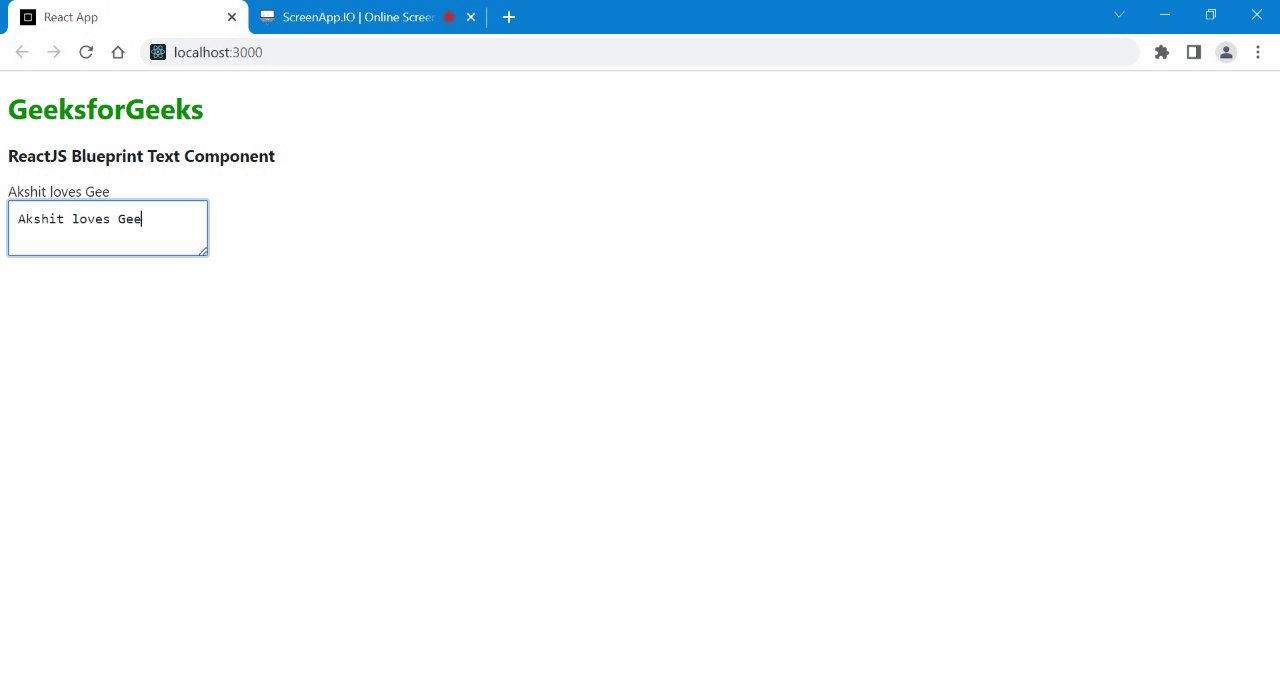
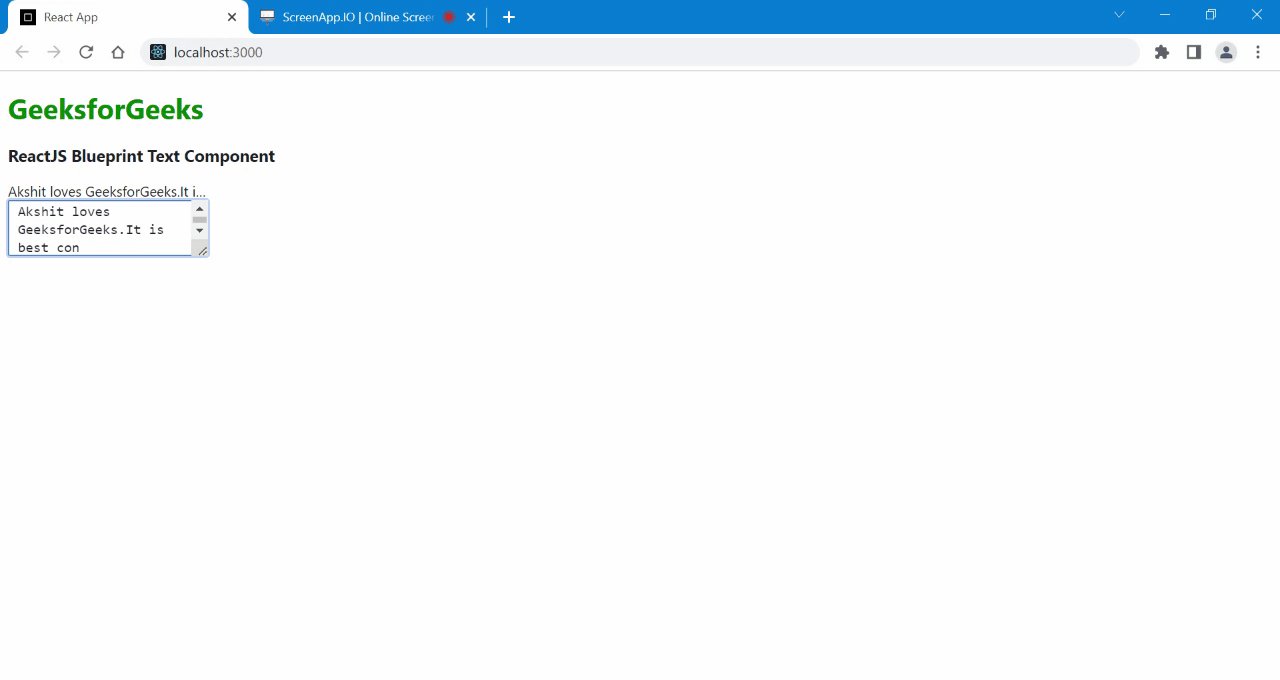
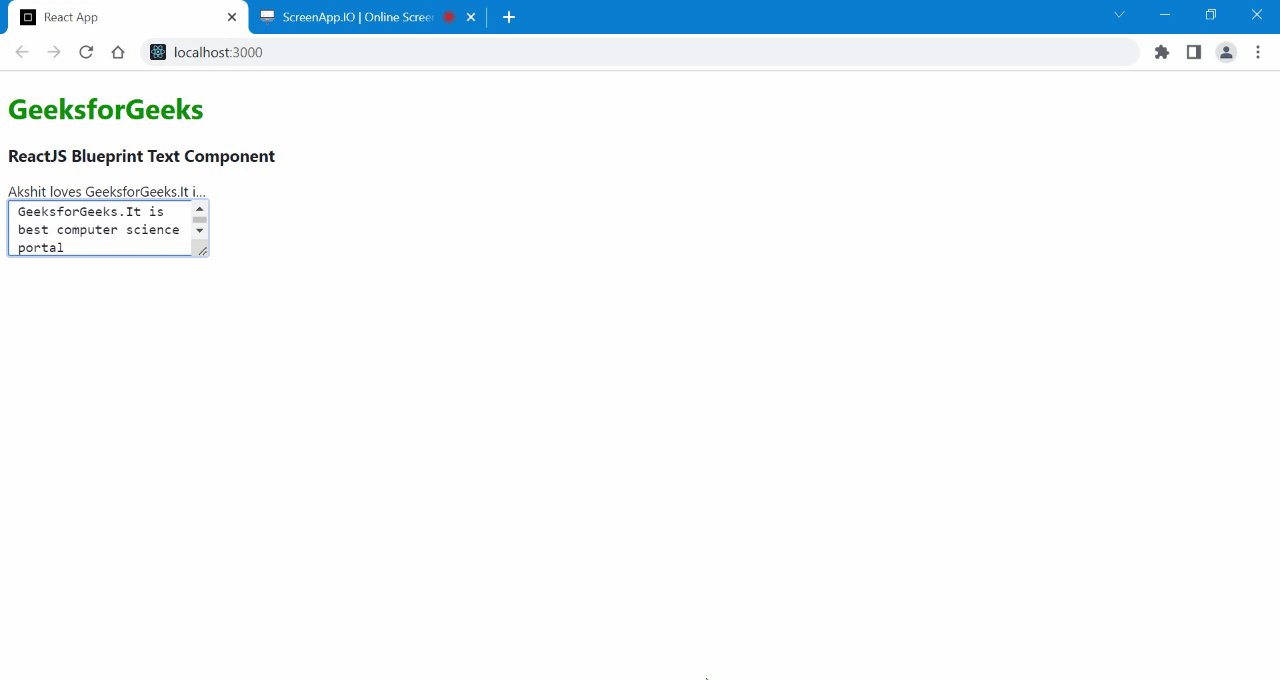
Ejemplo 2: En este ejemplo, usaremos un TextArea y mostraremos cómo se truncará dinámicamente el texto con puntos suspensivos si se desborda su contenedor. Ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React,{useState} from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Text, TextArea } from "@blueprintjs/core";
function App() {
const[textContent,setTextInput]=useState('');
const onInputChange = (event)=>setTextInput(event.target.value);
return (
<div >
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h3>ReactJS Blueprint Text Component</h3>
<div style={{width:200, height:100}}>
<Text ellipsize={true}>
{textContent}
</Text>
<TextArea fill={true} onChange={onInputChange} value={textContent} />
</div>
</div>
);
}
export default App;
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Referencia: https://blueprintjs.com/docs/#core/components/text
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA