. El componente de árbol se usa para un Podemos usar el siguiente enfoque en ReactJS para usar el componente de árbol de diseño Ant.
Accesorios para árboles:
- allowDrop: Se utiliza para indicar si se permite soltar en el Node o no.
- autoExpandParent: Se utiliza para indicar si se expande automáticamente un Node de árbol padre o no.
- blockNode: Se utiliza para indicar si treeNode llena el espacio horizontal restante o no.
- checkable: Se usa para agregar un Checkbox antes de los treeNodes.
- checkKeys: se utiliza para especificar las claves de los treeNodes verificados.
- checkStrictly: Se utiliza para comprobar el treeNode con precisión.
- defaultCheckedKeys: Se utiliza para especificar las claves de los treeNodes marcados por defecto.
- defaultExpandAll: Se utiliza para indicar si expandir todos los treeNodes por defecto o no.
- defaultExpandedKeys: Se utiliza para especificar las claves de los treeNodes expandidos predeterminados.
- defaultExpandParent: se utiliza para indicar si se expanden automáticamente los Nodes del árbol principal o no.
- defaultSelectedKeys: Se utiliza para especificar las claves de los treeNodes seleccionados por defecto.
- disabled: Se utiliza para indicar si el árbol está deshabilitado o no.
- arrastrable: Se utiliza para especificar si este Árbol o el Node es arrastrable o no.
- expandKeys: Se utiliza para especificar las claves de los treeNodes expandidos.
- filterTreeNode: Se utiliza para definir una función para filtrar treeNodes.
- altura: Se utiliza para definir la altura del desplazamiento virtual de configuración.
- icon: Se utiliza para personalizar el icono de treeNode.
- loadData: Se utiliza para cargar datos de forma asíncrona.
- loadingKeys: se utiliza para configurar los Nodes de árbol cargados.
- multiple: Se utiliza para habilitar la selección de múltiples treeNodes.
- seleccionable: Se utiliza para indicar si se puede seleccionar o no.
- selectedKeys: Se utiliza para especificar las claves de los treeNodes seleccionados.
- showIcon: Se utiliza para mostrar el icono antes del título de un treeNode.
- showLine: Se utiliza para mostrar una línea de conexión.
- switcherIcon: se utiliza para personalizar el icono de colapsar/expandir del Node del árbol.
- titleRender: se utiliza para personalizar el renderizado del título del Node del árbol.
- treeData: Se utiliza para denotar la array de datos de treeNodes.
- virtual: se utiliza para deshabilitar el desplazamiento virtual cuando se establece en falso.
- onCheck: es una función de devolución de llamada que se activa cuando ocurre el evento onCheck.
- onDragEnd: es una función de devolución de llamada que se activa cuando ocurre el evento onDragEnd.
- onDragEnter: es una función de devolución de llamada que se activa cuando ocurre el evento onDragEnter.
- onDragLeave: es una función de devolución de llamada que se activa cuando ocurre el evento onDragLeave.
- onDragOver: es una función de devolución de llamada que se activa cuando ocurre el evento onDragOver.
- onDragStart: es una función de devolución de llamada que se activa cuando ocurre el evento onDragStart.
- onDrop: es una función de devolución de llamada que se activa cuando ocurre el evento onDrop.
- onExpand: es una función de devolución de llamada que se activa cuando un treeNode se expande o colapsa.
- onLoad: es una función de devolución de llamada que se activa cuando se carga un treeNode.
- onRightClick: es una función de devolución de llamada que se activa cuando el usuario hace clic con el botón derecho en un treeNode.
- onSelect: es una función de devolución de llamada que se activa cuando el usuario hace clic en un treeNode.
Accesorios de TreeNode:
- checkable: se utiliza para indicar si Tree es verificable o no.
- disabledCheckbox: Se utiliza para deshabilitar la casilla de verificación del treeNode.
- disabled: Se utiliza para deshabilitar el treeNode.
- icon: Se utiliza para el icono de personalización.
- isLeaf: Se utiliza para determinar si se trata de un Node hoja o no.
- clave: se utiliza para el identificador único del treeNode.
- seleccionable: se utiliza para establecer si el treeNode se puede seleccionar o no.
- title: se utiliza para indicar el título del treeNode.
Accesorios de DirectoryTree:
- expandAction: se utiliza para indicar la lógica de apertura del directorio.
Métodos de árbol:
- scrollTo(): este método se utiliza para desplazarse a elementos clave en el desplazamiento virtual.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install antd
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Tree } from 'antd';
const treeData = [
{
title: 'TreeMain',
key: 'TreeMain',
children: [
{
title: 'ParentLeaf',
key: 'ParentLeaf',
children: [
{
title: 'ChildLeaf1',
key: 'ChildLeaf1',
},
{
title: 'ChildLeaf2',
key: 'ChildLeaf2',
},
],
},
],
},
];
export default function App() {
return (
<div style={{
display: 'block', width: 700, padding: 30
}}>
<h4>ReactJS Ant-Design Tree Component</h4>
<Tree
treeData={treeData}
/>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
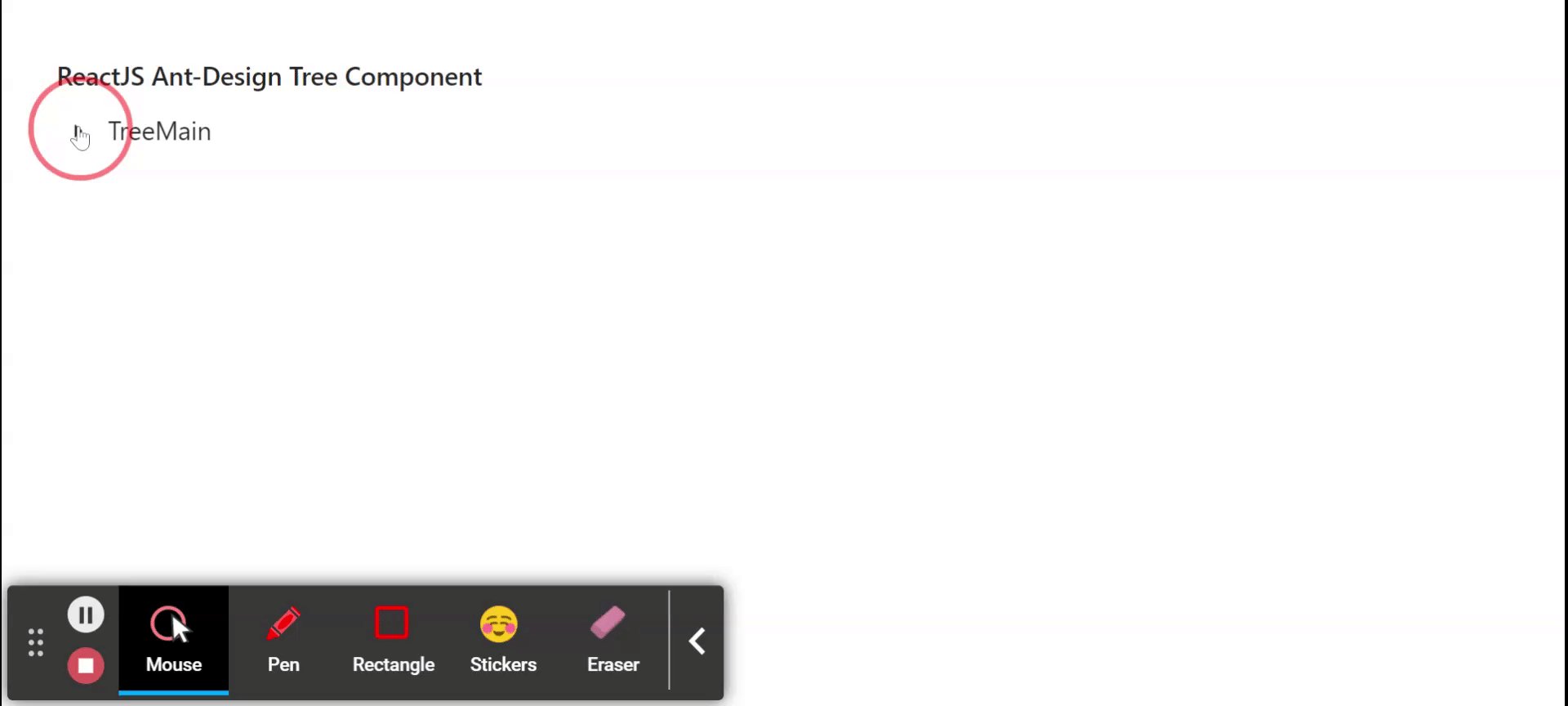
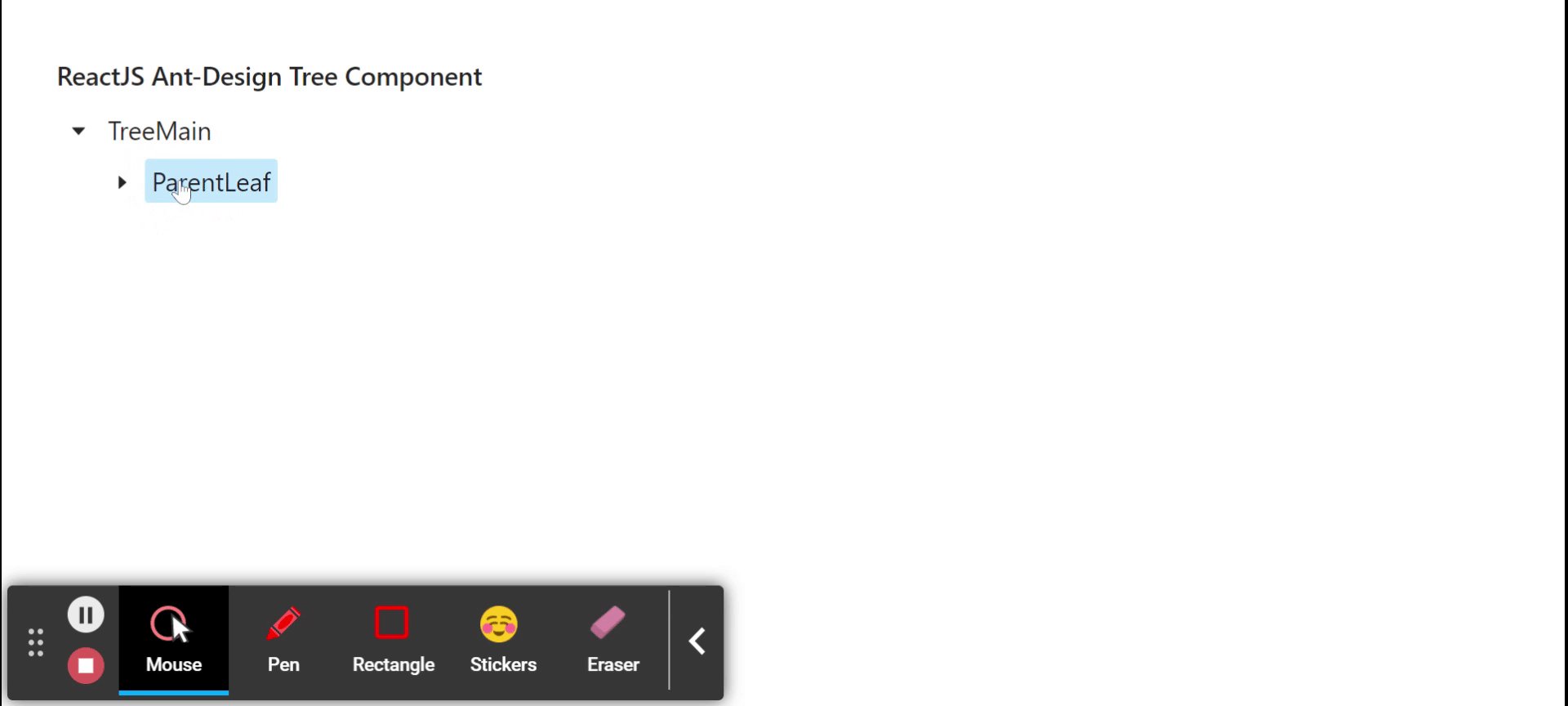
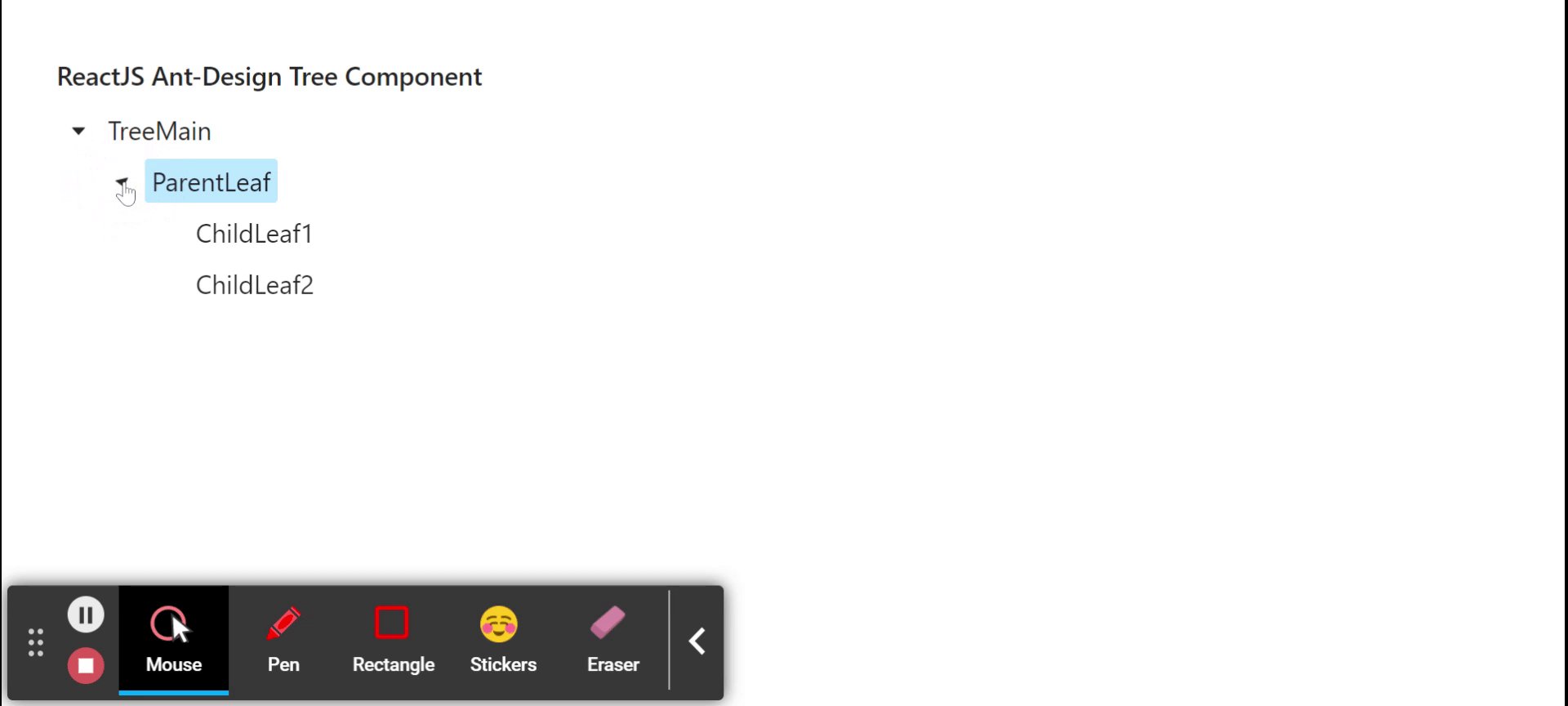
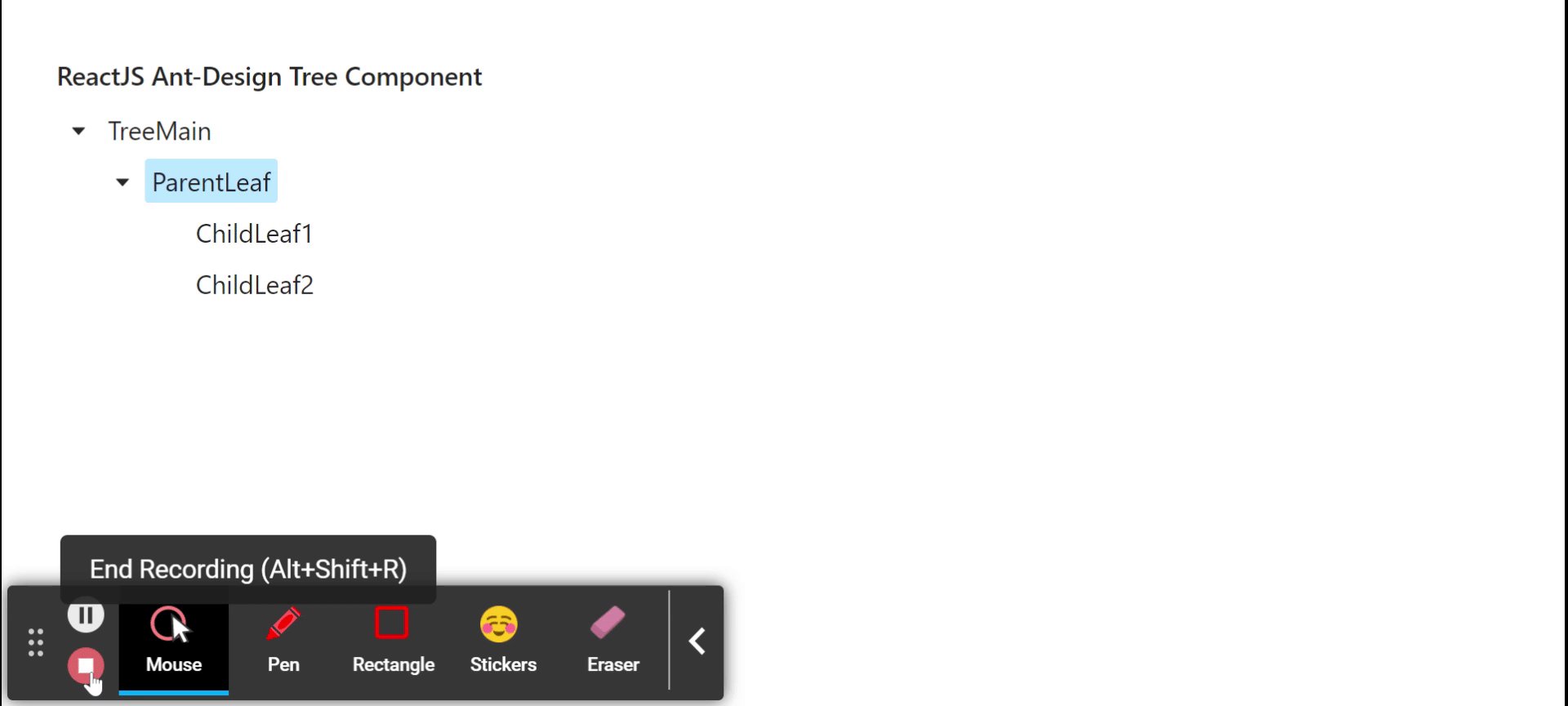
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://ant.design/components/tree/
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA