BlueprintJS es un kit de herramientas de interfaz de usuario basado en React para la web. Esta biblioteca está muy optimizada y es popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio. El componente de botón proporciona una forma para que los usuarios realicen acciones y seleccionen opciones con un solo toque. Podemos usar el siguiente enfoque en ReactJS para usar el componente de botón Blueprint de ReactJS.
Accesorios de botón:
- activo: el botón se mostrará en un estado activo si se establece en verdadero.
- alignText: Se utiliza para la alineación del texto dentro del botón.
- className: se utiliza para denotar una lista delimitada por espacios de nombres de clase para pasar a un elemento secundario.
- disabled: Se utiliza para indicar si esta acción es no interactiva o no.
- elementRef: se utiliza para indicar un controlador de referencia o un objeto de referencia que recibe el elemento HTML nativo representado por este componente.
- llenar: Se utiliza para indicar si este botón debe expandirse para llenar su contenedor o no.
- icono: se utiliza para indicar el nombre de un icono de interfaz de usuario de Blueprint (o un elemento de icono) para representar antes del texto.
- intención: se utiliza para indicar el color de la intención visual que se aplicará al elemento.
- grande: Se utiliza para indicar si este botón debe usar estilos grandes o no.
- cargando: el botón mostrará una rueda giratoria de carga centrada en lugar de su contenido cuando se establece en verdadero.
- minimal: Se utiliza para indicar si este botón debe usar estilos mínimos o no.
- onClick: se utiliza para indicar el controlador de eventos de clic.
- contorno: Se utiliza para indicar si este botón debe usar estilos de contorno o no.
- rightIcon: se utiliza para indicar el nombre de un icono de interfaz de usuario de Blueprint (o un elemento de icono) para representar después del texto.
- pequeño: Se utiliza para indicar si este botón debe usar estilos pequeños o no.
- texto: Se utiliza para denotar el texto de la acción.
- type: Se utiliza para denotar el atributo de tipo HTML del botón.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install @blueprintjs/core
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Button } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 700, padding: 30
}}>
<h4>ReactJS Blueprint Button Component</h4>
<Button>Sample Button</Button> <br></br>
<Button icon="refresh">Icon Button</Button>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

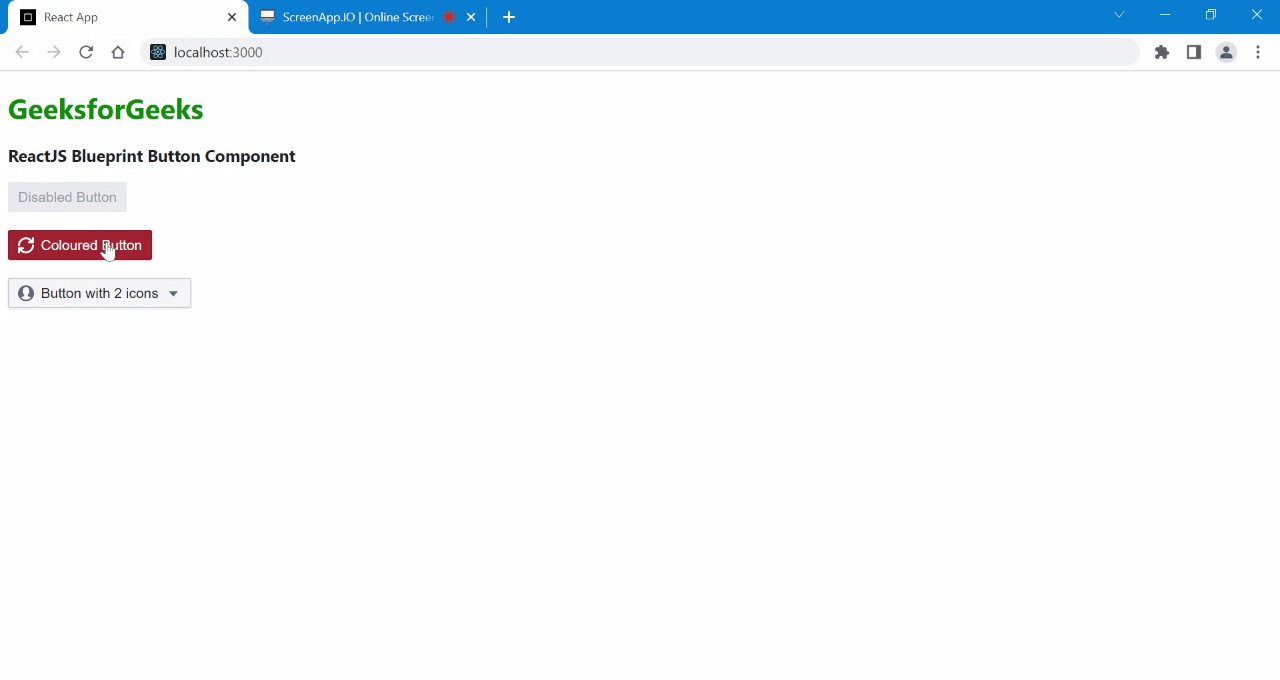
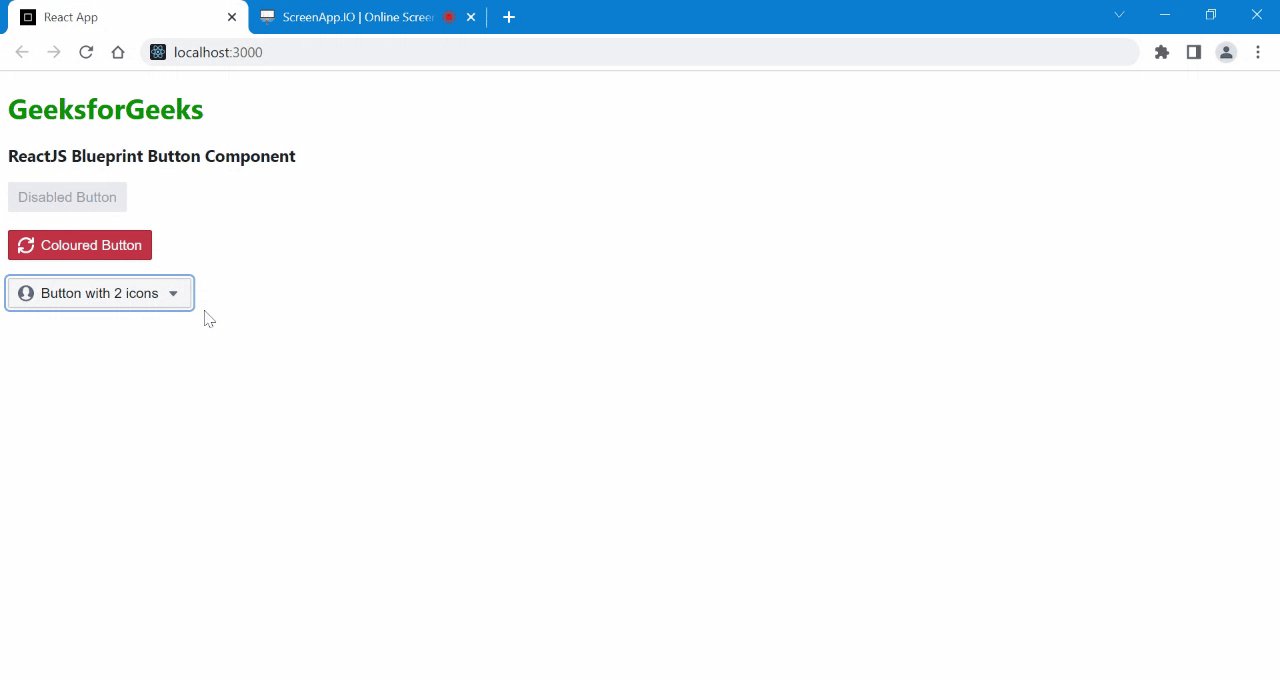
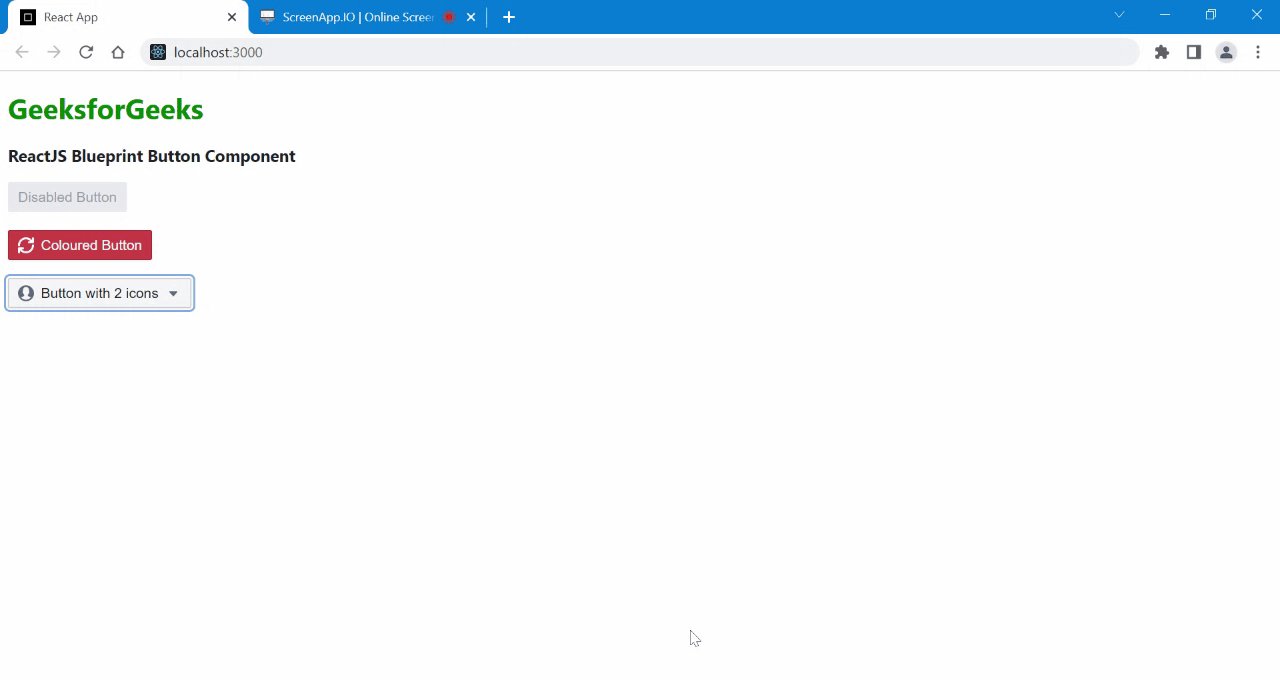
Ejemplo 2: Se muestra otro ejemplo, que muestra un botón deshabilitado, un botón de color y un botón con 2 íconos
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Button } from "@blueprintjs/core";
function App() {
return (
<div>
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h3>ReactJS Blueprint Button Component</h3>
<Button disabled>Disabled Button</Button> <br/><br/>
<Button icon="refresh" intent="danger" text="Coloured Button" />
<br /><br/>
<Button icon="user" rightIcon="caret-down" text="Button with 2 icons" />
</div>
);
}
export default App;
Producción:

Referencia: https://blueprintjs.com/docs/#core/components/button
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA