MDBootstrap es una biblioteca de interfaz de usuario angular basada en diseño de materiales y bootstrap que se utiliza para crear páginas web atractivas con su componente sencillo y fácil de usar. En este artículo, sabremos cómo usar el componente desplegable en Angular MDBootstap. El componente desplegable facilita la creación de superposiciones contextuales conmutables que permiten al usuario seleccionar un valor de una serie de opciones.
Propiedades:
- autoClose: se utiliza para indicar que el menú desplegable se cerrará al hacer clic en un elemento o documento, y después de presionar ESC.
- dropup: Se utiliza para indicar que el menú desplegable debe abrirse hacia arriba.
- dropupDefault: se utiliza para proporcionar los estilos desplegables predeterminados.
- dynamicPosition: Se utiliza para abrir el componente automáticamente en la parte superior cuando no hay suficiente espacio debajo.
- isDisabled: permite al usuario deshabilitar el menú desplegable y oculta el menú desplegable si está abierto.
- isOpen: se utiliza para devolver si el popover se está mostrando o no.
- colocación: denota la colocación de un popover.
- disparadores: se utiliza para especificar eventos que deben dispararse.
Sintaxis:
<div MDBDropdown>
<button> Content </button>
<div class="dropdown-menu dropdown-primary">
<a class="dropdown-item">Dropdown 1</a>
<a class="dropdown-item">Dropdown 2</a>
</div>
</div>
Acercarse:
- Descarga Angular MDBootstrap desde el sitio oficial .
- Extraiga los archivos al directorio de trabajo actual.
- Instale npm en el proyecto actual usando el siguiente comando:
npm install
- Después de crear la carpeta de su proyecto, es decir , el nombre de la aplicación, muévase a ella con el siguiente comando:
cd appname
- Inicie el servidor con el siguiente comando:
ng serve
Estructura del proyecto: después de la instalación completa, tendrá el siguiente aspecto:

Estructura del proyecto
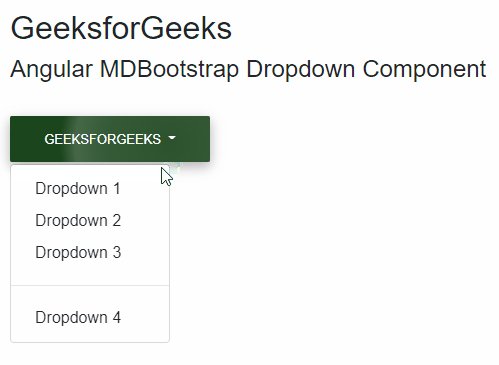
Ejemplo 1: Este es el ejemplo básico que ilustra cómo usar el componente desplegable en MDBootstrap.
app.component.html
<div id='gfg'> <h2>GeeksforGeeks</h2> <h4>Angular MDBootstrap Dropdown Component</h4> <br /> <div class="btn-group" mdbDropdown> <button mdbDropdownToggle type="button" mdbBtn color="green" class="dropdown-toggle waves-light" mdbWavesEffect> GeeksforGeeks </button> <div class="dropdown-menu dropdown-primary"> <a class="dropdown-item">Dropdown 1</a> <a class="dropdown-item">Dropdown 2</a> <a class="dropdown-item">Dropdown 3</a> <hr> <a class="dropdown-item">Dropdown 4</a> </div> </div> </div>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }
app.module.ts
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MDBBootstrapModule } from "angular-bootstrap-md";
import { FormsModule } from "@angular/forms";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
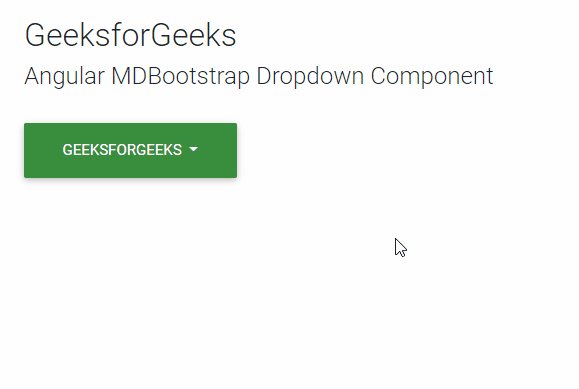
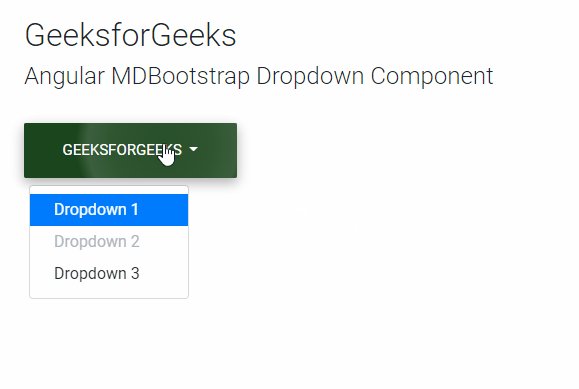
Producción:

Componente desplegable predeterminado de MDBootstrap
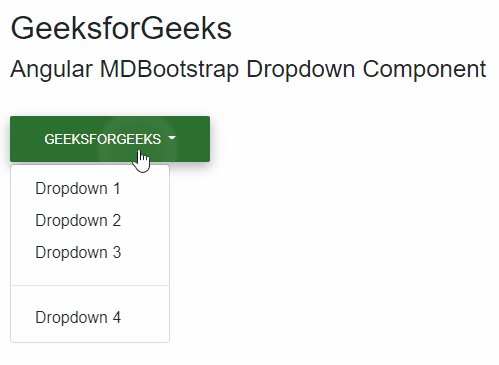
Ejemplo 2: En este ejemplo, sabremos cómo agregar contenido adicional en el Componente desplegable en MDBootstrap.
app.component.html
<div id='gfg'> <h2>GeeksforGeeks</h2> <h4>Angular MDBootstrap Dropdown Component</h4> <br /> <div class="btn-group" mdbDropdown> <button mdbDropdownToggle size="lg" type="button" mdbBtn color="green" class="dropdown-toggle waves-light" mdbWavesEffect> GeeksforGeeks </button> <div class="dropdown-menu"> <a class="dropdown-item active" href="#">Dropdown 1</a> <a class="dropdown-item disabled" href="#">Dropdown 2</a> <a class="dropdown-item" href="#">Dropdown 3</a> </div> </div> </div>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
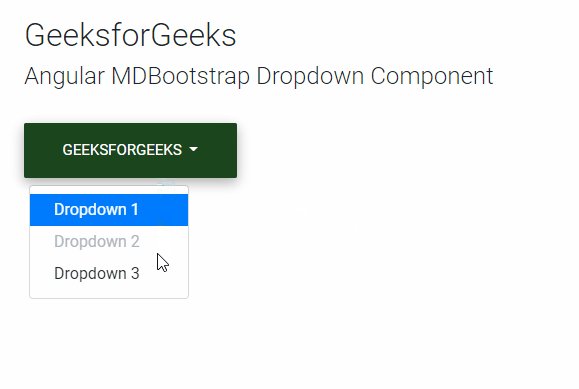
Producción:

Componente desplegable de MDBootstrap
Referencia: https://mdbootstrap.com/docs/angular/components/dropdowns