React-Bootstrap es un framework front-end que fue diseñado teniendo en cuenta la reacción. El componente Spinner proporciona el Podemos usar el siguiente enfoque en ReactJS para usar el componente Spinner de arranque de reacción.
Accesorios giratorios:
- animación: Se utiliza para definir el tipo de animación para la ruleta.
- as: se puede utilizar como un tipo de elemento personalizado para este componente.
- children: se usa para envolver elementos o componentes secundarios, este componente se puede usar.
- la
- tamaño: Se utiliza para definir el tamaño del componente.
- : Se utiliza para definir el estilo visual de nuestro componente giratorio.
- bsPrefijo: CSS
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install react-bootstrap npm install bootstrap
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Spinner from 'react-bootstrap/Spinner';
export default function App() {
return (
<div style={{ display: 'block', width: 700, padding: 30 }}>
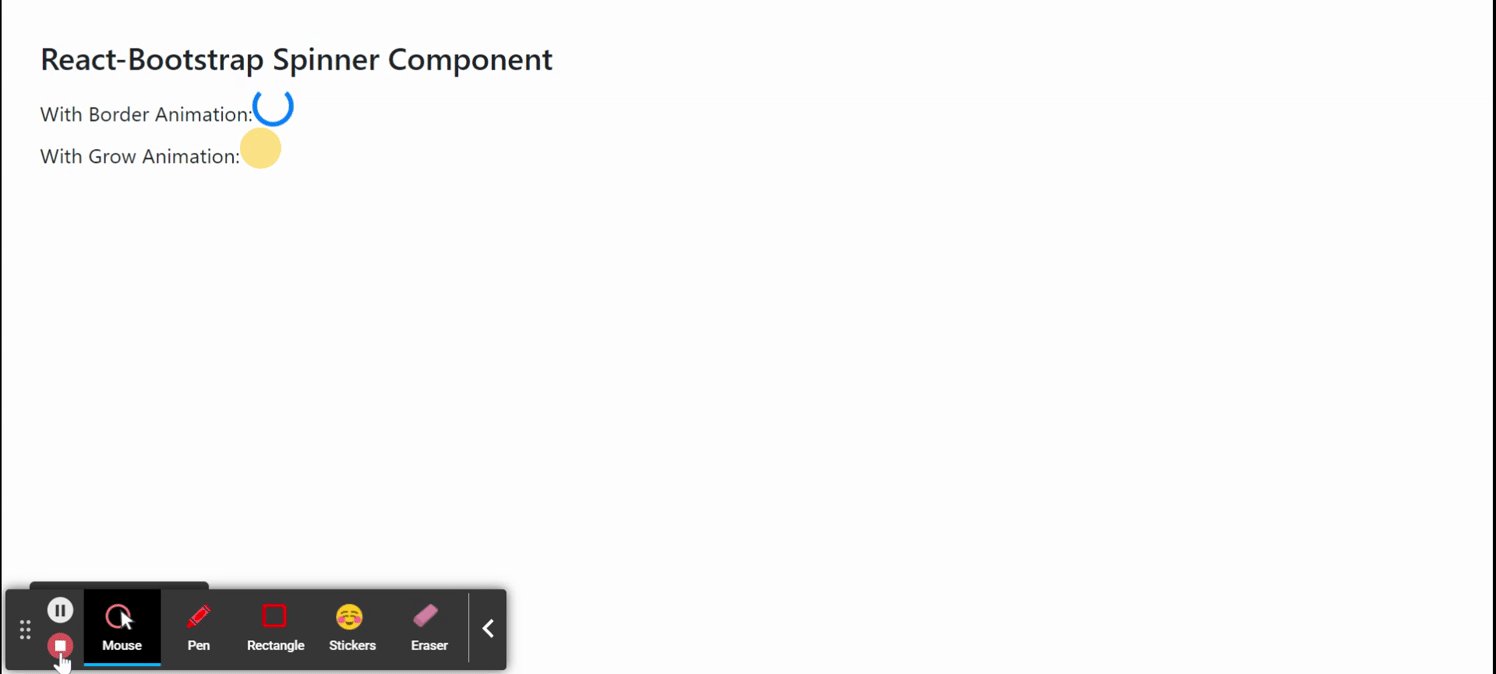
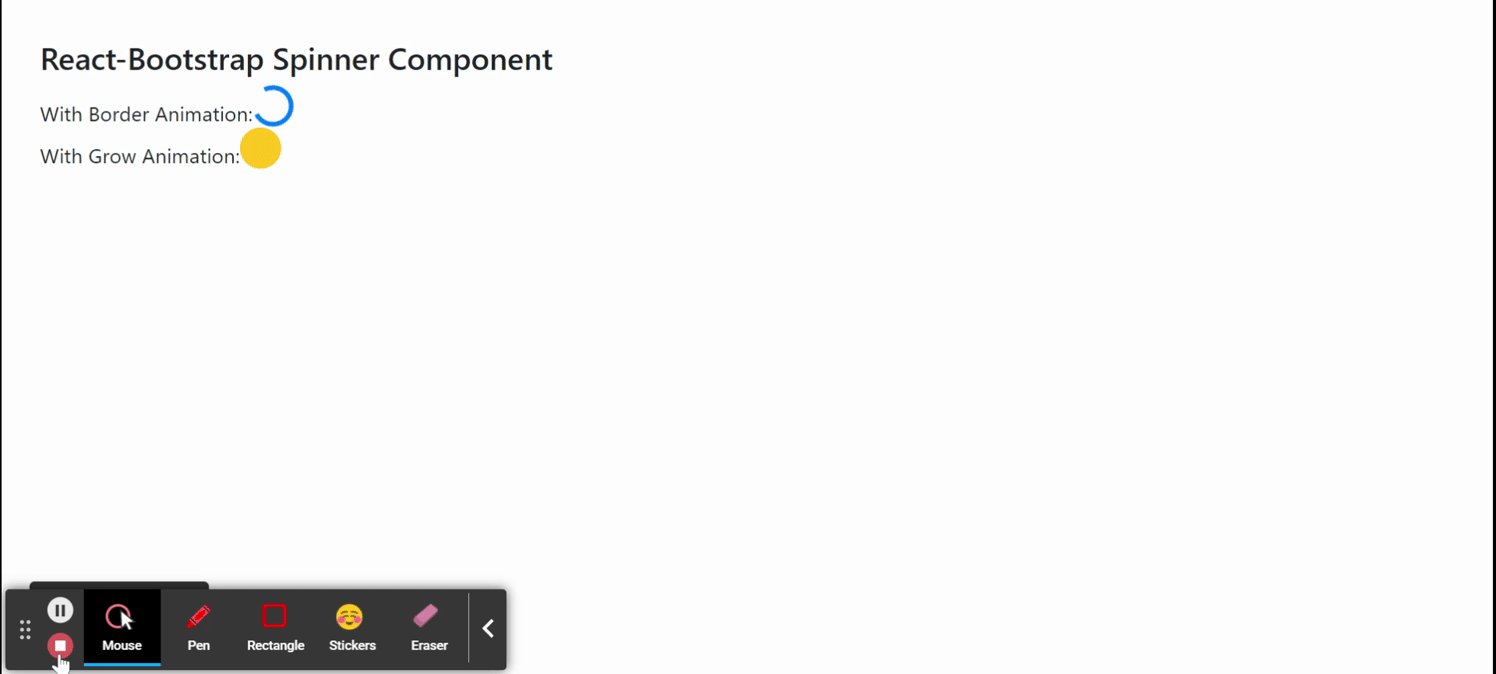
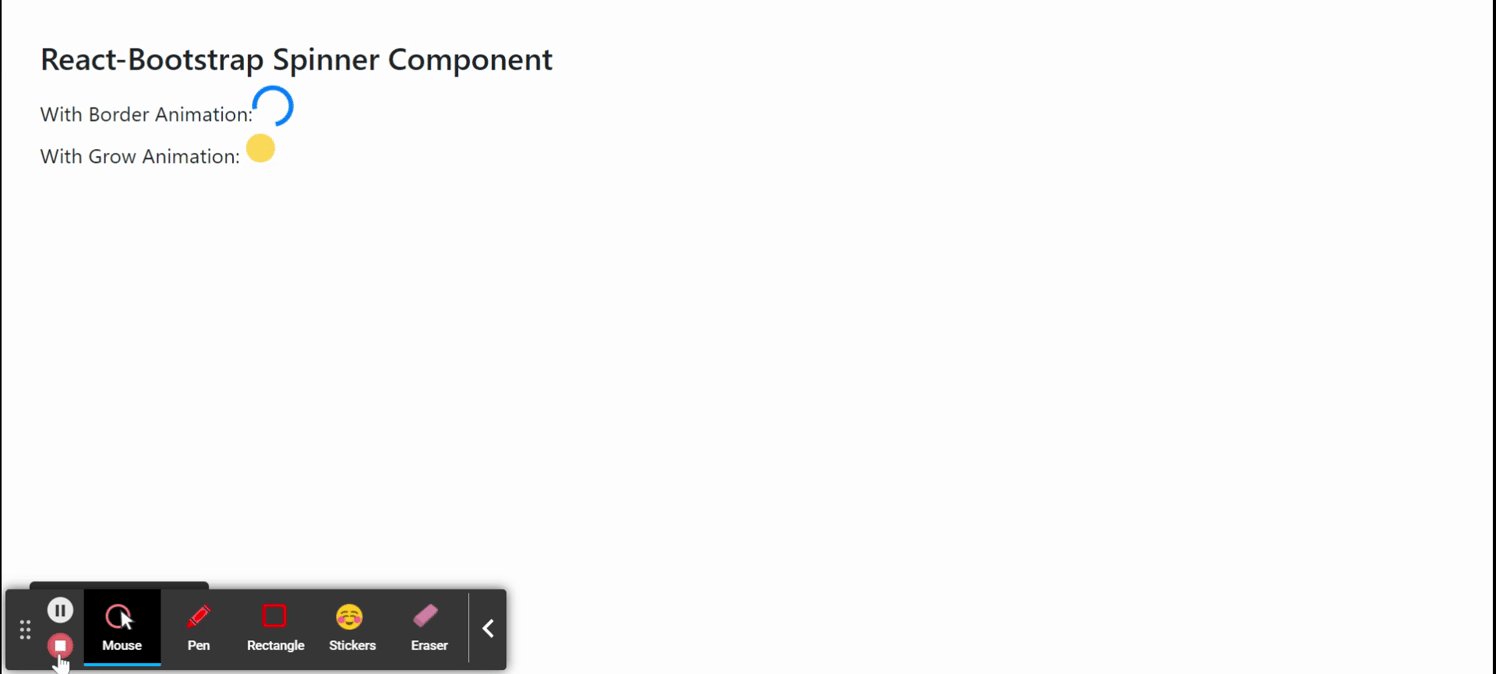
<h4>React-Bootstrap Spinner Component</h4>
With Border Animation:
<Spinner animation="border" variant="primary" /> <br/>
With Grow Animation:
<Spinner animation="grow" variant="warning" />
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://react-bootstrap.github.io/components/spinners/
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA