React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. ModalcomponentPodemos usar el siguiente enfoque en ReactJS para usar el componente modal de React Suite.
Accesorios modales:
- autoFocus: el modal se abre y se enfoca automáticamente cuando se establece en verdadero.
- telón de fondo: el modal mostrará el fondo en su estado abierto cuando se establezca en verdadero.
- backdropClassName: se utiliza para agregar un nombre de clase adicional opcional a .modal-backdrop .
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
- dialogClassName: se utiliza para la clase CSS aplicada a los Nodes Dialog DOM.
- dialogComponentClass: se puede usar para el tipo de elemento personalizado para Dialog.
- enforceFocus: el modal evitará que el foco se vaya cuando se abra cuando se establezca en verdadero.
- full: Se utiliza para la pantalla completa.
- teclado: Cierra Modal cuando se presiona la tecla ESC.
- onEnter: es una función de devolución de llamada que se activa antes de que entre Modal.
- onEntered: es una función de devolución de llamada que se activa después de que Modal finaliza la transición.
- onEntering: es una función de devolución de llamada que se activa cuando el Modal comienza a hacer la transición.
- onExit: es una función de devolución de llamada que se activa justo antes de que Modal se desactive.
- onExited: es una función de devolución de llamada que se activa después de que Modal finaliza la transición.
- onExiting: es una función de devolución de llamada que se activa cuando Modal comienza a salir.
- onHide: es una función de devolución de llamada que se activa cuando Modal se oculta.
- onShow: es una función de devolución de llamada que se activa cuando se muestra Modal.
- desbordamiento: establece automáticamente la altura cuando el contenido del cuerpo es demasiado largo.
- show: Se utiliza para mostrar el Modal.
- tamaño: Se utiliza para establecer el tamaño Modal.
Apoyos Modal.Header:
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
- closeButton: Se utiliza para mostrar el botón de cerrar.
- onHide: es una función de devolución de llamada que se activa cuando Modal está oculto.
Accesorios de título modal:
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
Apoyos Modal.Pie de página:
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
Accesorios modales para el cuerpo:
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Button, Modal } from 'rsuite';
export default function App() {
const [show, setShow] = React.useState(false)
// Function to open Modal
const close = () => {
setShow(false);
}
// Function to close Modal
const open = () => {
setShow(true);
}
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h4>React Suite Modal Component</h4>
<Button onClick={open}> Open</Button>
<Modal show={show} onHide={close}>
<Modal.Header>
<Modal.Title>Sample Modal Title</Modal.Title>
</Modal.Header>
<Modal.Body>
Greetings from GeeksforGeeks
</Modal.Body>
<Modal.Footer>
<Button onClick={close} appearance="primary">
Confirm
</Button>
<Button onClick={close} appearance="subtle">
Cancel
</Button>
</Modal.Footer>
</Modal>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
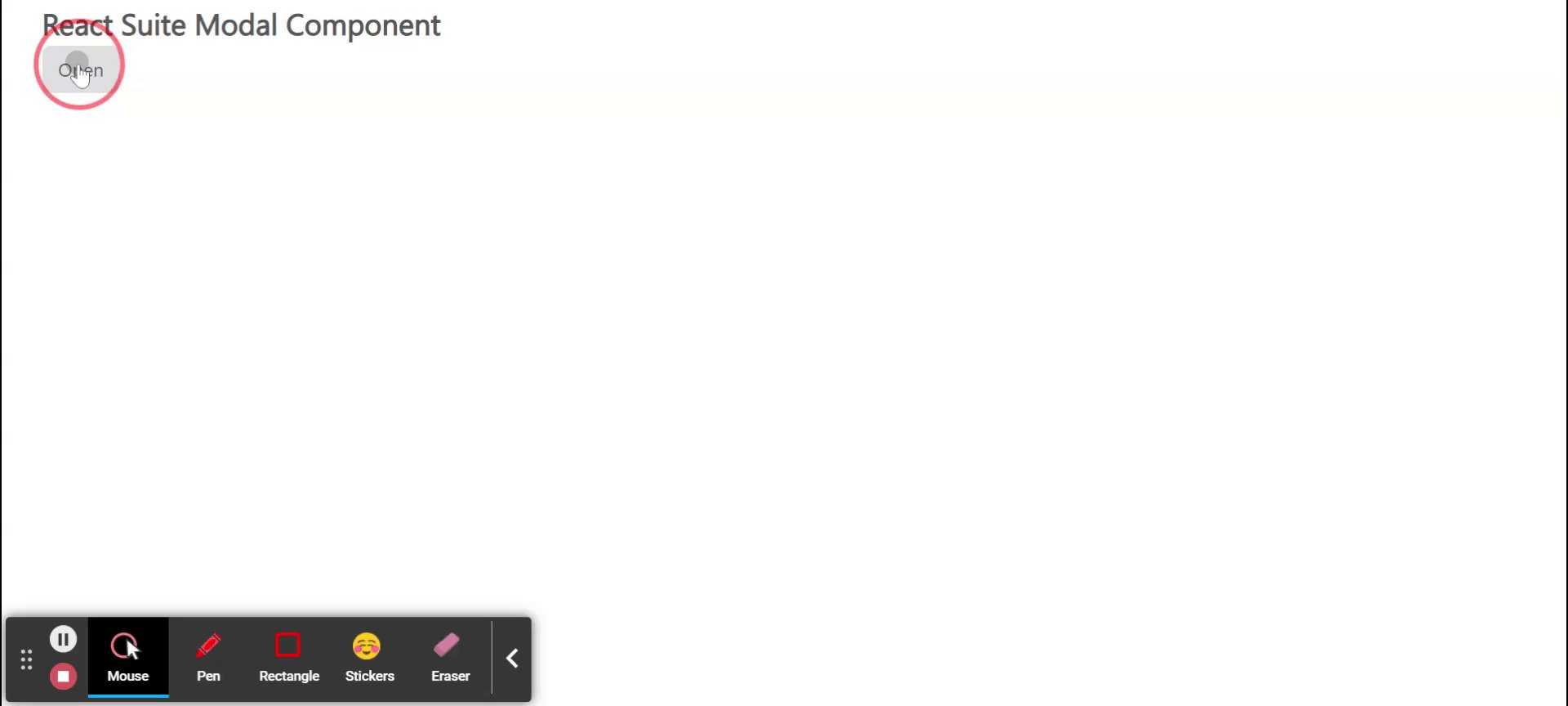
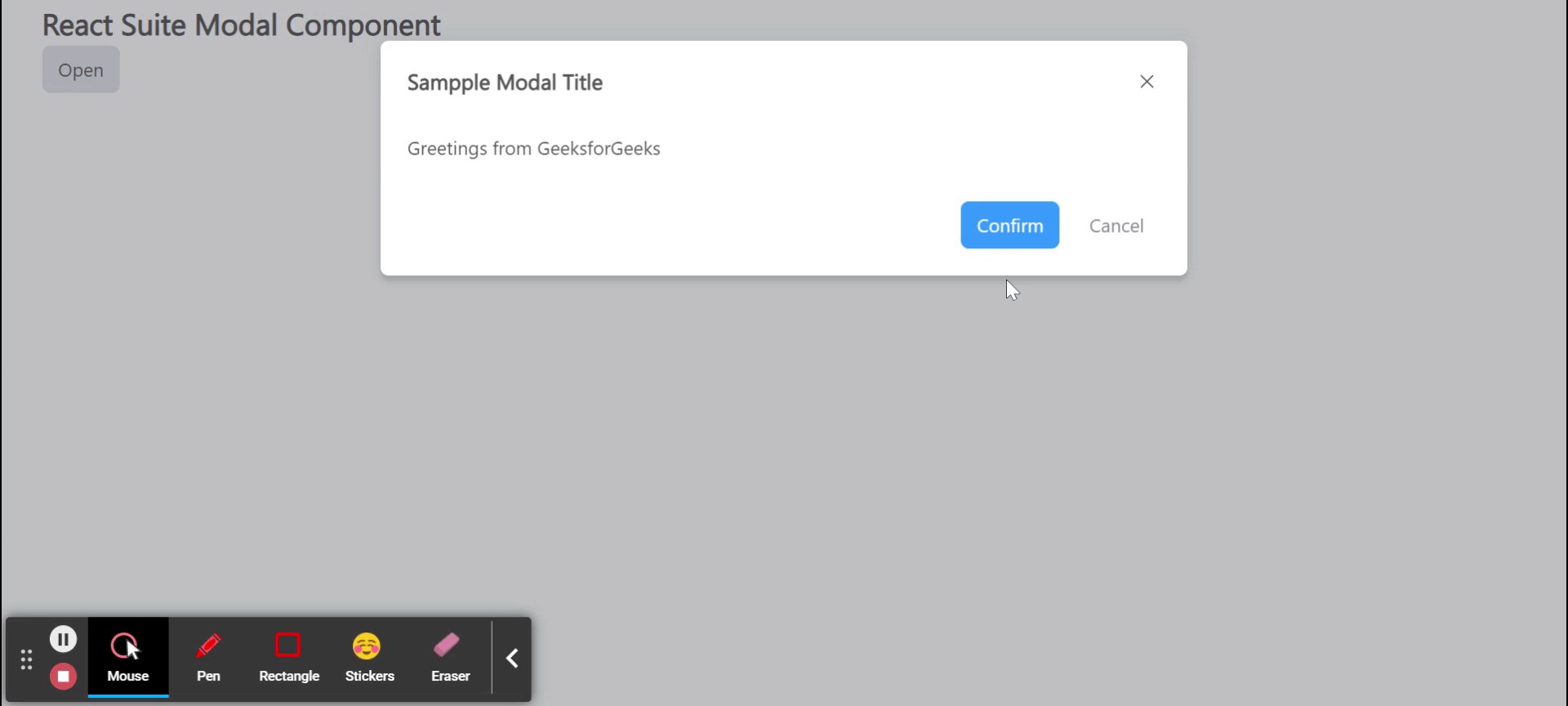
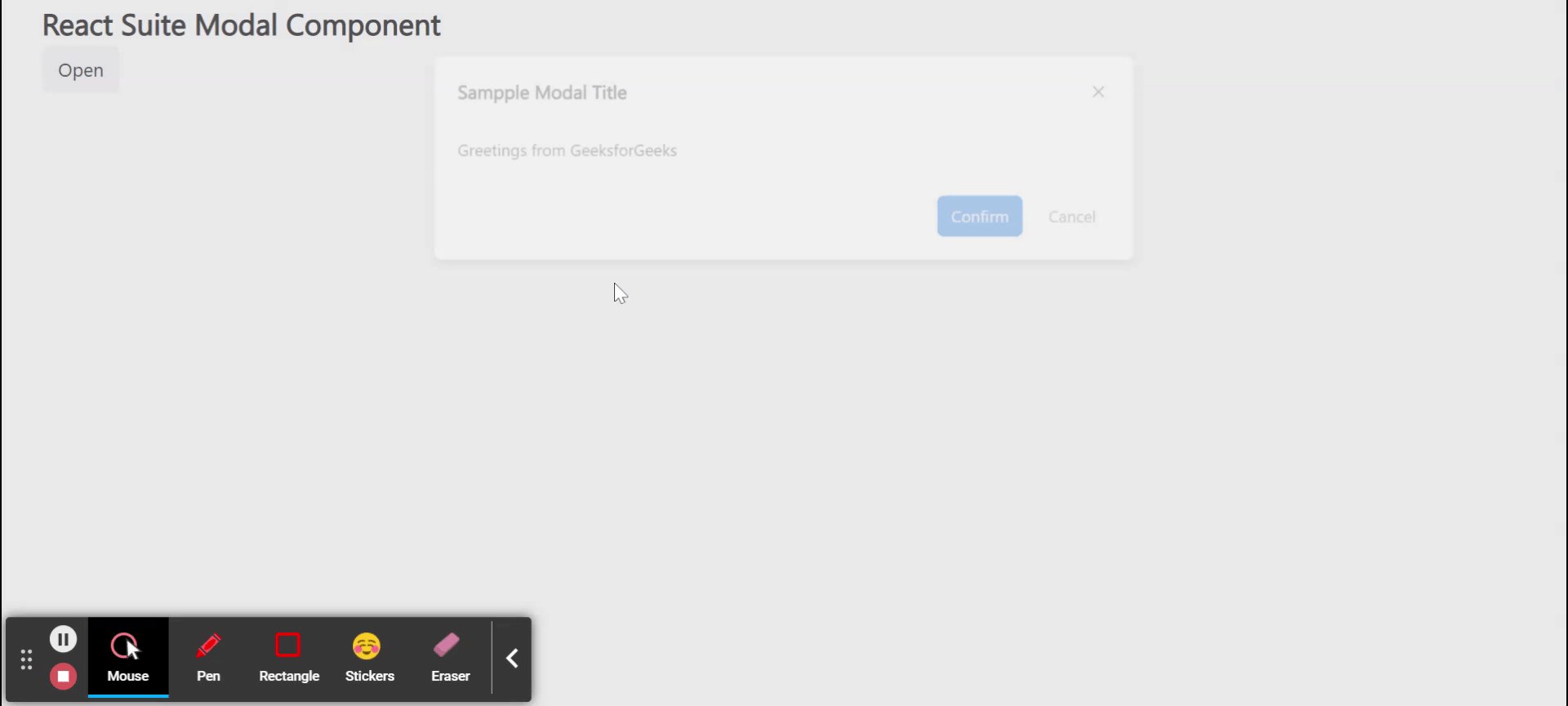
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://rsuitejs.com/components/modal/
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA