React-Bootstrap es un marco frontal que se diseñó teniendo en cuenta la reacción. El componente ProgressBar proporciona una forma de mostrar el progreso de cualquier tarea/actividad al usuario en forma de barra de progreso. Podemos usar el siguiente enfoque en ReactJS para usar el componente ProgressBar de react-bootstrap.
Accesorios de la barra de progreso:
- animada: Se utiliza para aplicar la animación de franjas a nuestro componente ProgressBar.
- children: Se utiliza para permitir solo elementos Child.
- isChild: Es de tipo booleano e indica si el elemento es un miembro hijo o no.
- etiqueta: Se utiliza para mostrar una etiqueta que representa un porcentaje visual.
- max: Es el valor máximo que puede alcanzar el progreso.
- min: Es el valor mínimo a partir del cual puede comenzar el progreso.
- now: Se utiliza para indicar el valor actual de progreso.
- srOnly: Se utiliza para ocultar visualmente la etiqueta.
- rayado: Se utiliza para crear un efecto rayado.
- variante: se utiliza para establecer la clase de fondo para nuestra barra de progreso.
- bsPrefix: es una vía de escape para trabajar con CSS de arranque altamente personalizado.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install react-bootstrap npm install bootstrap
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Nombre de archivo: App.js
Javascript
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import ProgressBar from 'react-bootstrap/ProgressBar';
export default function App() {
const [countOfProgess, setCountOfProgess] = React.useState(0);
React.useEffect(() => {
const timer = setInterval(() => {
setCountOfProgess((oldProgress) => {
if (100 == oldProgress) return 0;
return Math.min(oldProgress + Math.random() * 10, 100);
});
}, 499);
return () => {
clearInterval(timer);
};
}, []);
return (
<div style={{ display: 'block',
width: 700, padding: 30 }}>
<h4>React-Bootstrap ProgressBar Component</h4>
Current Progress is: {parseInt(countOfProgess)} %
<ProgressBar now={countOfProgess} />
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
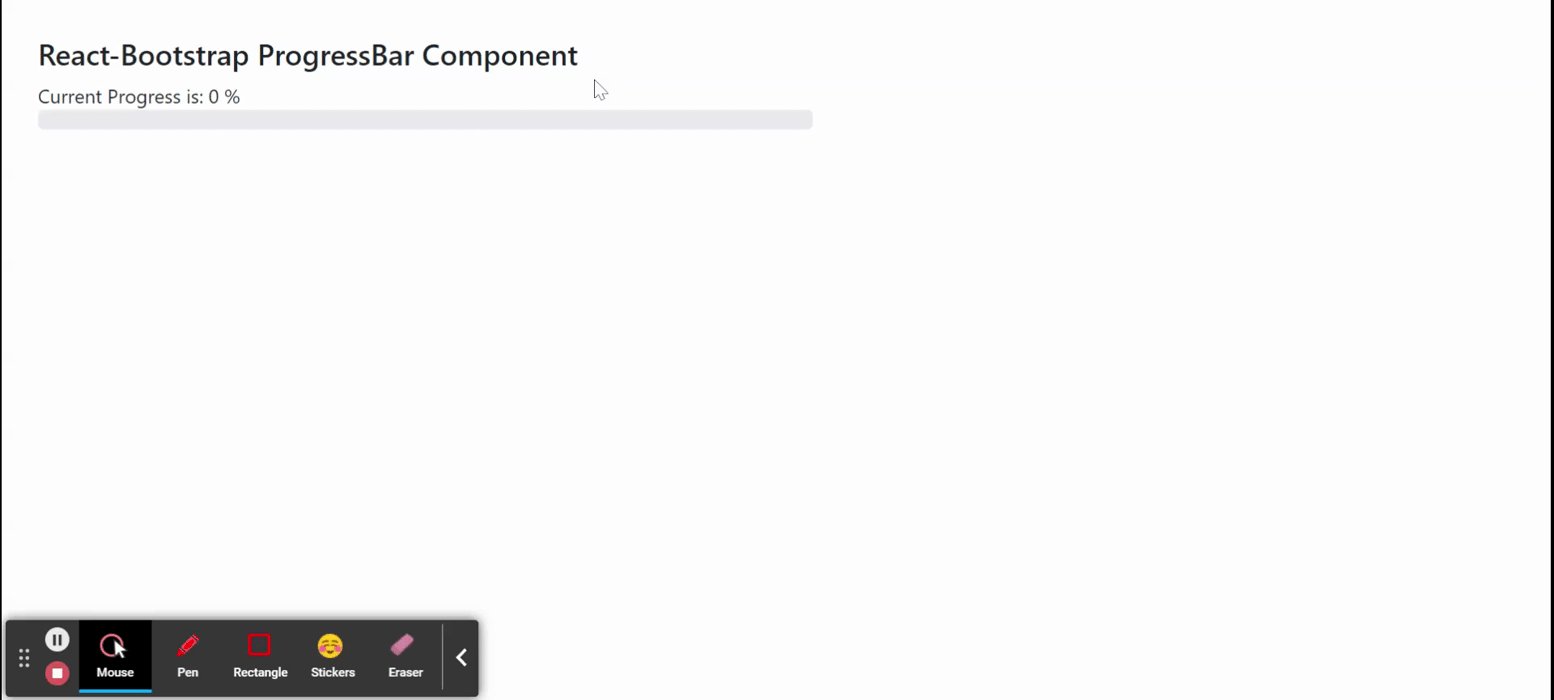
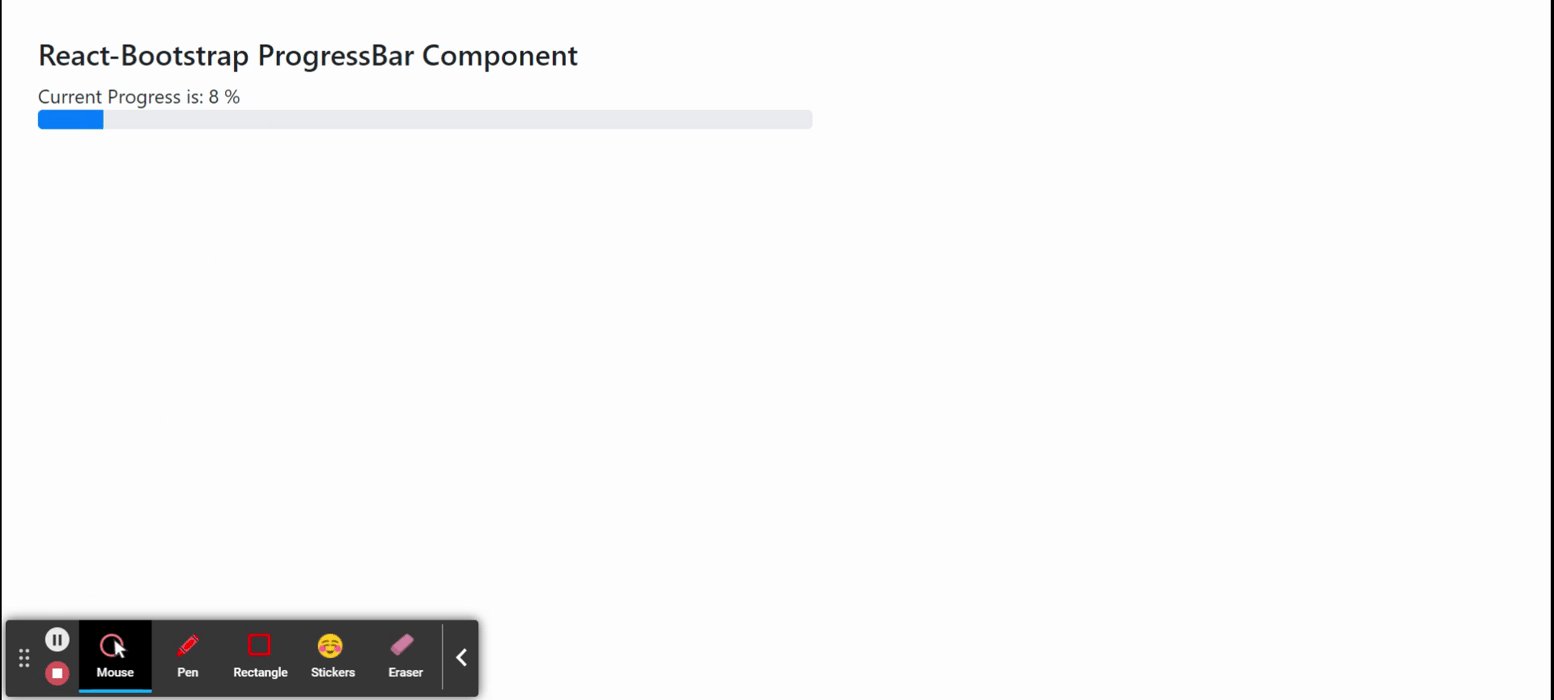
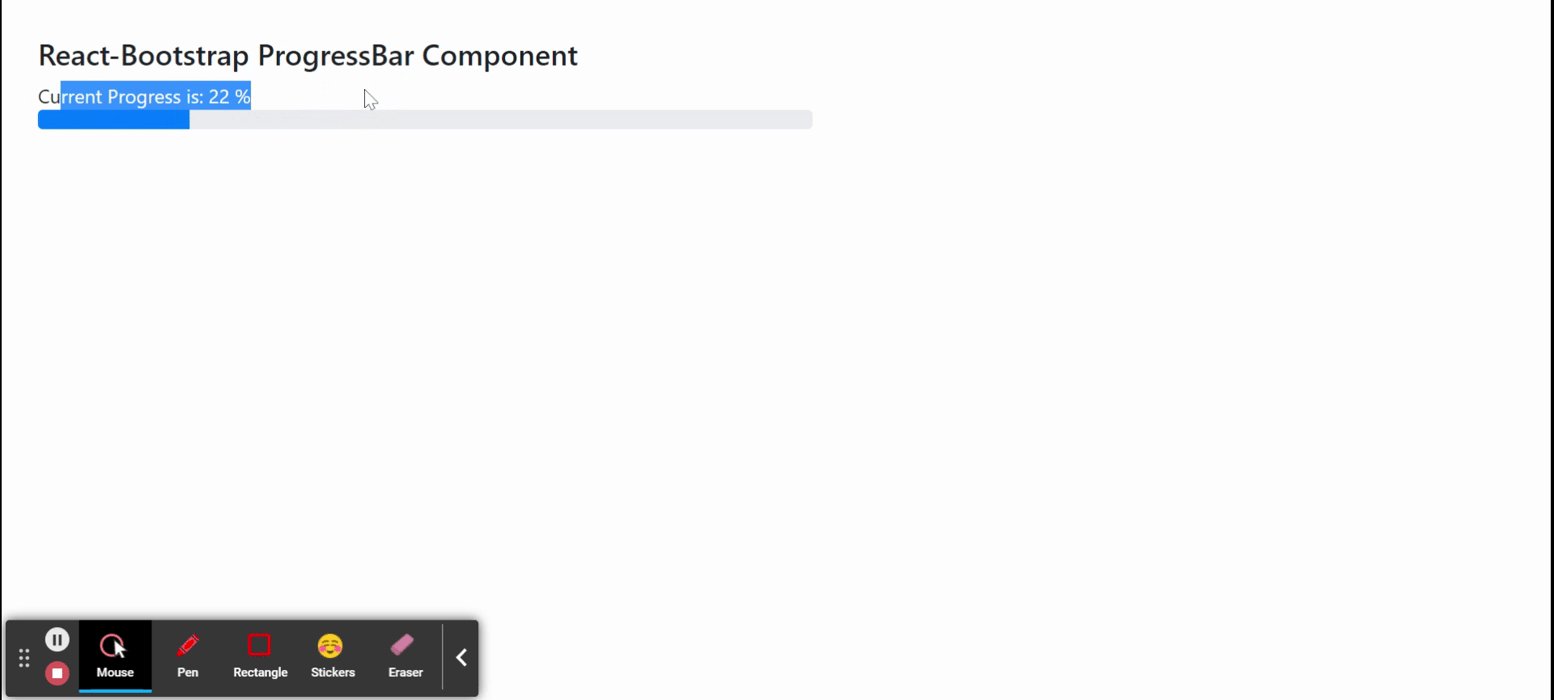
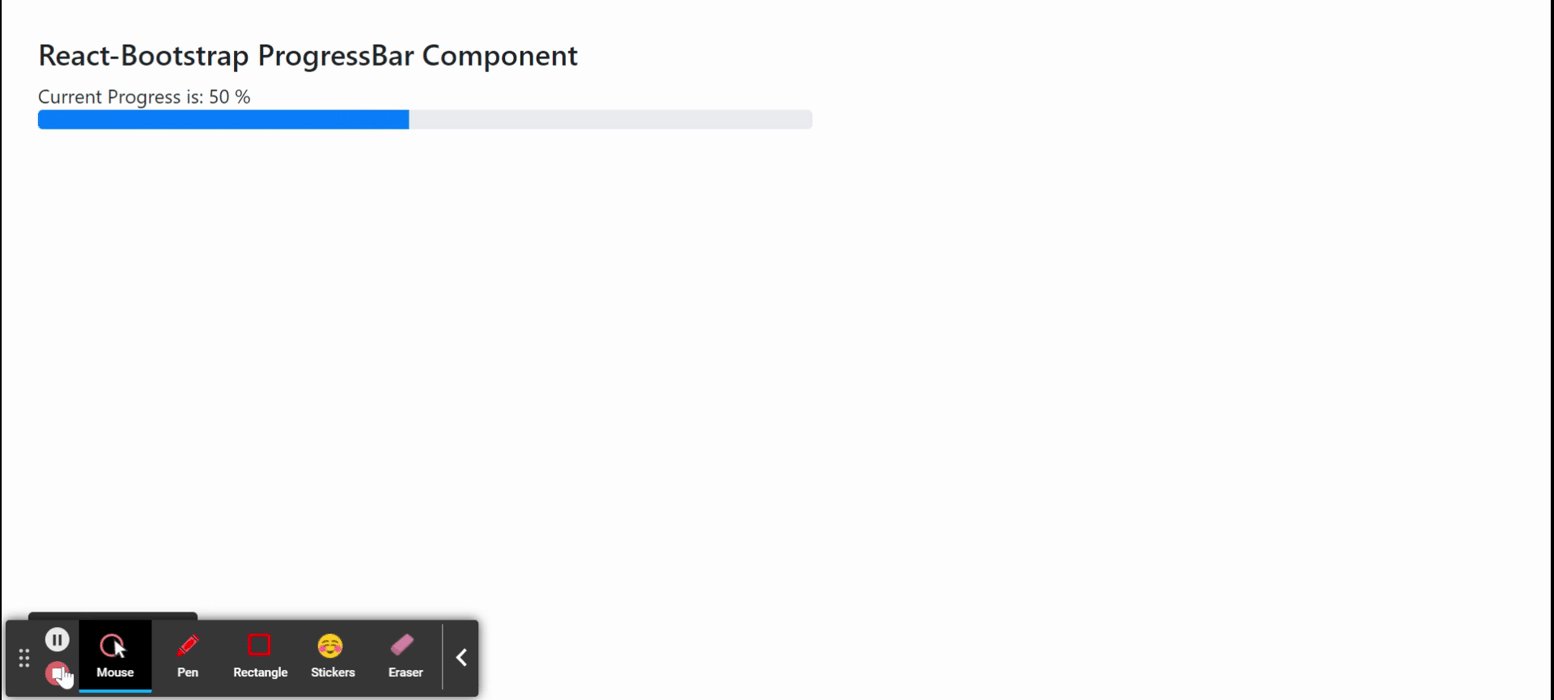
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://react-bootstrap.github.io/components/progress/
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA