En este artículo, vamos a ver cómo crear Touchables en react-native. Para ello, vamos a utilizar componentes táctiles. Se utiliza para hacer que cualquier componente sea táctil.
Sintaxis:
<TouchableHighlight onPress={}>
// Inside Components
</TouchableHighlight>
Componentes en Touchables:
- TouchableHighlight: puede usarlo en cualquier lugar donde usaría un botón o enlace en la web. El fondo de la vista se oscurecerá cuando el usuario presione el botón.
- TouchableOpacity: se puede usar para proporcionar comentarios al reducir la opacidad del botón, lo que permite ver el fondo mientras el usuario presiona hacia abajo.
- TouchableNativeFeedback: se usa en Android para mostrar las ondas de reacción de la superficie de la tinta que responden al toque del usuario.
- TouchableWithoutFeedback: si necesita manejar un gesto de toque pero no quiere que se muestre ningún comentario, use TouchableWithoutFeedback .
Ahora comencemos con la implementación:
-
Paso 1: Abra su terminal e instale expo-cli con el siguiente comando.
npm install -g expo-cli
-
Paso 2: ahora cree un proyecto con el siguiente comando.
expo init myapp
-
Paso 3: Ahora ve a la carpeta de tu proyecto, es decir, myapp
cd myapp
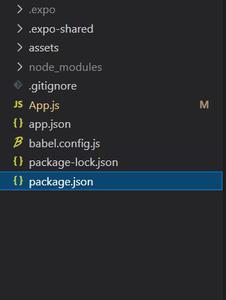
Estructura del proyecto: Tendrá el siguiente aspecto.
Ejemplo: Ahora implementemos Touchable. Aquí creamos nuestra vista como táctil.
Aplicación.js
App.js
import React from 'react';
import { StyleSheet, View , TouchableHighlight , TouchableOpacity , Text , Alert }
from 'react-native';
export default function App() {
const pressAlert = (text) => {
Alert.alert("You " + text + " me");
}
return (
<View style={styles.container}>
<TouchableHighlight style={styles.Touch}
onPress={() => pressAlert("Pressed")} >
<View style={styles.view}>
<Text style={styles.text}>Press Me</Text>
</View>
</TouchableHighlight>
<TouchableOpacity onLongPress={() =>
pressAlert("Long Pressed")} >
<View style={styles.view}>
<Text style={styles.text}>Long Press Me</Text>
</View>
</TouchableOpacity>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
view : {
width:250,
height:50,
backgroundColor : "lightgreen",
alignItems : "center",
justifyContent : "center",
borderColor : "black",
borderWidth : 0.2
},
text : {
fontSize : 20,
color : "white"
},
Touch : {
marginBottom : 30
}
});
Inicie el servidor utilizando el siguiente comando.
npm run android
Salida: si su emulador no se abrió automáticamente, debe hacerlo manualmente. Primero, vaya a su estudio de Android y ejecute el emulador. Ahora inicie el servidor de nuevo.

Referencia: https://reactnative.dev/docs/handling-touches
Publicación traducida automáticamente
Artículo escrito por iamabhishekkalra y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA