React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente Navbar permite al usuario proporcionar navegación en la parte superior de la página. Podemos usar el siguiente enfoque en ReactJS para usar el componente de barra de navegación de React Suite.
Accesorios de la barra de navegación:
- apariencia: Se utiliza para la apariencia de la barra de navegación.
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
- componentClass: se puede usar para el tipo de elemento personalizado para este componente.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Navbar, Nav, Dropdown } from 'rsuite';
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h4>React Suite Nav Component</h4>
<Navbar>
<Navbar.Header>
<a href="/home" className="navbar-brand logo">
CompanyName
</a>
</Navbar.Header>
<Navbar.Body>
<Nav>
<Nav.Item>Login</Nav.Item>
<Nav.Item>Signup</Nav.Item>
<Dropdown title="Features">
<Dropdown.Item>Settings</Dropdown.Item>
<Dropdown.Item>About</Dropdown.Item>
</Dropdown>
</Nav>
</Navbar.Body>
</Navbar>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
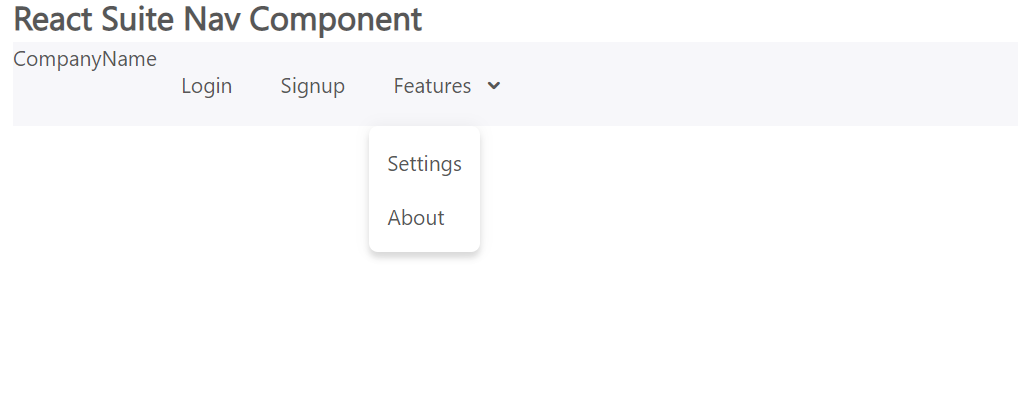
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

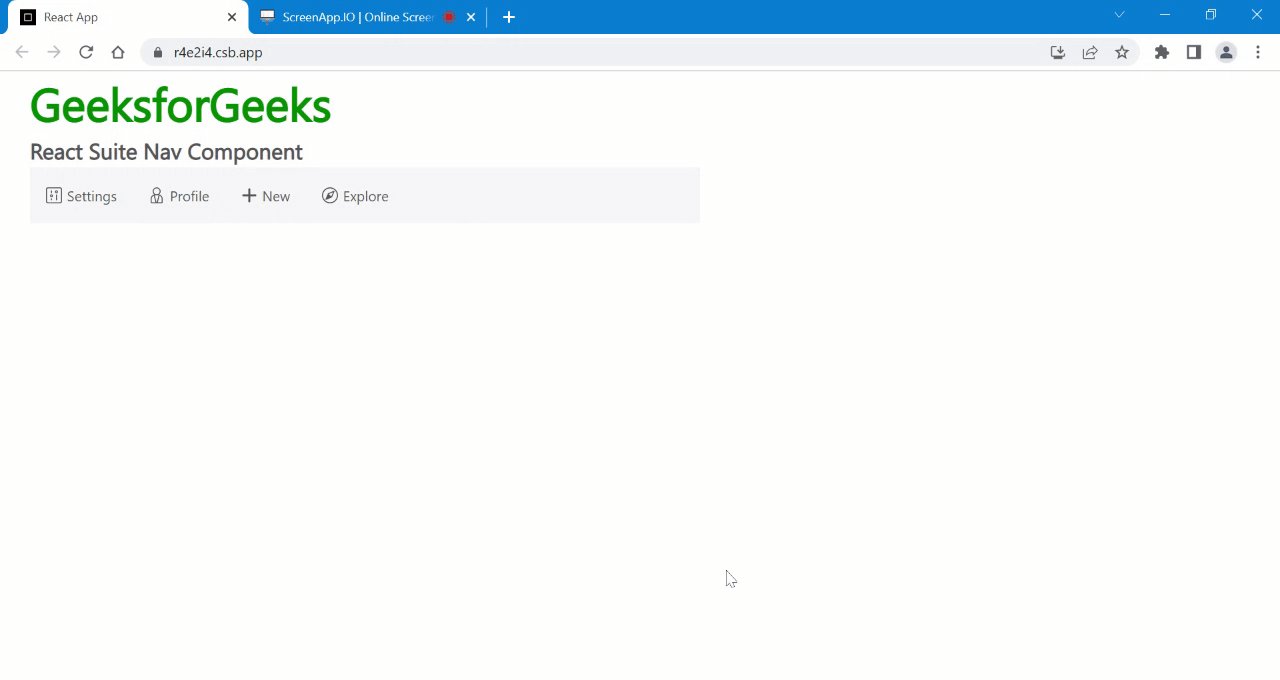
Ejemplo 2: en este ejemplo, aprenderemos cómo podemos hacer una barra de navegación con iconos.
Javascript
import React from 'react'
import 'rsuite/dist/rsuite.min.css';
import { Navbar, Nav } from 'rsuite';
import ExploreIcon from '@rsuite/icons/Explore';
import AdminIcon from '@rsuite/icons/Admin';
import PlusIcon from '@rsuite/icons/Plus';
import SettingIcon from '@rsuite/icons/Setting';
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h4>React Suite Nav Component</h4>
<Navbar >
<Navbar.Body >
<Nav>
<Nav.Item icon={<SettingIcon/>}>Settings</Nav.Item>
<Nav.Item icon={<AdminIcon/>}>Profile</Nav.Item>
<Nav.Item icon={<PlusIcon/>}>New</Nav.Item>
<Nav.Item icon={<ExploreIcon/>}>Explore</Nav.Item>
</Nav>
</Navbar.Body>
</Navbar>
</div>
);
}
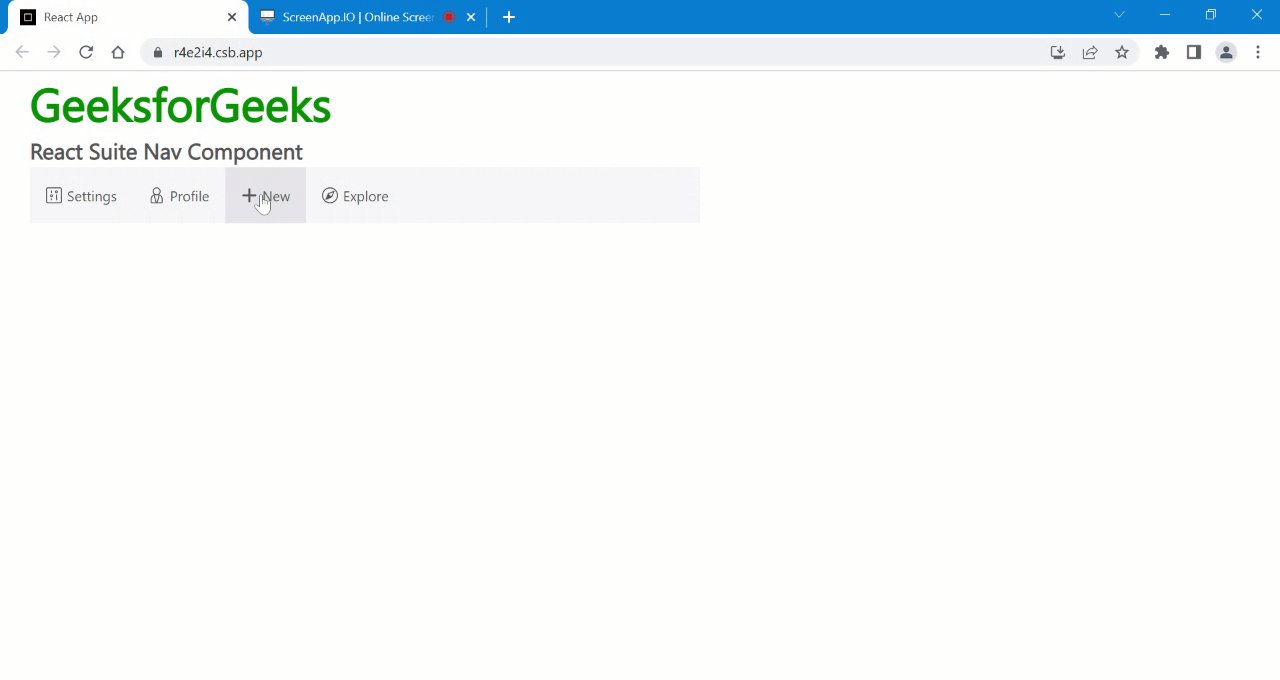
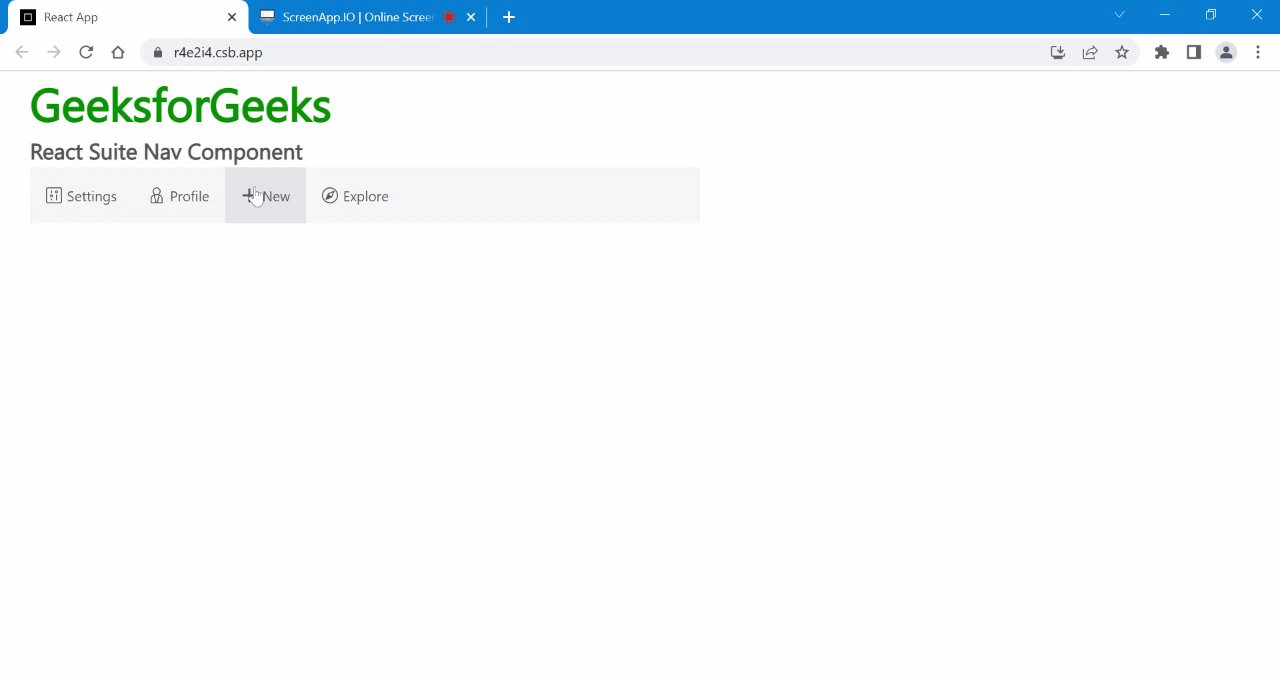
PRODUCCIÓN

Referencia: https://rsuitejs.com/components/navbar/
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA