BlueprintJS es un kit de herramientas de interfaz de usuario basado en React para la web. Esta biblioteca está muy optimizada y es popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio.
CollapsibleList muestra con precisión los muchos elementos pasados y colapsa el resto en un menú desplegable. Podemos usar el siguiente enfoque en ReactJS para usar el componente ReactJS Blueprint CollapsibleList.
Accesorios de lista plegable:
- className: se utiliza para denotar una lista delimitada por espacios de nombres de clase para pasar a un elemento secundario.
- colapsoDesde: se utiliza para indicar en qué dirección deben contraerse los elementos, es decir, el inicio o el final de los elementos secundarios.
- dropdownProps: solía indicar los accesorios para pasar al menú desplegable.
- dropdownTarget: se utiliza para indicar un elemento que se representará como un objetivo desplegable con la interacción CLIC para mostrar el menú colapsado.
- visibleItemClassName: se usa para indicar el nombre de la clase CSS para agregar a las etiquetas <li> que contienen cada elemento visible y el menú desplegable.
- visibleItemCount: se utiliza para indicar un número exacto de elementos visibles.
- visibleItemRenderer: se utiliza para indicar una devolución de llamada invocada para representar cada elemento visible.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install @blueprintjs/core
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { CollapsibleList, MenuItem, Classes } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 400, padding: 30
}}>
<h4>ReactJS Blueprint CollapsibleList Component</h4>
<CollapsibleList
className={Classes.BREADCRUMBS}
dropdownTarget={<span className={Classes.BREADCRUMBS_COLLAPSED} />}
visibleItemRenderer={() => {}}
>
<MenuItem icon="folder-close" text="Documents" href="#" />
<MenuItem icon="folder-close" text="List Item" href="#" />
<MenuItem icon="folder-close" text="User Login" href="#" />
<MenuItem icon="folder-close" text="Jobs" href="#" />
<MenuItem icon="folder-close" text="Daylight" href="#" />
<MenuItem icon="document" text="How to crush it" />
</CollapsibleList>
</div >
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
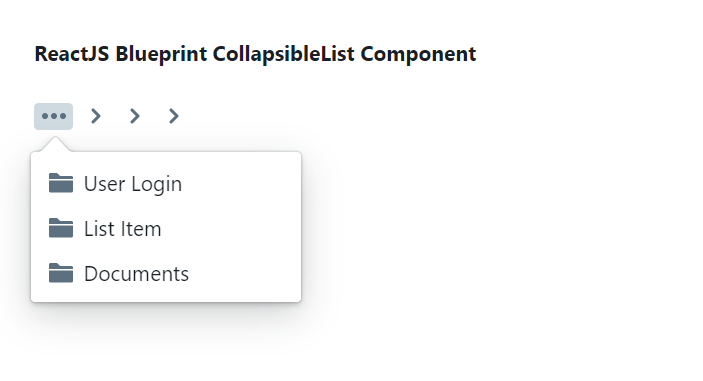
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://blueprintjs.com/docs/#core/components/collapsible-list
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA