BlueprintJS es un kit de herramientas de interfaz de usuario basado en React para la web. Esta biblioteca está muy optimizada y es popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio. Componente HTML ElementsPodemos usar el siguiente enfoque en ReactJS para usar el componente ReactJS Blueprint HTML Elements.
Elementos:
- H1 a H6: Es el componente de encabezado de la sección HTML.
- Blockquote: Es el componente blockquote.
- Código: Es el componente del código.
- Etiqueta: Es el componente de la etiqueta.
- Pre: Es el componente pre.
- OL: Es el componente de la lista ordenada.
- UL: Es el componente de la lista desordenada.
- HTMLTable: Es el componente de la tabla.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install @blueprintjs/core
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { H3, H4, OL, Pre } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 500, padding: 30
}}>
<h4>ReactJS Blueprint HTML Elements Component</h4>
Heading Component:
<H4>H4 Size Heading</H4>
<H3>H3 Size Heading</H3> <br></br>
OrderList Component:
<OL>
<li>1st item</li>
<li>2nd item</li>
</OL>
Pre Component:
<Pre>Sample Pre</Pre>
</div >
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
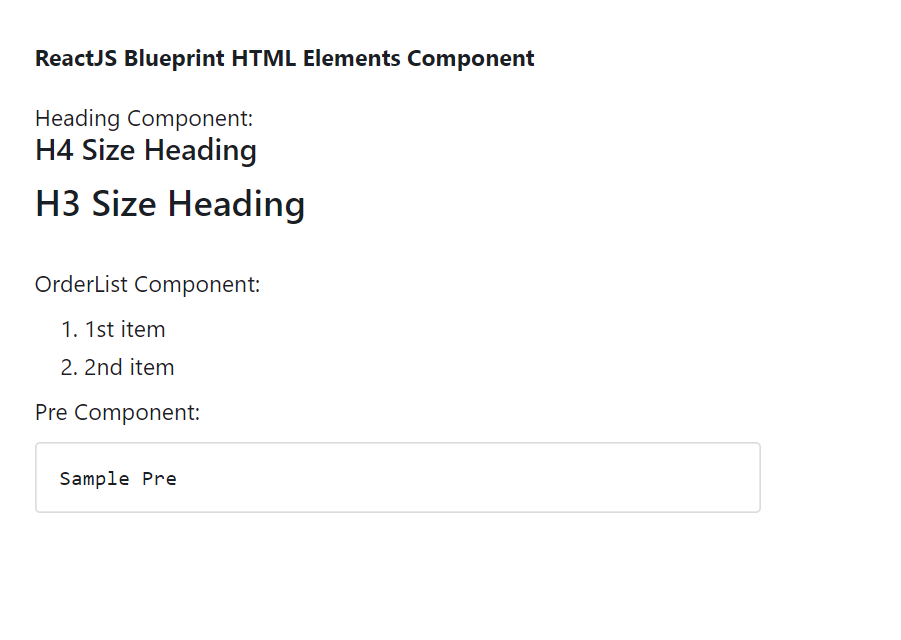
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://blueprintjs.com/docs/#core/components/html
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA