BlueprintJS es un kit de herramientas de interfaz de usuario basado en React para la web. Esta biblioteca está muy optimizada y es popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio. Navbar Component proporciona una forma para que los usuarios les proporcionen controles de navegación en la parte superior de una aplicación. Podemos usar el siguiente enfoque en ReactJS para usar el componente de barra de navegación ReactJS Blueprint.
Accesorios de la barra de navegación:
- className: se utiliza para denotar una lista delimitada por espacios de nombres de clase para pasar a un elemento secundario.
- fixedTop: se utiliza para indicar si esta barra de navegación debe fijarse en la parte superior de la ventana gráfica o no.
Accesorios de NavbarGroup:
- align: se utiliza para indicar en qué lado de la barra de navegación debe aparecer el grupo.
- className: se utiliza para denotar una lista delimitada por espacios de nombres de clase para pasar a un elemento secundario.
Accesorios de encabezado de la barra de navegación:
- className: se utiliza para denotar una lista delimitada por espacios de nombres de clase para pasar a un elemento secundario.
Accesorios NavbarDivider:
- className: se utiliza para denotar una lista delimitada por espacios de nombres de clase para pasar a un elemento secundario.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install @blueprintjs/core
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import {
Navbar, NavbarHeading, NavbarGroup,
NavbarDivider, Button
} from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 500, padding: 30
}}>
<h4>ReactJS Blueprint Navbar Component</h4>
<Navbar>
<NavbarGroup align={'right'}>
<NavbarHeading>My Company</NavbarHeading>
<NavbarDivider />
<Button icon="home" text="Home" />
<Button icon="user" text="User" />
</NavbarGroup>
</Navbar>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

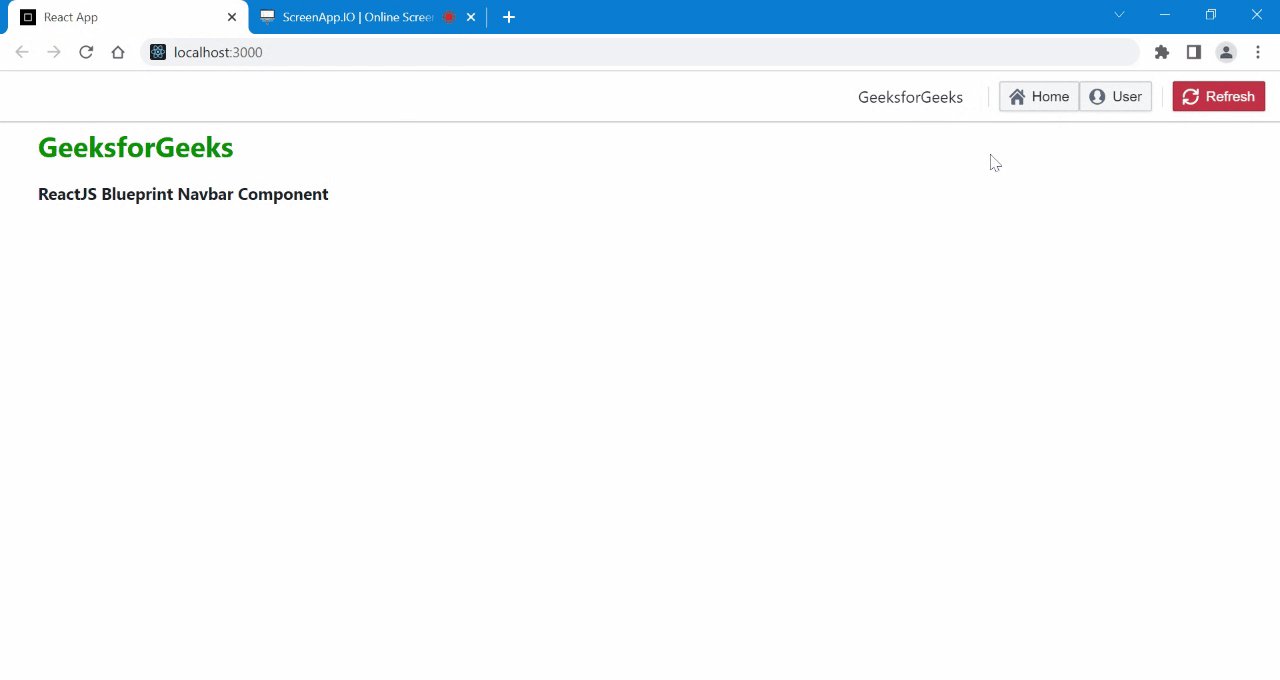
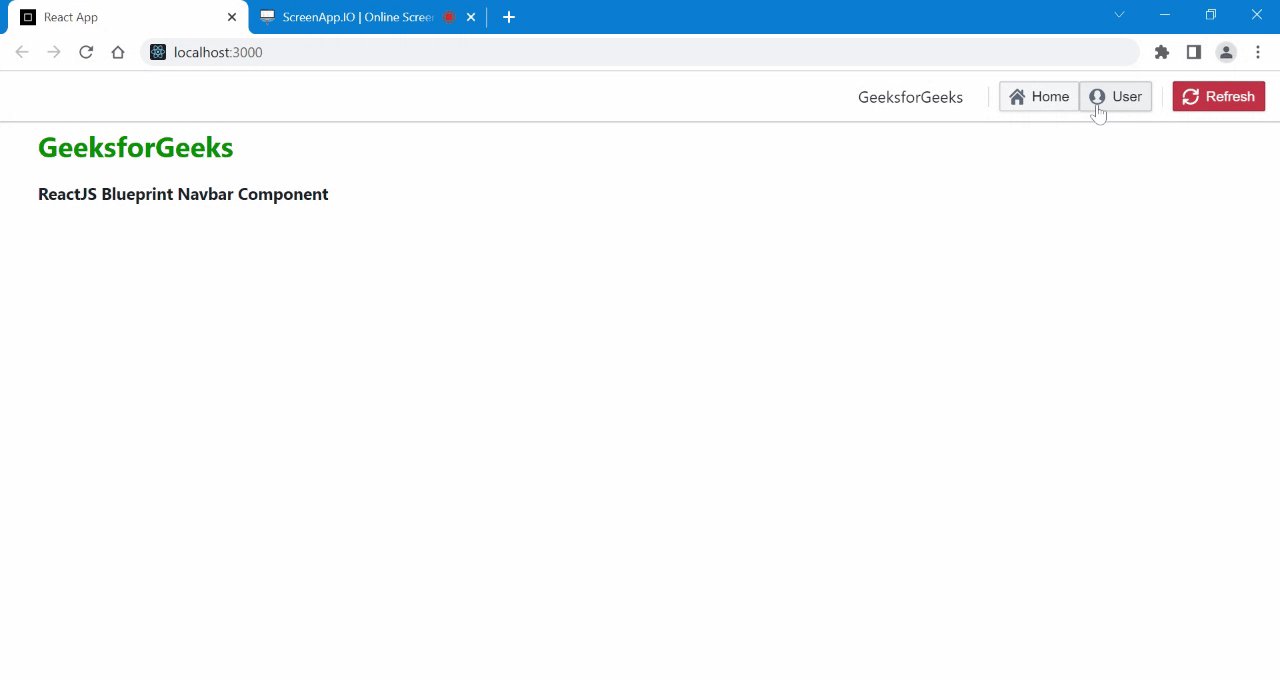
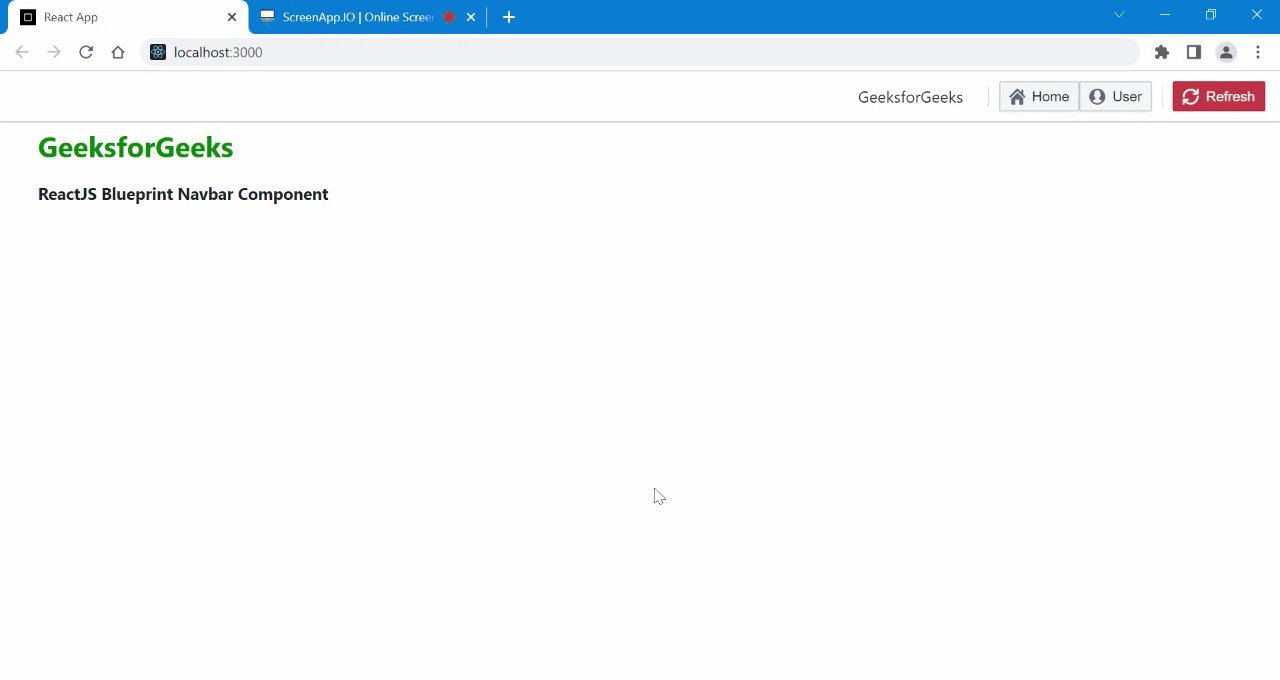
Ejemplo 2: En este ejemplo, aprenderemos a hacer un botón de color, un divisor de la barra de navegación y también a fijar la navegación en la parte superior. Ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import {
Navbar, NavbarHeading, NavbarGroup,
NavbarDivider, Button
} from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 500, padding: 30
}}>
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h3>ReactJS Blueprint Navbar Component</h3>
<Navbar fixedToTop>
<NavbarGroup align={'right'}>
<NavbarHeading>GeeksforGeeks</NavbarHeading>
<NavbarDivider />
<Button icon="home" text="Home" />
<Button icon="user" text="User" />
<NavbarDivider />
<Button icon="refresh" intent="danger" text="Refresh" />
</NavbarGroup>
</Navbar>
</div>
);
}
export default App;
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://blueprintjs.com/docs/#core/components/navbar
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA