BlueprintJS es un kit de herramientas de interfaz de usuario basado en React para la web. Esta biblioteca está muy optimizada y es popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio. Popover Component proporciona una forma para que los usuarios muestren contenido flotante junto a un elemento de destino. Podemos usar el siguiente enfoque en ReactJS para usar el componente Popover Blueprint de ReactJS.
Accesorios popover:
- autoFocus: se utiliza para indicar si la superposición debe adquirir el foco de la aplicación cuando se abre por primera vez.
- backdropProps: se utiliza para indicar los accesorios HTML para el elemento de fondo.
- límite: se utiliza para denotar un elemento de límite proporcionado a los modificadores flip y preventOverflow .
- canEscapeKeyClose: Se utiliza para indicar si al pulsar la tecla ESC se debe invocar onClose .
- captureDismiss: cuando un usuario hace clic dentro de un elemento Classes.POPOVER_DISMISS , solo se cerrará la ventana emergente actual y no las ventanas emergentes externas cuando esta propiedad esté habilitada.
- className: se utiliza para denotar una lista delimitada por espacios de nombres de clase para pasar a un elemento secundario.
- contenido: se utiliza para indicar el contenido que se mostrará dentro de la ventana emergente.
- defaultIsOpen: se utiliza para indicar el estado abierto inicial cuando no está controlado.
- disabled: se utiliza para evitar que aparezca el popover cuando es verdadero.
- enforceFocus: se utiliza para indicar si la superposición debe evitar que el foco se abandone.
- relleno: se utiliza para indicar si el envoltorio y el objetivo deben ocupar todo el ancho de su contenedor.
- hasBackdrop: se utiliza para habilitar una superposición invisible debajo de la ventana emergente que captura los clics y evita la interacción con el resto del documento hasta que se cierra la ventana emergente.
- hoverCloseDelay: se utiliza para indicar la cantidad de tiempo en milisegundos que el popover debe permanecer abierto después de que el usuario desplace el disparador.
- hoverOpenDelay: se usa para indicar la cantidad de tiempo en milisegundos que el popover debe esperar antes de abrirse después de que el usuario pasa el cursor sobre el activador.
- heredarDarkTheme: se usa para indicar si un popover que usa un Portal debe heredar automáticamente el tema oscuro de su padre.
- tipo de interacción: se utiliza para indicar el tipo de interacción de desplazamiento que activa la visualización de la ventana emergente.
- isOpen: Se utiliza para indicar si el popover está visible.
- perezoso: el portal que contiene los elementos secundarios se crea y se adjunta al DOM cuando se abre la superposición por primera vez cuando se establece en verdadero y usePortal es verdadero.
- minimal: se utiliza para indicar si se aplica un estilo mínimo a este popover.
- modificadores: se utiliza para anular los modificadores incorporados de Popper.js.
- onClose: es una devolución de llamada que se activa cuando la interacción del usuario hace que se cierre la superposición.
- onClosed: se utiliza para indicar un método de ciclo de vida invocado justo después de que finaliza la transición de cierre de CSS, pero antes de que el elemento secundario haya sido eliminado del DOM.
- onClosing: se utiliza para indicar un método de ciclo de vida invocado justo antes de que comience la transición de cierre de CSS en un elemento secundario.
- onInteraction: es una función de devolución de llamada que se activa en modo controlado cuando el estado abierto del popover cambia debido a la interacción del usuario.
- onOpened: se utiliza para indicar un método de ciclo de vida invocado justo después de que finaliza la transición abierta de CSS.
- onOpening: se utiliza para indicar un método de ciclo de vida invocado justo después de montar el elemento secundario en el DOM, pero justo antes de que comience la transición abierta de CSS.
- openOnTargetFocus: se usa para indicar si el popover debe abrirse cuando su objetivo está enfocado.
- ubicación: se utiliza para indicar la ubicación en la que debe aparecer el popover.
- popoverClassName: se utiliza para denotar una string delimitada por espacios de nombres de clase aplicados al elemento emergente.
- popoverRef: Se utiliza para pasar la referencia suministrada al elemento Classes.POPOVER .
- portalClassName: se utiliza para denotar una string delimitada por espacios de nombres de clase aplicados al elemento Portal si usePortal es verdadero.
- portalContainer: se utiliza para indicar el elemento contenedor en el que la superposición representa su contenido cuando usePortal es verdadero.
- position: se utiliza para indicar la posición en la que debe aparecer el popover. Mutuamente excluyentes con prop de colocación.
- posicionamientoStrategy: Se utiliza para la estrategia de posicionamiento de Popper.js .
- renderTarget: se utiliza para indicar el renderizador de destino que recibe accesorios inyectados por Popover que deben distribuirse en el elemento renderizado.
- rootBoundary: se utiliza para indicar un elemento de límite raíz suministrado a los modificadores flip y preventOverflow .
- targetTagName: se utiliza para indicar el nombre de la etiqueta HTML para el elemento de destino.
- TransitionDuration: se utiliza para indicar cuánto tiempo tarda la transición en milisegundos en aparecer/desaparecer el popover.
- usePortal: se utiliza para indicar si el popover debe representarse dentro de un Portal adjunto a portalContainer prop.
- wrapperTagName: se utiliza para denotar el nombre de la etiqueta HTML para el elemento contenedor, que también recibe la propiedad className.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
- Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install @blueprintjs/core
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Aplicación.js
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

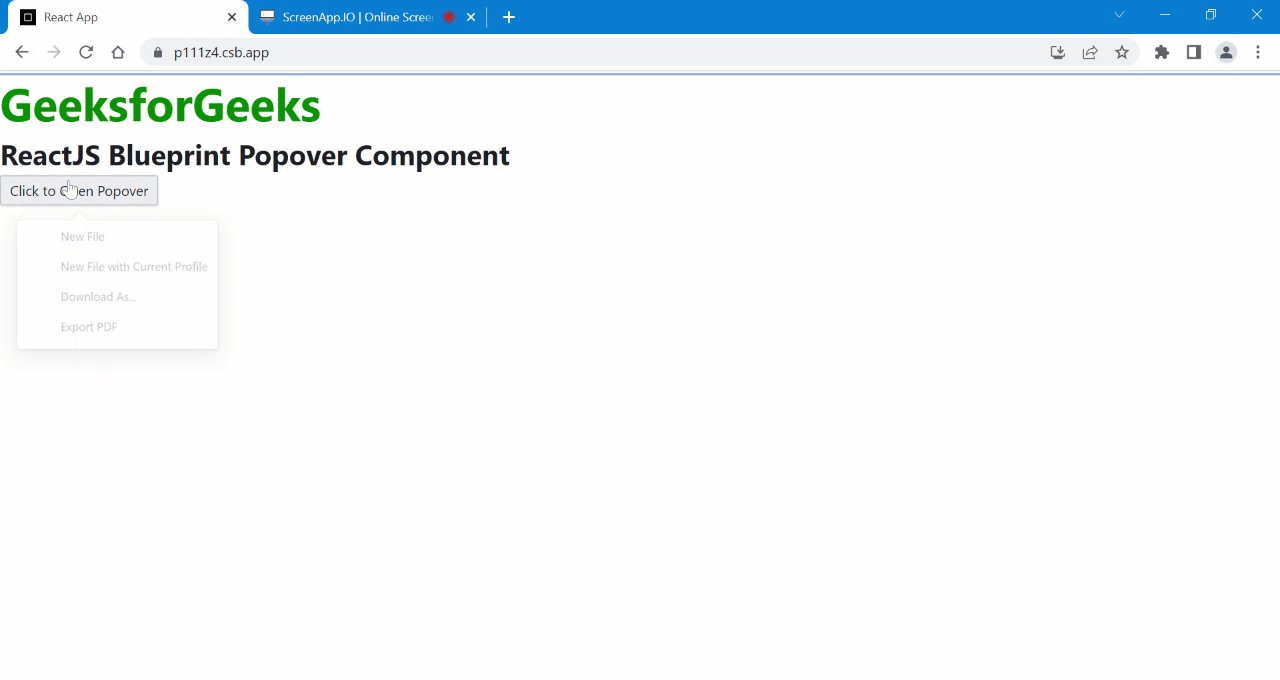
Ejemplo 2
Usaremos Blueprint popover con un menú desplegable. También aprenderemos a cambiar la ubicación del popover.
Javascript
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import '@blueprintjs/core/lib/css/blueprint.css';
import { Button, H3, Popover } from "@blueprintjs/core";
import { Dropdown } from 'rsuite';
function App() {
const gfg=()=>{
return(
<div>
<Popover>
<Dropdown.Menu >
<Dropdown.Item >New File</Dropdown.Item>
<Dropdown.Item>New File with Current Profile</Dropdown.Item>
<Dropdown.Item >Download As...</Dropdown.Item>
<Dropdown.Item >Export PDF</Dropdown.Item>
</Dropdown.Menu>
</Popover>
</div>
)
}
return (
<div >
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h3>ReactJS Blueprint Popover Component</h3>
<Popover content={gfg()} placement="bottom">
<Button text="Click to Open Popover" />
</Popover>
</div >
);
}
export default App;
PRODUCCIÓN

Referencia: https://blueprintjs.com/docs/#core/components/popover
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA