BlueprintJS es un kit de herramientas de interfaz de usuario basado en React para la web. Esta biblioteca está muy optimizada y es popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio. Los componentes ProgressBar proporcionan una forma de mostrar el progreso de cualquier tarea/actividad al usuario en forma de barra de progreso. Podemos usar el siguiente enfoque en ReactJS para usar el componente ProgressBar de ReactJS Blueprint.
Accesorios de la barra de progreso:
- animar: Se utiliza para indicar si el fondo debe animarse o no.
- className: se utiliza para denotar una lista delimitada por espacios de nombres de clase para pasar a un elemento secundario.
- intención: se utiliza para indicar el color de la intención visual que se aplicará al elemento.
- rayas: Se utiliza para indicar si el fondo debe ser rayado o no.
- valor: se utiliza para indicar un valor entre 0 y 1 (inclusive) que representa el avance de la operación.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install @blueprintjs/core
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { ProgressBar } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 400, padding: 30
}}>
<h4>ReactJS Blueprint ProgressBar Component</h4>
<ProgressBar value={0} /> <br></br>
<ProgressBar value={1} />
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

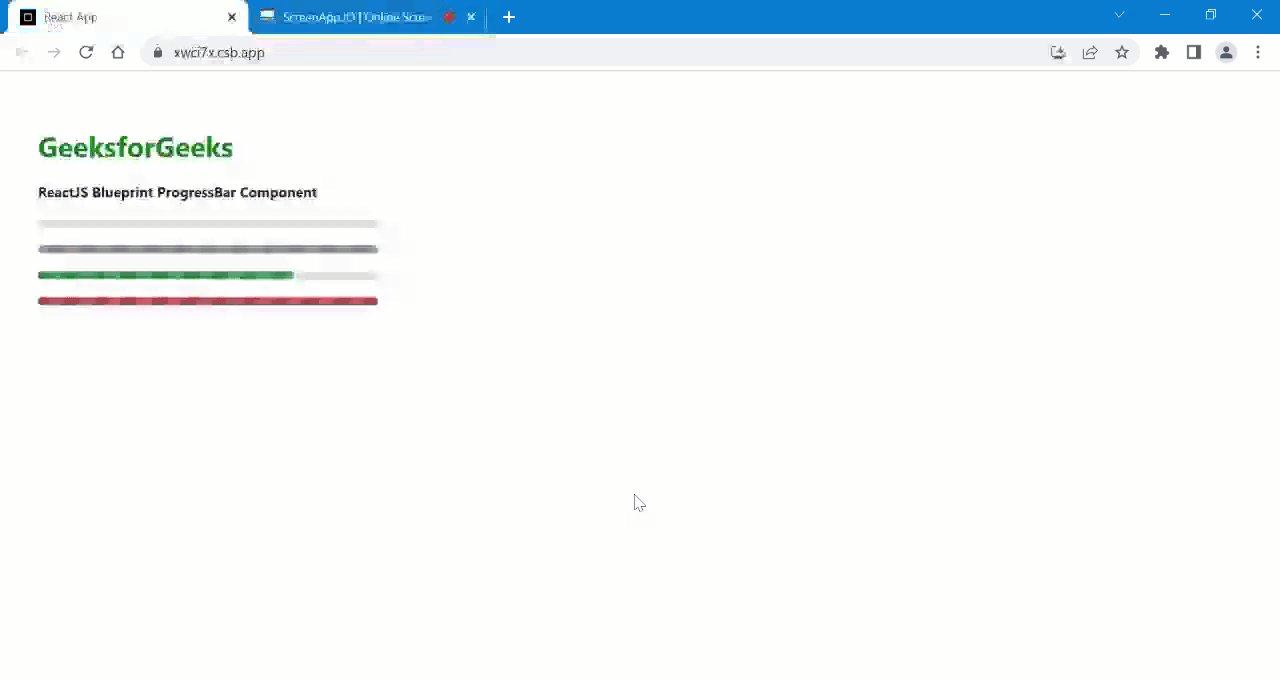
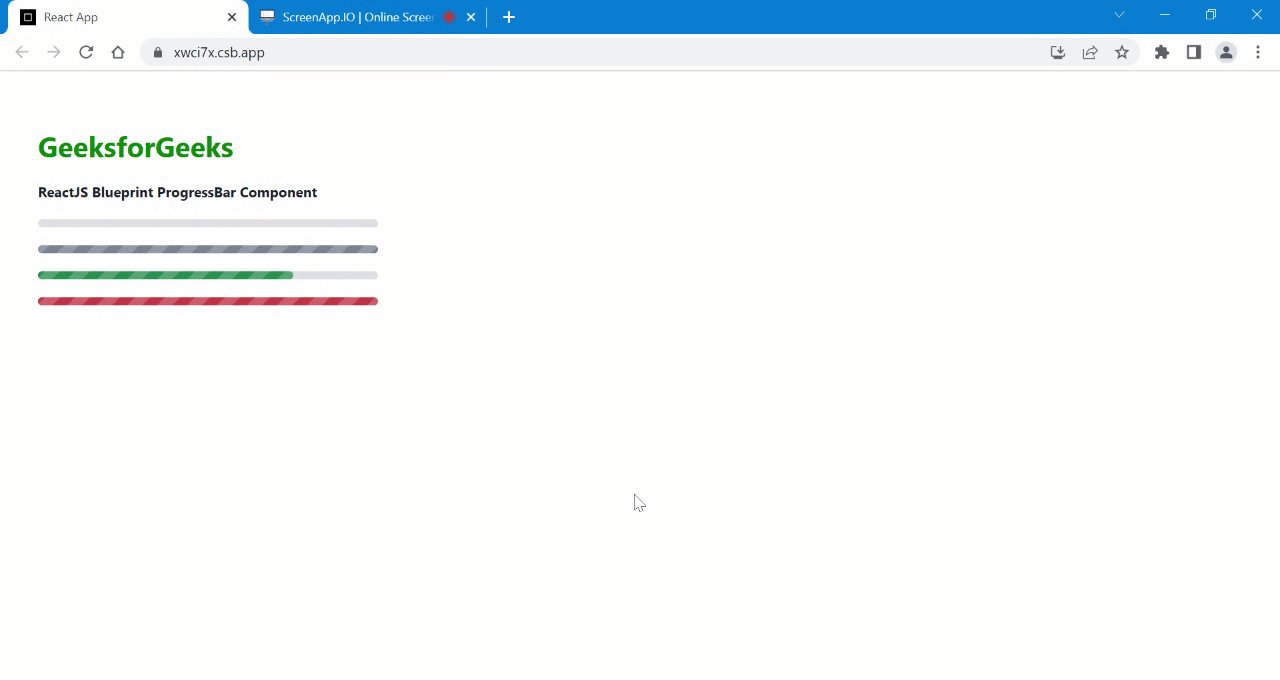
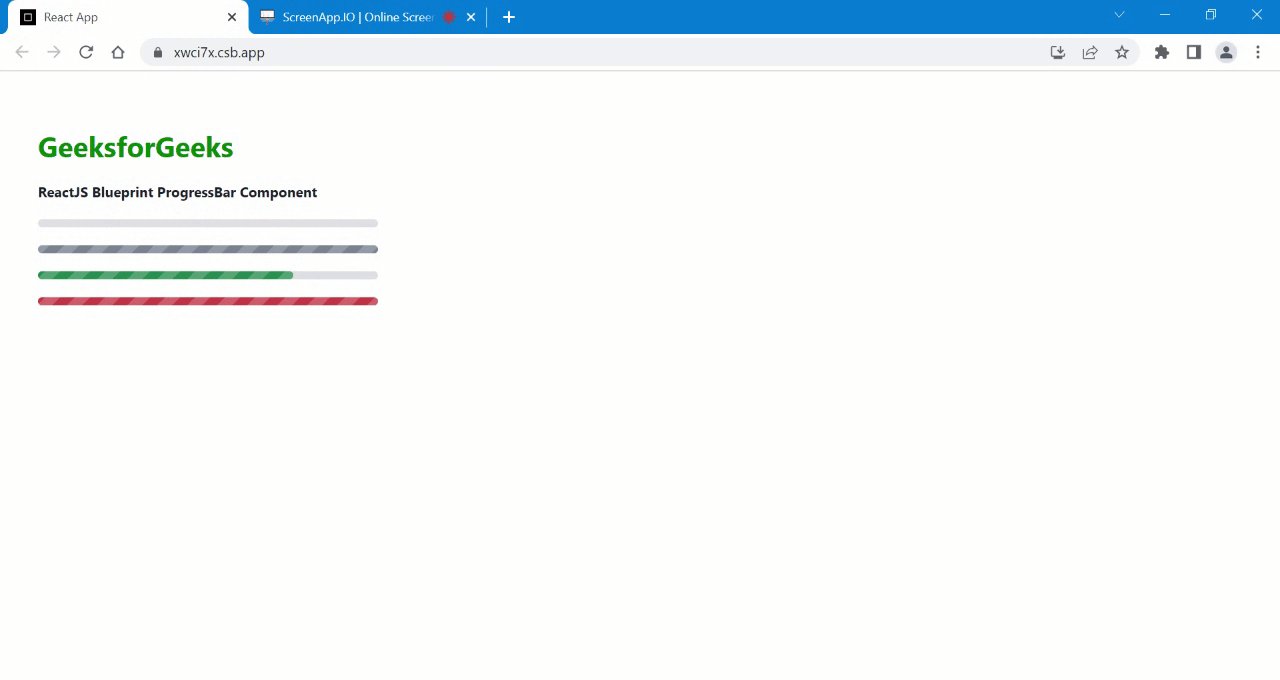
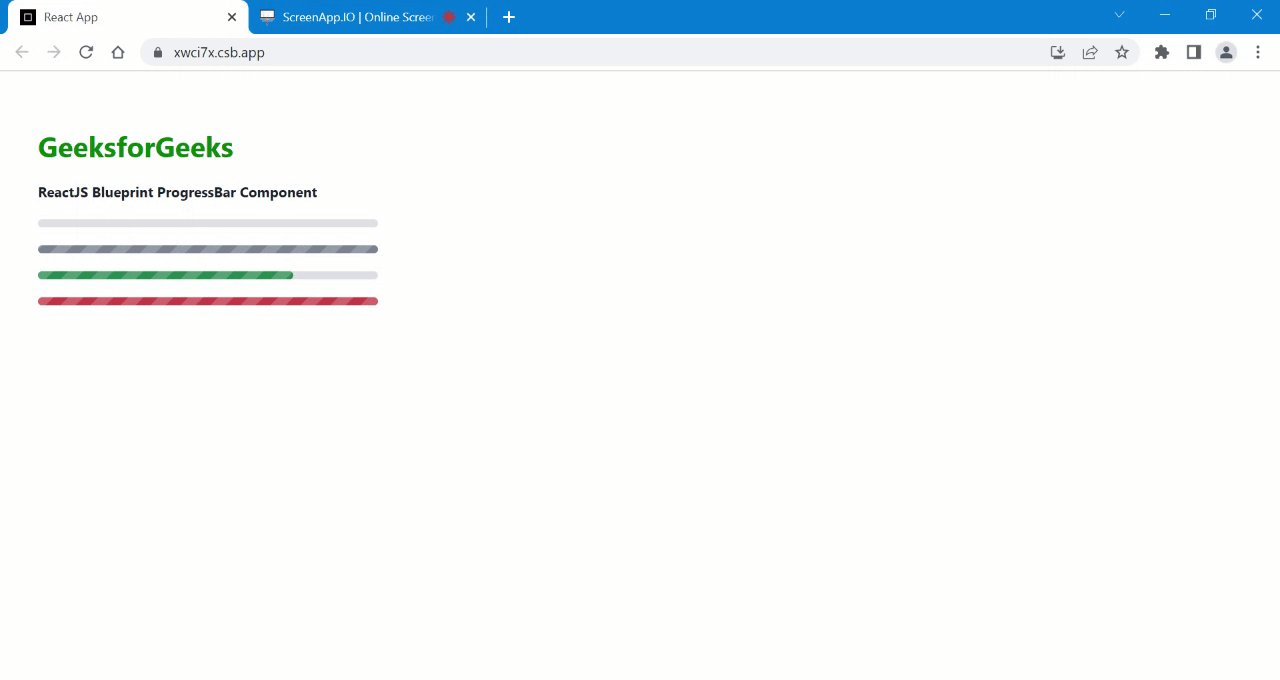
Ejemplo 2: en este ejemplo, hemos aprendido a proporcionar colores a las barras de progreso
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { ProgressBar } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 400, padding: 30
}}>
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h4>ReactJS Blueprint ProgressBar Component</h4>
<ProgressBar value={0} color="danger"
className="bp4-intent-primary bp4-progress-meter"/>
<br></br>
<ProgressBar value={1} />
<br/>
<div className="bp4-progress-bar bp4-intent-success .modifier">
<div className="bp4-progress-meter" style={{width: '75%'}}></div>
</div>
<br/>
<div className="bp4-progress-bar bp4-intent-danger .modifier">
<div className="bp4-progress-meter" style={{width: '100%'}}></div>
</div>
</div >
);
}
export default App;
Producción:

Referencia: https://blueprintjs.com/docs/#core/components/progress-bar
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA