BlueprintJS es un kit de herramientas de interfaz de usuario basado en React para la web. Esta biblioteca está muy optimizada y es popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio. ResizeSensor2 les proporciona un evento de cambio de tamaño para su único elemento DOM secundario. Podemos usar el siguiente enfoque en ReactJS para usar el componente ResizeSensor2 de ReactJS Blueprint.
Accesorios ResizeSensor2:
- children: se usa para denotar un solo hijo, y debe ser un elemento y no una string o fragmento.
- observeParents: se utiliza para indicar que todos los elementos DOM principales del contenedor también se observarán en busca de cambios de tamaño si se establece en verdadero.
- onResize: es una devolución de llamada que se activa cuando el elemento envuelto cambia de tamaño.
- targetRef: si queremos adjuntar una referencia al hijo usted mismo al representarlo, debe pasar el mismo valor aquí.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install @blueprintjs/core npm install @blueprintjs/popover2
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { ResizeSensor2 } from "@blueprintjs/popover2";
function App() {
return (
<div style={{
display: 'block', width: 400, padding: 30
}}>
<h4>ReactJS Blueprint ResizeSensor2 Component</h4>
<ResizeSensor2 onResize={(entries) =>
console.log(entries.map(
e =>`${e.contentRect.width} x ${e.contentRect.height}`))}>
<div style={{ width: 400, backgroundColor: 'lightgrey',
height: 100 }}>
Component Dimesion: 400 X 100
</div>
</ResizeSensor2>
</div >
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
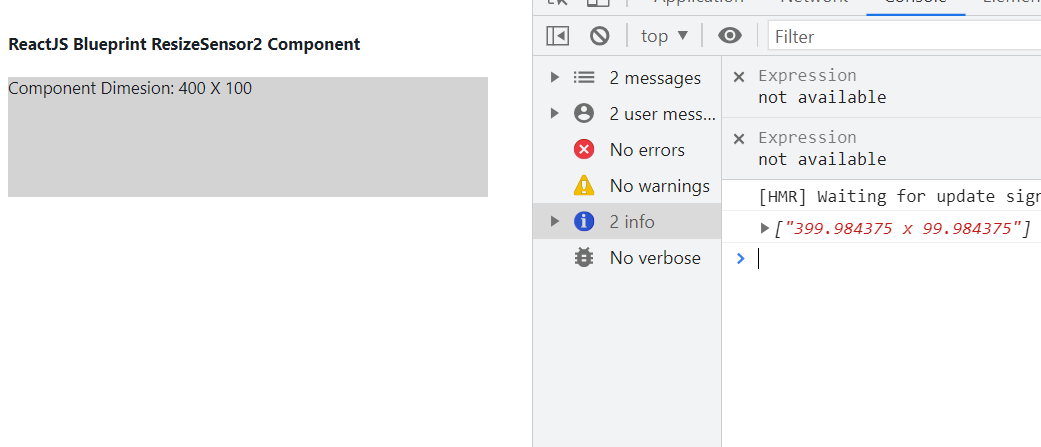
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://blueprintjs.com/docs/#popover2-package/resize-sensor2
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA