React Evergreen es una biblioteca front-end popular con un conjunto de componentes React para crear productos hermosos, ya que esta biblioteca es flexible, tiene valores predeterminados sensibles y es fácil de usar. Popover Component permite al usuario mostrar contenido flotante en relación con un objetivo. Podemos usar el siguiente enfoque en ReactJS para usar el componente Evergreen Popover.
Accesorios popover:
- posición: Se utiliza para la posición del Popover.
- isShown: el Popover se muestra manualmente si se establece en verdadero.
- disparador: se usa para abrir el Popover basado en hacer clic o pasar el mouse.
- content: Se utiliza para denotar el contenido del Popover.
- niños: se utiliza para indicar el botón de destino del Popover.
- display: Se utiliza para la propiedad display pasada a la tarjeta Popover.
- minWidth: se utiliza para indicar el ancho mínimo de la tarjeta Popover.
- minHeight: se utiliza para indicar la altura mínima de la tarjeta Popover.
- statelessProps: se utiliza para indicar las propiedades que se pasan a la tarjeta Popover.
- animationDuration: se utiliza para indicar la duración de la animación.
- onOpen: es una función que se activará cuando se abra el Popover.
- onClose: Es una función que se activará cuando el Popover se cierre.
- onCloseComplete: es una función que se activará cuando se complete la transición de salida.
- onOpenComplete: es una función que se activará cuando se complete la transición de entrada.
- onBodyClick: Es una función que se activará cuando se haga clic en el cuerpo.
- traerFocusInside: se usa para enfocar dentro del Popover al abrirlo si se establece en verdadero.
- shouldCloseOnExternalClick: se utiliza para indicar que hacer clic fuera del cuadro de diálogo debe cerrar el cuadro de diálogo si se establece en verdadero.
PopoverAccesorios sin estado:
- hijos: los hijos pueden ser una string, una función o un Node.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install evergreen-ui
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react'
import { Popover, Pane, Button } from 'evergreen-ui'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h4>ReactJS Evergreen Popover Component</h4>
<Popover
content={
<Pane
width={300}
height={300}
display="flex"
alignItems="center"
justifyContent="center"
flexDirection="column"
>Sample Popover Content
</Pane>
}
>
<Button>Click to open Popover</Button>
</Popover>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

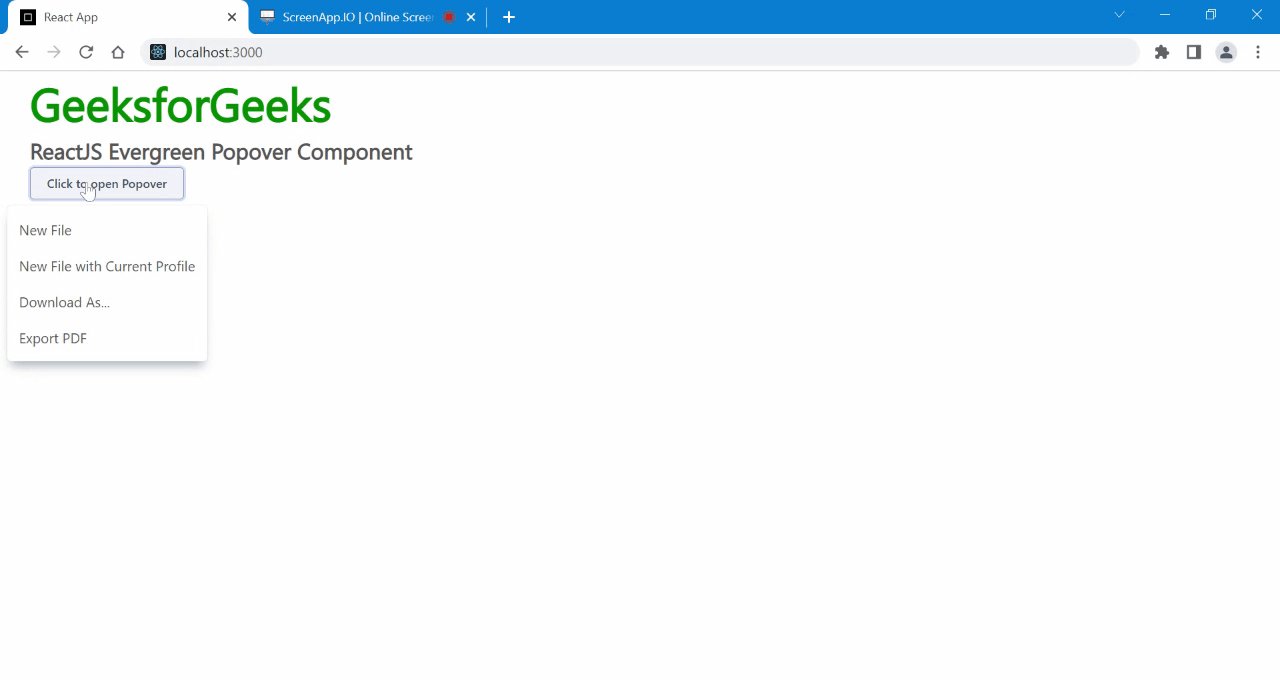
Ejemplo 2: en este ejemplo, hemos aprendido cómo podemos usar el menú desplegable en el componente Evergreen Popover
Javascript
import React from 'react'
import { Popover, Pane, Button } from 'evergreen-ui'
import "rsuite/dist/rsuite.min.css";
import { Dropdown } from 'rsuite';
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h4>ReactJS Evergreen Popover Component</h4>
<Popover
content={
<Pane
alignItems="center"
justifyContent="center"
flexDirection="column"
>
<Dropdown.Menu >
<Dropdown.Item >New File</Dropdown.Item>
<Dropdown.Item>New File with Current Profile</Dropdown.Item>
<Dropdown.Item >Download As...</Dropdown.Item>
<Dropdown.Item >Export PDF</Dropdown.Item>
</Dropdown.Menu>
</Pane>
}
>
<Button>Click to open Popover</Button>
</Popover>
</div>
);
}
PRODUCCIÓN

Referencia: https://evergreen.segment.com/components/popover
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA