React Evergreen es una biblioteca front-end popular con un conjunto de componentes React para crear productos hermosos, ya que esta biblioteca es flexible, tiene valores predeterminados sensibles y es fácil de usar. El componente TagInput permite al usuario Podemos usar el siguiente enfoque en ReactJS para usar el componente Evergreen TagInput.
Accesorios de etiqueta:
- children: Se utiliza para denotar el contenido de la etiqueta.
- onRemove: es una función de devolución de llamada que se activa cuando se hace clic en el icono de eliminación.
- isRemovable: Se utiliza para indicar si la etiqueta se puede eliminar o no.
Accesorios de entrada de etiqueta:
- addOnBlur: se utiliza para indicar si se debe agregar inputValue a las etiquetas cuando la entrada se difumina o no.
- className: se utiliza para pasar el nombre de la clase para aplicar al componente contenedor.
- disabled: Se utiliza para indicar si la entrada debe ser deshabilitada o no.
- altura: se utiliza para indicar el tamaño vertical de la entrada.
- inputProps: se utiliza para indicar los accesorios para pasar al componente de entrada.
- inputRef: se utiliza para indicar el controlador de referencia para el elemento de entrada.
- onAdd: es una función de devolución de llamada que se activa cuando se agregan nuevas etiquetas.
- onBlur: es una función de devolución de llamada que se activa cuando el enfoque en la entrada se desdibuja.
- onChange: es una función de devolución de llamada que se activa cuando cambian los valores de la etiqueta.
- onFocus: es una función de devolución de llamada que se activa cuando la entrada recibe el foco.
- onInputChange: es una función de devolución de llamada que se activa cuando se cambia el valor de la entrada.
- onRemove: es una función de devolución de llamada que se activa cuando se elimina una etiqueta.
- separador: se utiliza para indicar el valor o RegExp para dividir en texto pegado o presionar la tecla de ingreso.
- tagProps: se utiliza para proporcionar accesorios al componente de etiqueta.
- tagSubmitKey: se utiliza para indicar la tecla que se debe presionar para enviar una nueva etiqueta mientras se escribe.
- valores: Se utiliza para los valores de las etiquetas controladas.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install evergreen-ui
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react'
import { TagInput } from 'evergreen-ui'
export default function App() {
// State for our values
const [values, setValues] = React.useState(['Gourav', 'Ajay'])
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h4>ReactJS Evergreen TagInput Component</h4>
<TagInput
inputProps={{ placeholder: 'Add Names..' }}
onChange={data => {setValues(data)}}
values={values}
/>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
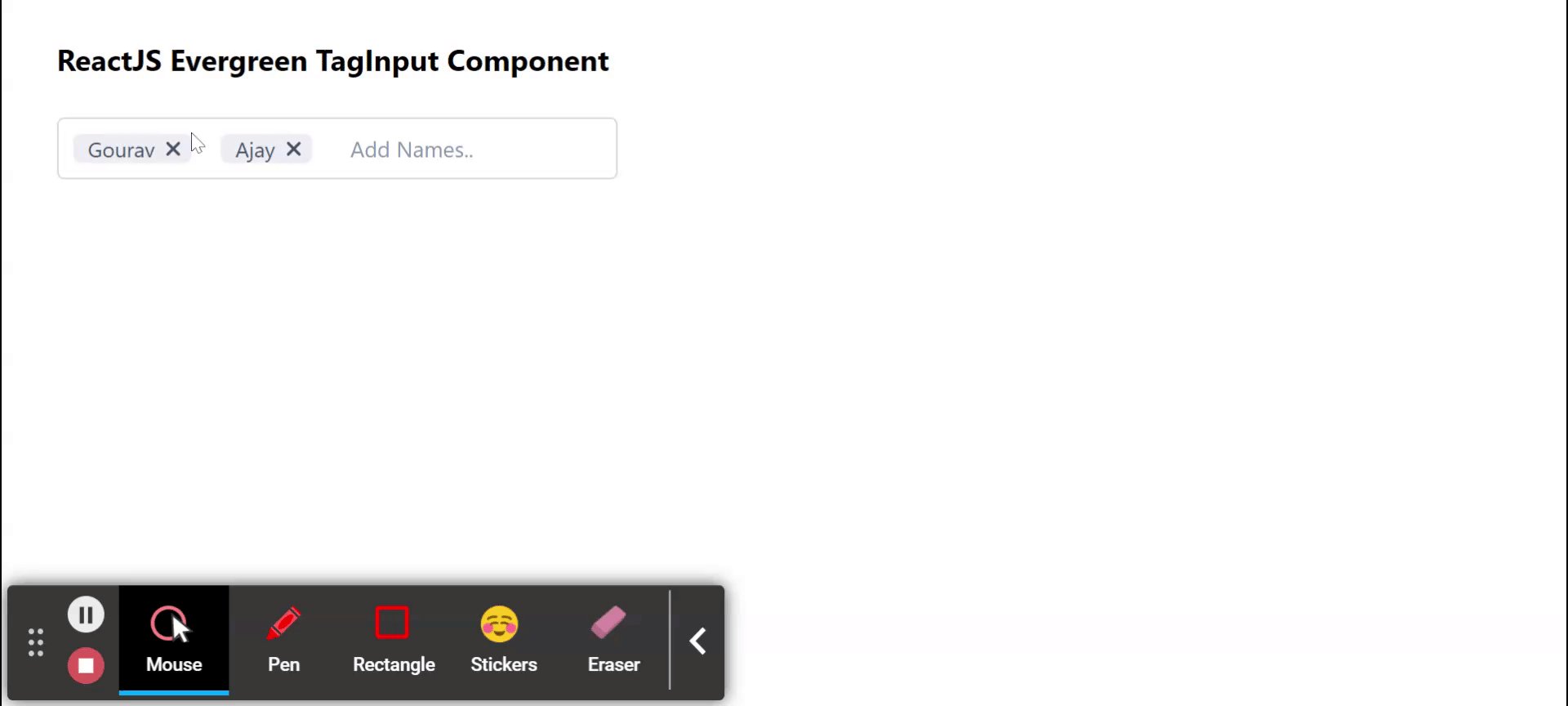
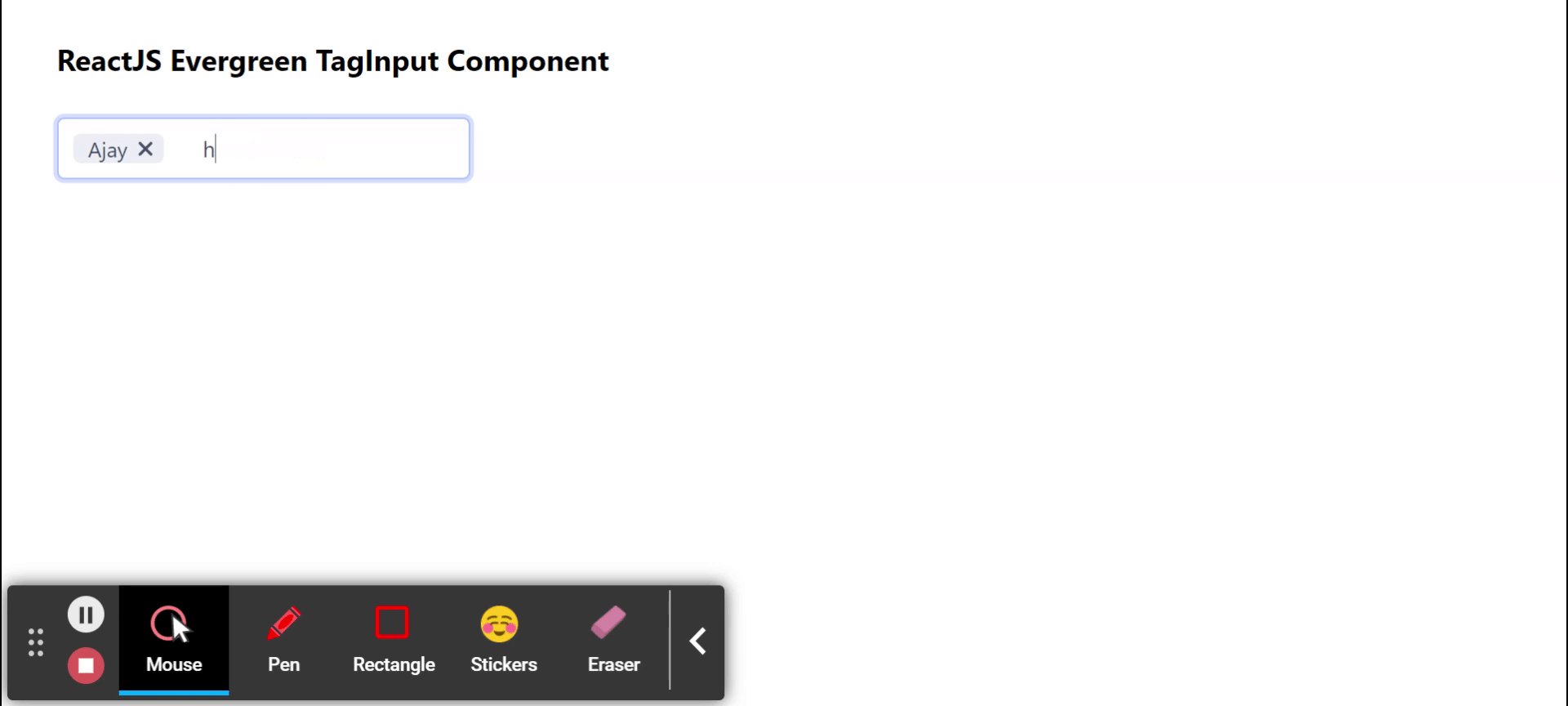
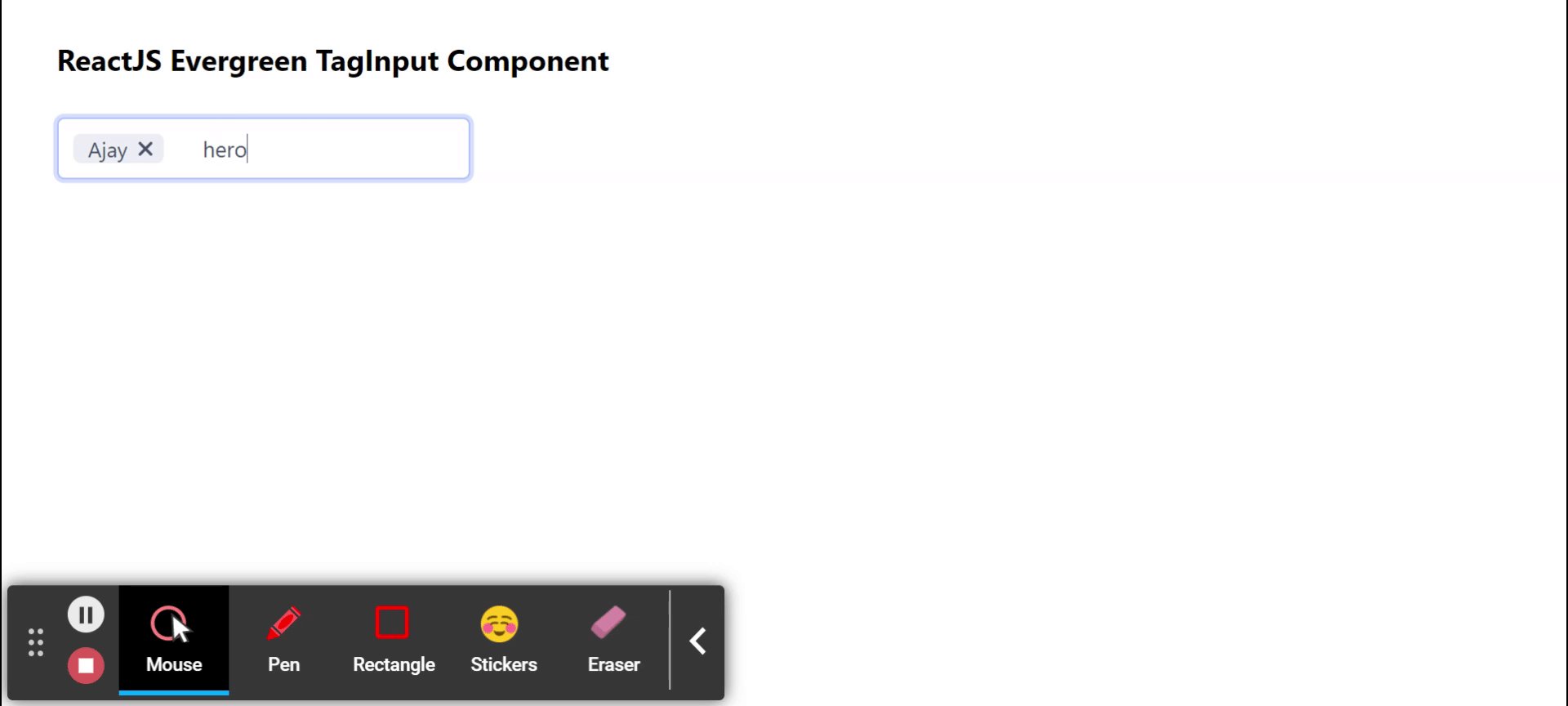
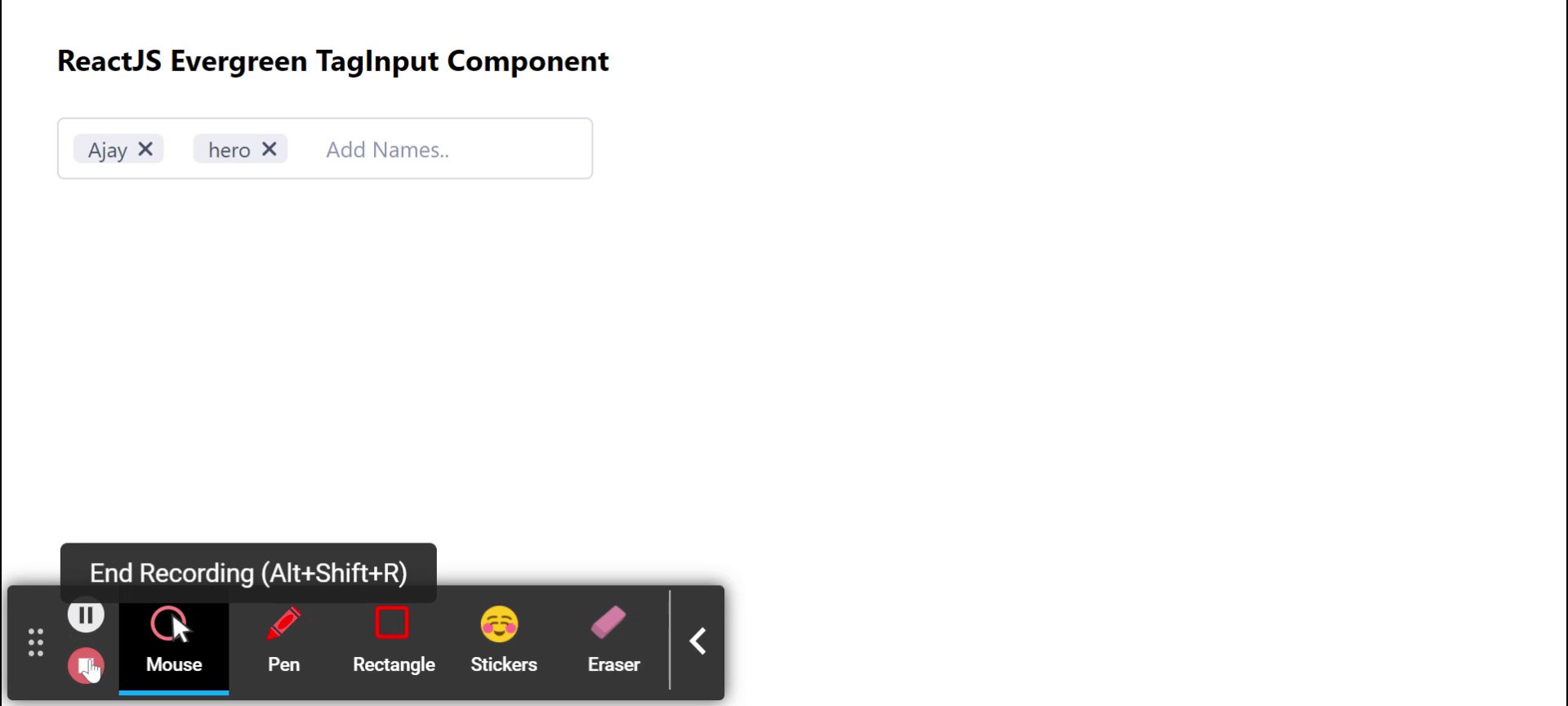
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://evergreen.segment.com/components/tag-input
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA