En este artículo, aprenderemos a incluir componentes de interruptores mediante la interfaz de usuario de Onsen. Onsen UI CSS se utiliza para crear hermosos componentes HTML. Es una de las formas más eficientes de crear componentes híbridos HTML5 que son compatibles con dispositivos móviles y de escritorio.
Cambiar componentes de CSS El interruptor es una especie de botón de alternar que se utiliza para crear un botón que cambiará de un lugar a otro al hacer clic y realizar alguna funcionalidad.
Sintaxis:
<element-name class="class-name">...</element-name>
Clases utilizadas:
- switch__input: esta clase le dirá al usuario qué tipo de entrada debe dar.
- switch__toggle: esta clase es para configurar la interfaz del conmutador y cambiará cuando el usuario haga clic en el botón.
- switch__handle: esta clase se usa para cambiar el botón de un extremo al otro al hacer clic.
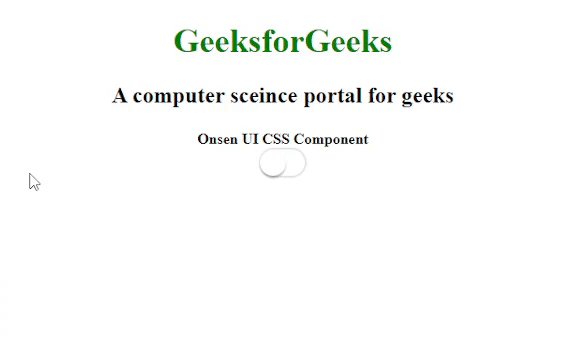
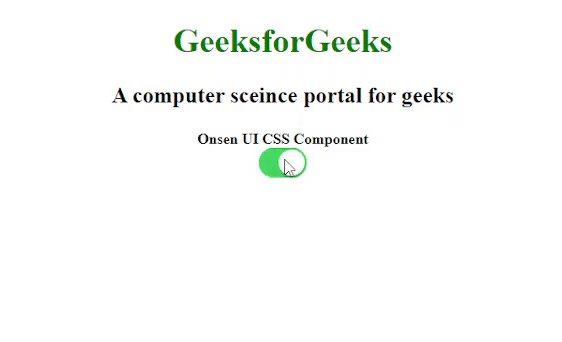
Ejemplo 1: en el siguiente código, haremos uso de las clases anteriores para hacer un cambio.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://unpkg.com/onsenui/css/onsenui.css" />
<link rel="stylesheet" href=
"https://unpkg.com/onsenui/css/onsen-css-components.min.css" />
<script src="https://unpkg.com/onsenui/js/onsenui.min.js">
</script>
<style>
#heading {
color: green;
}
#title {
font-style: bold;
}
</style>
</head>
<body>
<center>
<h1 id="heading">
GeeksforGeeks
</h1>
<h3>A computer science portal for geeks</h3>
<strong id="title">
Onsen UI CSS Component
</strong>
<br>
<label class="switch">
<input type="checkbox" class="switch__input">
<div class="switch__toggle">
<div class="switch__handle"></div>
</div>
</label>
</center>
</body>
</html>
Producción:

Ejemplo 2: en el siguiente código, haremos uso de las clases anteriores para hacer un cambio.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://unpkg.com/onsenui/css/onsenui.css" />
<link rel="stylesheet" href=
"https://unpkg.com/onsenui/css/onsen-css-components.min.css" />
<script src="https://unpkg.com/onsenui/js/onsenui.min.js">
</script>
<style>
body {
background-color: lightgrey;
}
#heading {
color: green;
}
#title {
font-style: bold;
}
</style>
</head>
<body>
<center>
<h1 id="heading">
GeeksforGeeks
</h1>
<h3>A computer science portal for geeks</h3>
<strong id="title">
Onsen UI CSS Component
</strong>
<br><br>
<label class="switch">
<input type="checkbox" class="switch__input">
<div class="switch__toggle">
<div class="switch__handle"></div>
</div>
</label><br><br>
<label class="switch">
<input type="checkbox" class="switch__input">
<div class="switch__toggle">
<div class="switch__handle"></div>
</div>
</label><br><br>
<label class="switch">
<input type="checkbox" class="switch__input">
<div class="switch__toggle">
<div class="switch__handle"></div>
</div>
</label>
</center>
</body>
</html>
Producción:

Referencia: https://onsen.io/v2/api/css.html
Publicación traducida automáticamente
Artículo escrito por krishna_97 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA