Storybook es una herramienta de desarrollo de interfaz de usuario de código abierto. Ayuda a los desarrolladores a crear componentes de interfaz de usuario organizados y reutilizables con la documentación adecuada de forma independiente. El componente que creamos se llama la historia en Storybook.
En este artículo, entenderemos los siguientes temas:
- Cómo escribir una historia básica
- Cómo agrupar historias en una carpeta
- Cómo incrustar una historia dentro de una historia
requisitos previos:
- Introducción e instalación del libro de cuentos
Crear la aplicación React y agregar Storybook en su proyecto:
Paso 1: Cree la carpeta del proyecto de reacción, abra la terminal y escriba el comando npm create-react-app nombre de la carpeta, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando.
npm create-react-app projectstorybook
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd projectstorybook
Paso 3: Para agregar un libro de cuentos en su proyecto, en su terminal escriba el comando
npm sb init
Estructura del proyecto: Se verá así. Hemos eliminado la carpeta de historias predeterminada en la carpeta src. Hemos creado una carpeta de componentes donde hemos creado otras dos carpetas para nuestros componentes Button y WelcomeText, cada una con su propio archivo Javascript, CSS e Stories. También hemos creado otra página de carpeta que básicamente incrusta los otros dos componentes, es decir, el botón y el texto de bienvenida.

Ejemplo 1: En este ejemplo, veremos cómo escribir una historia básica. Veamos la implementación paso a paso.
Paso 1: aquí, estamos creando un componente, es decir, un botón de historia. En la carpeta src , crearemos una carpeta llamada Componentes dentro de la carpeta, crearemos otra carpeta llamada Botón en la carpeta nuevamente, cree tres archivos con el nombre Botón.js, Botón.css y Botón.historias.js y escribiremos el códigos respectivos. En este archivo, simplemente estamos creando un componente de botón que toma variantes, niños como accesorios,
Button.js
import React from 'react'
import "./Button.css"
function Button(props) {
const { variant = 'login', children, ...rest} = props
return (
<button className={`btn ${variant}`} {...rest}>
{children}
</button>
)
}
export default Button;
Paso 2: agregar algunos estilos a nuestro componente. Hemos creado la clase btn que agrega estilo al elemento del botón. También tenemos otras dos clases de inicio de sesión e inicio de sesión con diferentes estilos.
Button.css
.btn{
border: none;
padding: 20px 32px;
text-align: center;
background-color: white;
display: inline-block;
font-size: 16px;
}
.sign-in{
border: 2px solid red;
color: red;
}
.login{
border: 2px solid green;
color: green;
}
Paso 3: En este archivo, escribimos la historia. Importamos el Componente Botón. Estamos creando dos historias secundarias para nuestro componente de botón que acepta la variante de inicio de sesión e inicio de sesión, respectivamente. Creamos un título único para el valor predeterminado de exportación y también mencionamos el nombre del componente aquí es Botón;
Button.stories.js
import React from 'react';
import Button from './Button';
// Meta data about the story and
// its respective component
export default {
title:"Button",
component:Button
}
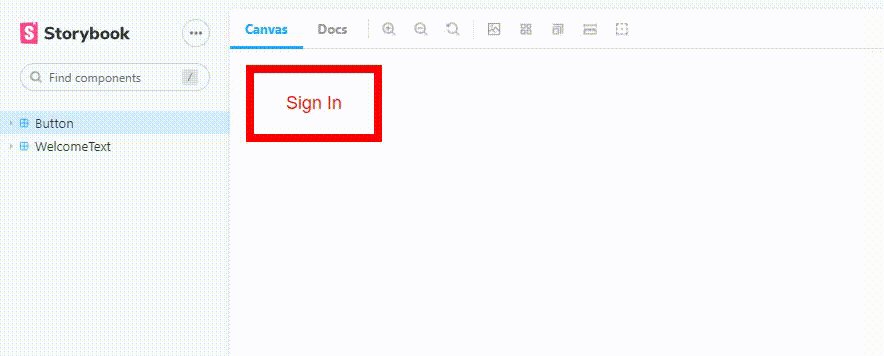
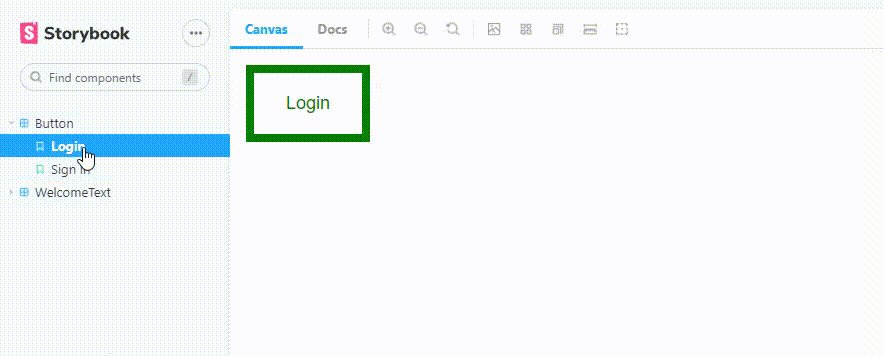
export const Login = () => <Button variant='login'>Login</Button>
export const SignIn = () =><Button variant='sign-in'>SignIn</Button>
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm run storybook
Producción:

Ejemplo 2 : En este ejemplo, veremos cómo agrupar historias. Veamos la implementación paso a paso.
Paso 1: Storybook nos da la posibilidad de agrupar historias según nuestra conveniencia. Para comprenderlo mejor, creemos otra carpeta como texto de bienvenida y hagamos archivos como Texto de bienvenida.js, Texto de bienvenida.css, Texto de bienvenida. historias.js y escribamos el código mencionado a continuación, respectivamente. En el archivo, estamos creando un componente que muestra un texto. Estamos usando una variante, los niños como accesorios para este componente.
WelcomeText.js
import React from 'react'
import "./WelcomeText.css"
function WelcomeText (props) {
const { variant = 'primary', children, ...rest} = props
return (
<h1 className={`welcome-text ${variant}`} {...rest}>
{children}
</h1>
)
}
export default WelcomeText
Paso 2: agregar clases primarias y secundarias junto con el texto de bienvenida de la clase.
WelcomeText.css
.welcome-text{
font-size: 80px;
font-weight: 900;
}
.primary{color:green};
.secondary{color:black};
Paso 3: Al igual que antes, estamos creando una historia para el componente, donde creamos otras subhistorias Primaria que toma la primaria y Secundaria que toma la secundaria como una variante.
WelcomeText.stories.js
import React from 'react';
import WelcomeText from './WelcomeText';
export default{
title:'WelcomeText',
component:WelcomeText
}
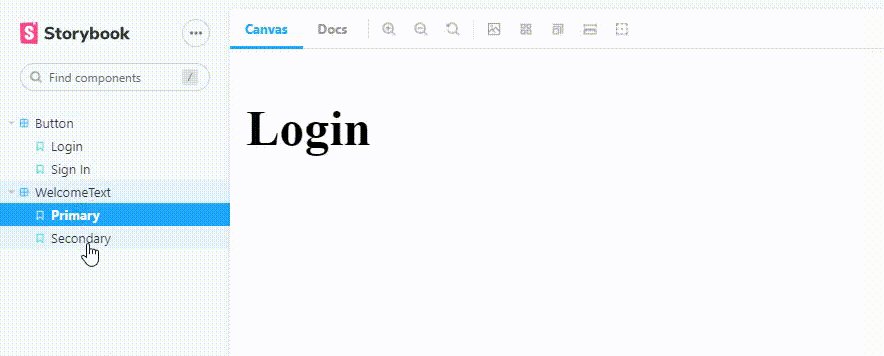
export const Primary = () => <WelcomeText variant='primary'>
Login
</WelcomeText>
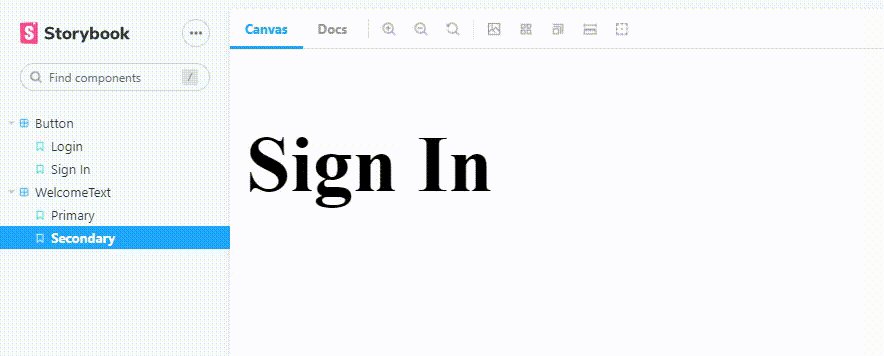
export const Secondary = () => <WelcomeText variant='secondary'>
Sign In
</WelcomeText>
Producción:

Producción
Ejemplo 3: En este ejemplo, veremos cómo hacer historias dentro de la historia. Veamos la implementación paso a paso.
Paso 1: Ahora, para agrupar todas las historias en una carpeta, solo debemos escribir en la sección de título de las historias el nombre de la carpeta antes de «/ComponentName».
Button.stories.js
import React from 'react';
import Button from './Button';
export default {
// Here Home is the name of the
// folder we want to give
title: "Home/Button",
component: Button
}
export const Login = () => <Button variant='login'>
Login
</Button>
export const SignIn = () =><Button variant='sign-in'>
Sign In
</Button
WelcomeText.stories.js
import React from 'react';
import WelcomeText from './WelcomeText';
export default{
// Home is the name of the folder
title:'Home/WelcomeText',
component:WelcomeText
}
export const Primary = () => <WelcomeText variant='primary'>
Login
</WelcomeText>
export const Secondary = () => <WelcomeText variant='secondary'>
Sign In
</WelcomeText>
Aquí, ambas historias están en la carpeta INICIO .
Paso 2: Al igual que en React, podemos incrustar un componente dentro de otro, podemos hacerlo de manera similar en el caso de las historias. Vamos a crear una historia llamada Página, para eso crea una carpeta llamada Página y agrega un archivo llamado Page.stories.js y escribe el siguiente código donde estamos agregando dos de nuestras historias que creamos anteriormente, una es Iniciar sesión desde Button.stories. js y otro Primario de WelcomeText.stories.js . Aquí estamos incorporando dos de nuestras historias Inicio de sesión y Principal dentro de la nueva página de la historia.
Page.stories.js
import React from 'react';
import { Login } from '../Button/Button.stories';
import { Primary } from '../WelcomeText/WelcomeText.stories';
export default{
title:'Home/Page',
}
export const LoginPages = () => (
<>
<Primary/>
<Login/>
</>
)
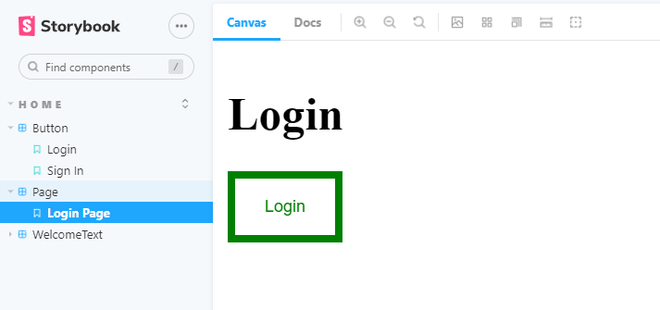
Producción:

Producción