Primeros pasos con los conceptos básicos de back-end de JavaScript
El siguiente artículo es una continuación de mi artículo anterior. En este artículo, profundizaremos en algunos de los conceptos avanzados de JavaScript que se utilizan ampliamente en la industria.
“==” frente a “===”
- El “==” coacciona los tipos de la entrada, es decir, obliga a que la variable sea la misma y luego verifica su igualdad.
- El “===” en realidad requiere tipos equivalentes para dar una salida verdadera. Básicamente, el “===” se usa más y el “==” solo debe usarse cuando realmente sabemos la equivalencia de tipo de las entradas. A continuación se muestra la tabla que define claramente para qué valores ambos enviarán VERDADERO o FALSO.
Nota: Mi sugerencia sería usar siempre “===” a menos que realmente sepa lo que está haciendo.
Valores falsos de JavaScript
Los siguientes valores cuando se convierten en booleanos se tratan como valores FALSO:
- 0 – El número cero siempre es falso
- indefinido : cualquier valor si es primitivamente indefinido se trata como falso.
- nulo : los valores nulos primitivos siempre son falsos
- + 0 , -0 , NaN(no es un número) – cero positivo/negativo o un valor que no es un número se considera falso.
Valores de verdad de JavaScript
Los siguientes valores cuando se convierten en booleanos se tratan como valores VERDADEROS:
- { } – El objeto vacío
- [ ] – La array vacía
- Todo lo demás que no es falso es VERDADERO.
herencia prototípica
Sabemos que todo en JavaScript es un objeto, excepto los tipos primitivos, por lo que necesitamos una forma de diferenciar entre los objetos y los otros tipos de datos. Aquí entra el concepto de herencia prototípica.
- Los tipos no primitivos (objetos) tienen algunas propiedades/métodos asociados con ellos.
Ejemplo: – Array.prototype.push()
String.prototype.toUpperCase() - Cada objeto almacena una referencia a su prototipo y luego tal vez su prototipo también tenga su prototipo, por lo que el enstringmiento de prototipos podría ser posible.
- Los prototipos/propiedades/métodos definidos más estrechamente a la instancia tienen prioridad.
Ejemplo:
var arr = []; arr.test = 'test'; // making a property called test Array.prototype.test = 'test1' // making a prototype test on the array object
Ahora, si imprimimos «arr.test» en nuestra consola,
Salida:
test
La razón es que la prueba está estrechamente ligada primero a la instancia de la array y tiene prioridad a pesar de que definimos un prototipo «prueba1» más adelante.
String prototipo
NULL <— Objeto <— Array <— Instancias de Array
Lo anterior representa un ejemplo de string prototipo seguida en el caso de objetos. Como prototipo de todas las instancias de array es la array de objetos, el prototipo de objeto de array es Objeto y dado que en JavaScript todo es un Objeto y, por lo tanto, su prototipo es NULL.
Algunos métodos o prototipos tienen un método ‘escribible’ que se establece en falso, es decir, no se pueden sobrescribir.
Ejemplo:
var arr = [1, 2, 3]; arr.length = 'test'; //length is also an actual property of array and not writable
El programa anterior no da ningún error, pero cuando imprimimos arr.length , el resultado es «3», que es la propiedad real y no lo que creamos.
Nota: sabemos que los tipos primitivos no tienen métodos asociados, pero la mayoría de los tipos primitivos tienen envoltorios de objetos que podemos declarar y luego podemos usar esos métodos y propiedades. JavaScript enmarcará o envolverá los valores primitivos para que pueda tener acceso a los métodos que usan los tipos no primitivos.
La siguiente lista define los diferentes contenedores en JavaScript:
- Cuerda()
- booleano()
- Número()
- Objeto()
- Símbolo()
Nota: asegúrese de ver la diferencia entre estos y los tipos primitivos que en los contenedores anteriores, todos los primeros caracteres del nombre del contenedor están en mayúsculas.
Ejemplo: – Los errores de línea anteriores ya que 50 es un tipo primitivo que es un ‘número’ y no tiene métodos. Pero en el siguiente ejemplo, el motor de JavaScript envuelve el tipo primitivo ‘x’ asumiendo el envoltorio del objeto Number() . Entonces, ahora que envuelve la ‘x’ en el prototipo Number() que es un objeto, ahora podemos usar las funciones que no estaban accesibles para nosotros.
El objeto global
Todas las variables y funciones son en realidad parámetros y métodos definidos en el objeto global.
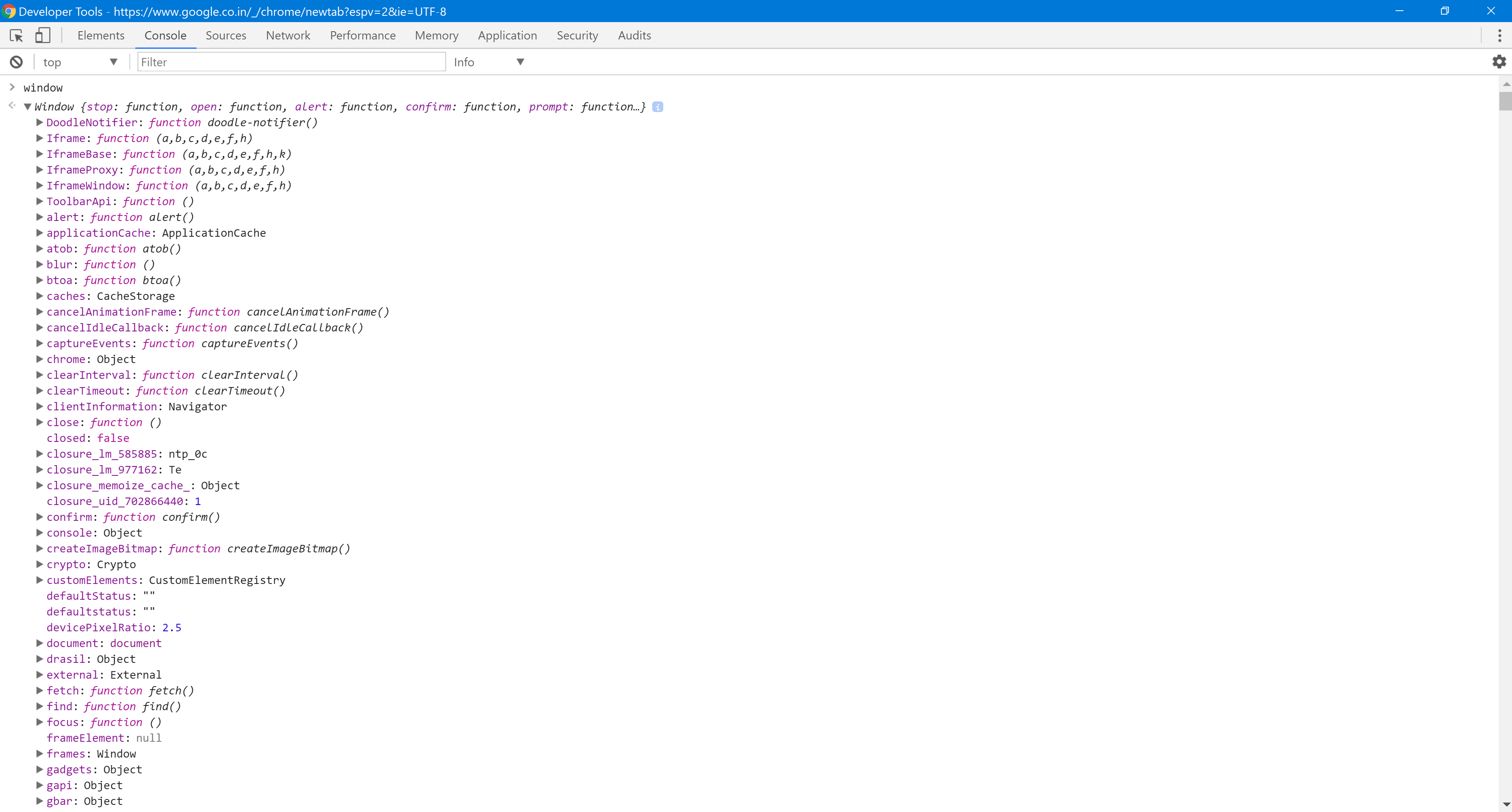
Para un navegador, el objeto global es el objeto ‘ventana’ .
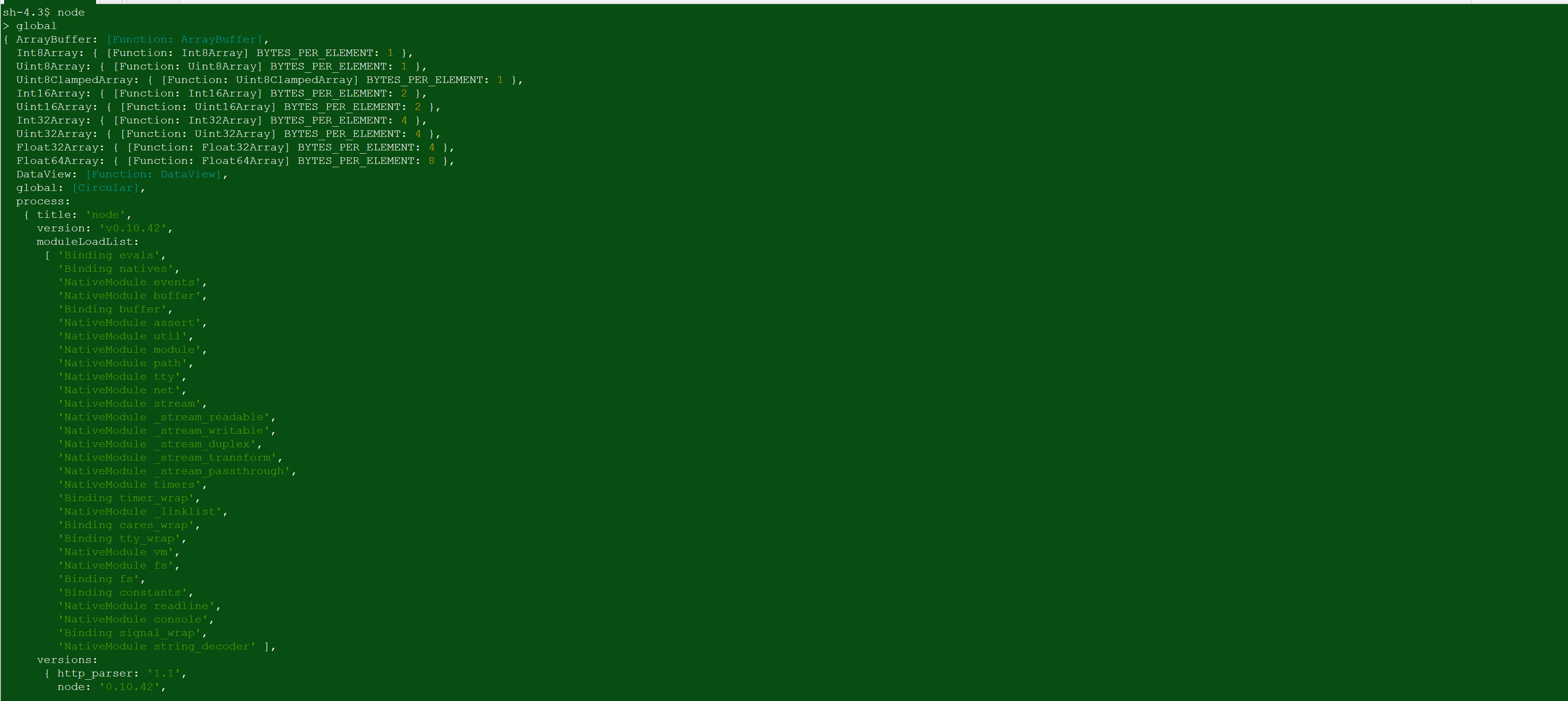
Para NodeJS, el objeto global se llama ‘global’ en sí mismo.
A continuación se muestra una imagen de los objetos globales en el navegador y el motor nodeJS.

La lista muestra todas las funciones de ‘ventana’ de objetos globales del navegador definidas que pueden ser utilizadas por JavaScript.

La lista muestra todas las funciones ‘globales’ de objetos globales de nodeJS definidas que pueden ser utilizadas por JavaScript.
Contexto de ejecución
- Esto es equivalente a un «Marco apilado» en C.
- El envoltorio de variables y funciones es local para la creación de una función.
- La colección de contextos de ejecución se conoce como pila de ejecución.
Entorno léxico
- Determina cómo se resuelven los nombres de variables, especialmente con funciones anidadas.
- Las funciones secundarias contienen el alcance de la función principal incluso si la principal ha regresado. (Esta parte se tratará más adelante en el tema «cierres»)
Ejemplo:-
var x = 50;
function test() {
var x = 42;
function printvaluex(){
console.log(x);
}
}
La función secundaria está dentro del alcance de la prueba aunque haya una ‘x’ global presente. Esto se debe al hecho de que el entorno léxico de la función secundaria está cerrado a su principal y no al valor global ‘x’.
Este artículo es una contribución de Anirudh Acharya . Si le gusta GeeksforGeeks y le gustaría contribuir, también puede escribir un artículo usando contribuya.geeksforgeeks.org o envíe su artículo por correo a contribuya@geeksforgeeks.org. Vea su artículo que aparece en la página principal de GeeksforGeeks y ayude a otros Geeks.
Escriba comentarios si encuentra algo incorrecto o si desea compartir más información sobre el tema tratado anteriormente.
Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks-1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA

